Snackbar和Toast比较相似,但是用途更加广泛,并且它是可以和用户进行交互的。Snackbar使用一个动画效果从屏幕的底部弹出来,过一段时间后也会自动消失。
在使用Snackbar之前,首先需要在app/build.gradle中添加相应的依赖:
dependencies {
compile 'com.android.support:design:23.4.0'
}
<ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">2</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">3</span></li></ul>
然后就可以使用Snackbar了,它的用法和Toast是比较相似的:
Snackbar.make(view, "data deleted",Snackbar.LENGTH_LONG)
.setAction("Undo", new View.OnClickListener(){
@Override
public void onClick(View v) {
}
})
.show();
<ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">1</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">2</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">3</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">4</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">5</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">6</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">7</span></li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">1</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">2</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">3</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">4</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">5</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">6</span></li><li style="box-sizing: border-box; padding: 0px 5px;"><span style="font-size:18px;color:#333333;">7</span></li></ul>
这里调用Snackbar的make()方法来创建一个Snackbar对象,make()方法的第一个参数需要传入一个view,只要是当前界面布局的任意一个view都可以,Snackbar会使用这个view来自动查找最外层的布局,用于展示Snackbar。第二个参数就是Snackbar中显示的内容,第三个参数是Snackbar显示的时长。这些和Toast都是类似的。
接着这里又调用了一个setAction()方法来设置一个动作,从而让Snackbar不仅仅是一个提示,而是可以和用户进行交互的。最后调用show()方法让Snackbar显示出来。
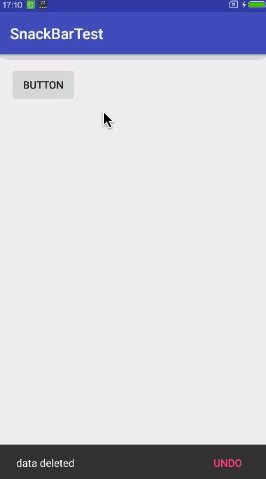
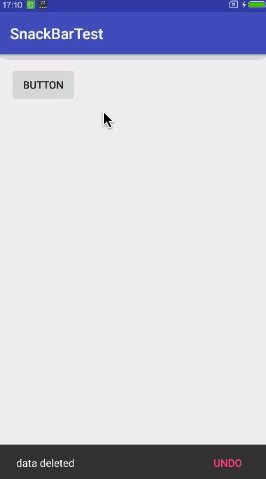
现在重新运行一下程序,效果如下图所示:

可以看到,Snackbar的效果有点类似于Toast,不过它是从屏幕底部弹出来的。另外Snackbar上面可以加入和用户交互的按钮,比如删除数据的时候给用户一个Undo的选项,从这些小的细节方面都可以提升很多的用户体验。























 1782
1782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








