思路
- 遍历当前目录下的所有文件;
- 根据遍历结果循环导出文件名与模块名;
- 将文件名作为前缀,模块名作为实际运用函数或变量;
- 将数据整合,放到新的对象中并导出;
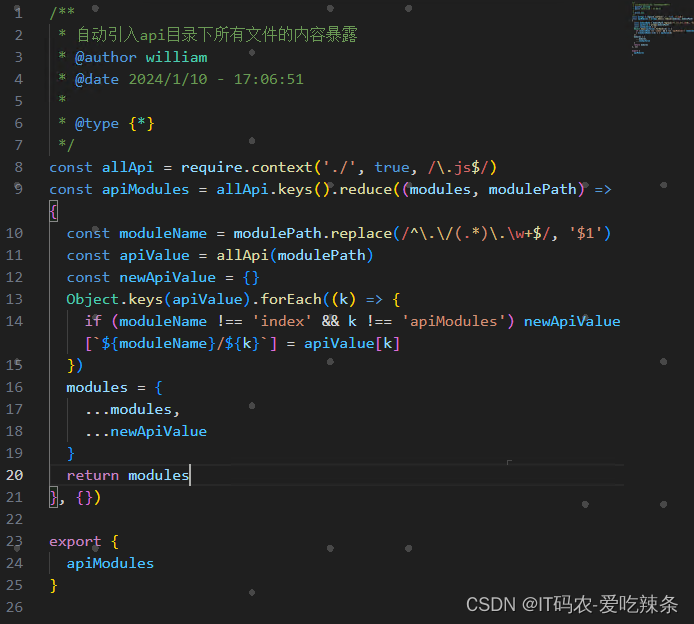
vue2 的写法

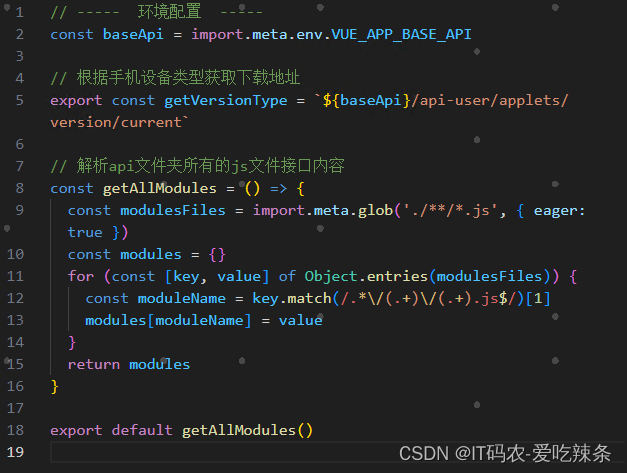
vue3 的写法

使用
this.loading = true
apiModules.fota
.apiQueryProject({})
.then(res => {
if (res.code === '200' && res.data) {
this.detailData = res.data
}
})
.finally(_ => {
this.loading = false
})
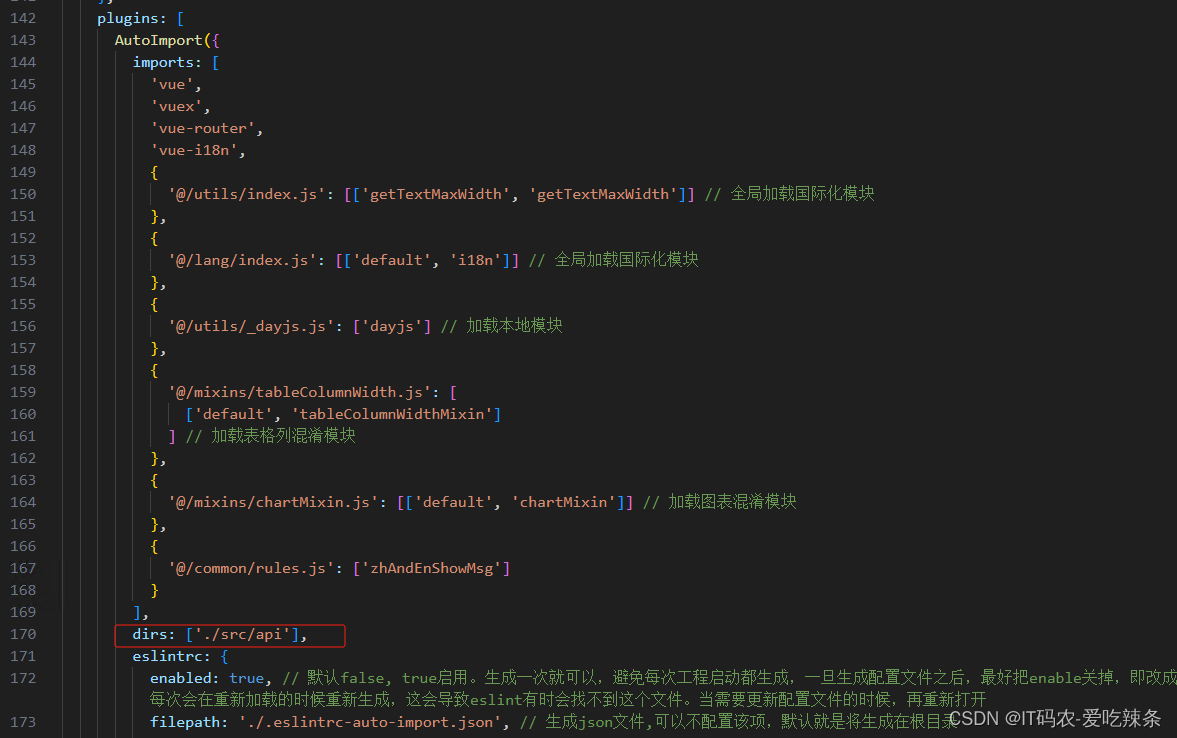
vue.config.js配置
- 可在全局使用,无需自动引入apiModules






















 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








