原因:在小程序中想要使用echarts控件,但是上传代码失败,错误码为主包超过2.5M,基于此,我们使用分包处理,并上传版本。
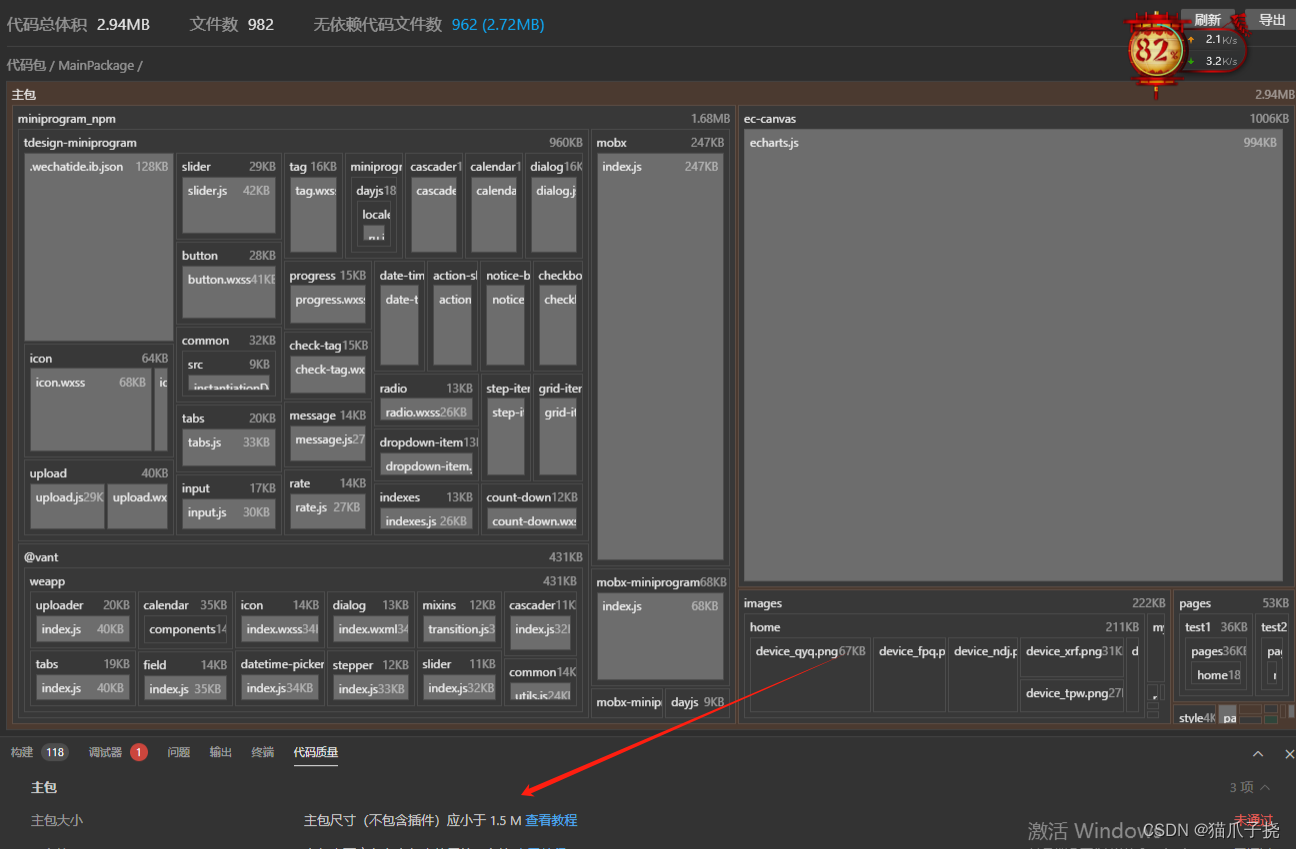
错误:

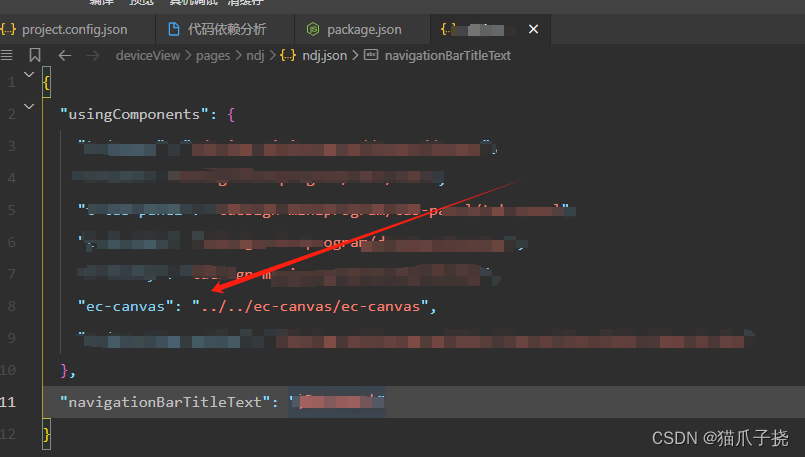
使用echarts:在小程序中引入echarts相关文件。

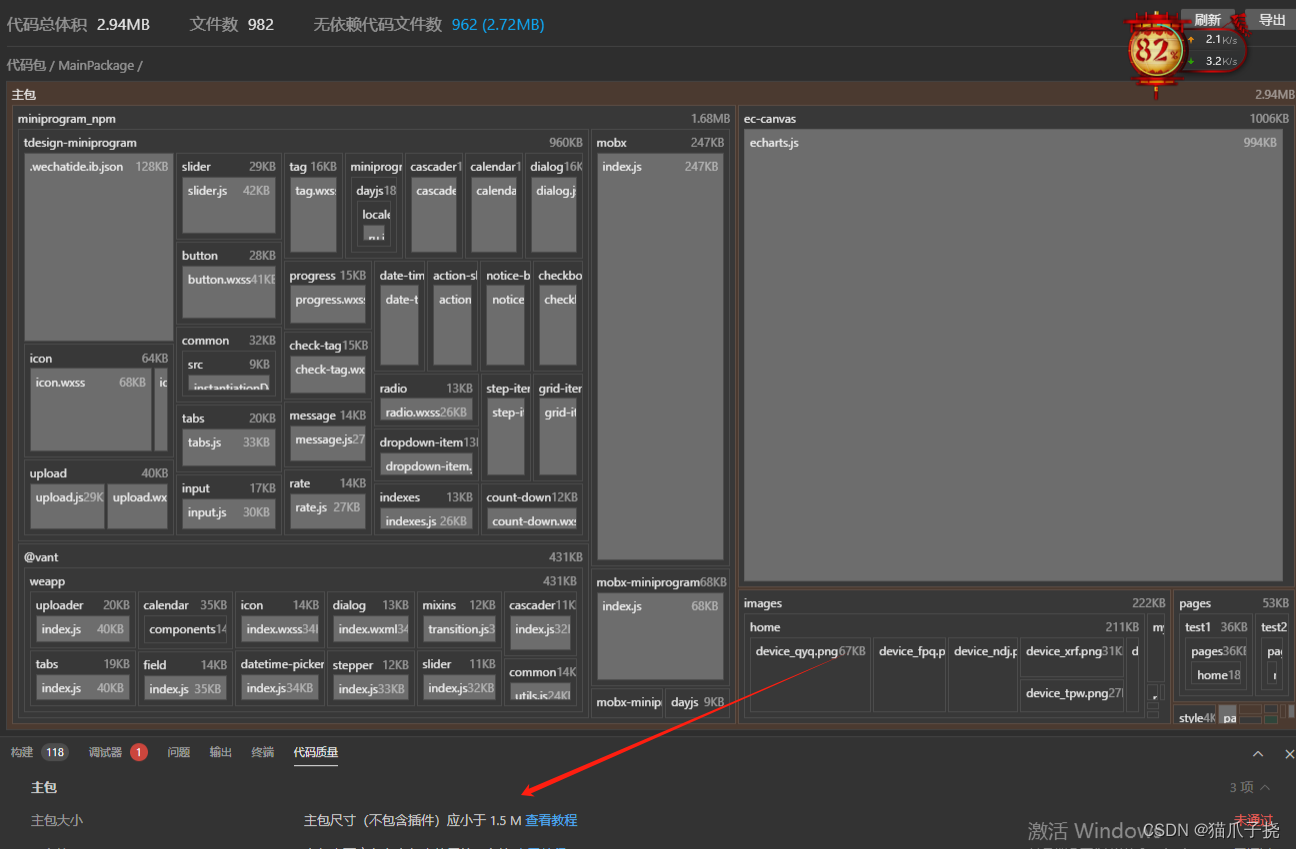
解决方式:从依赖分析可以看出echarts代码占用较大,将使用echart页面和echart依赖放入一个子包处理。

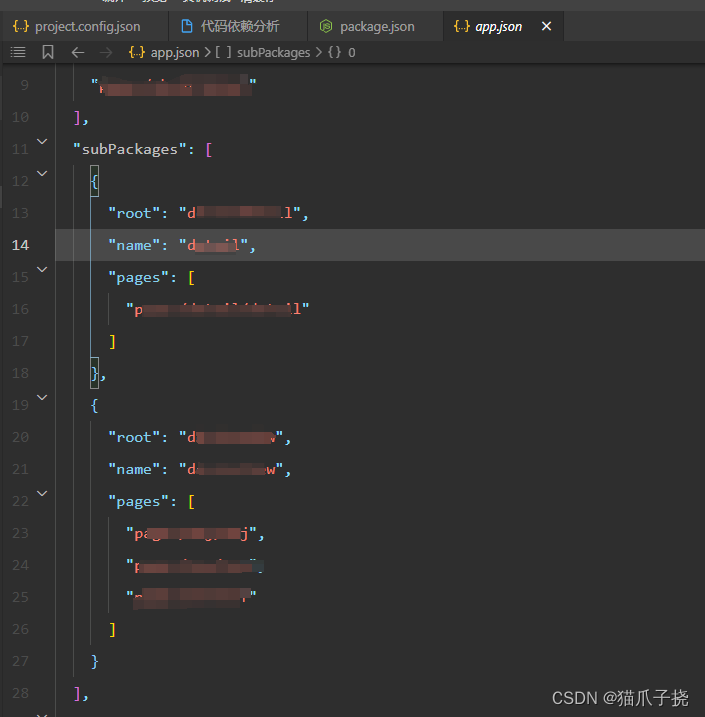
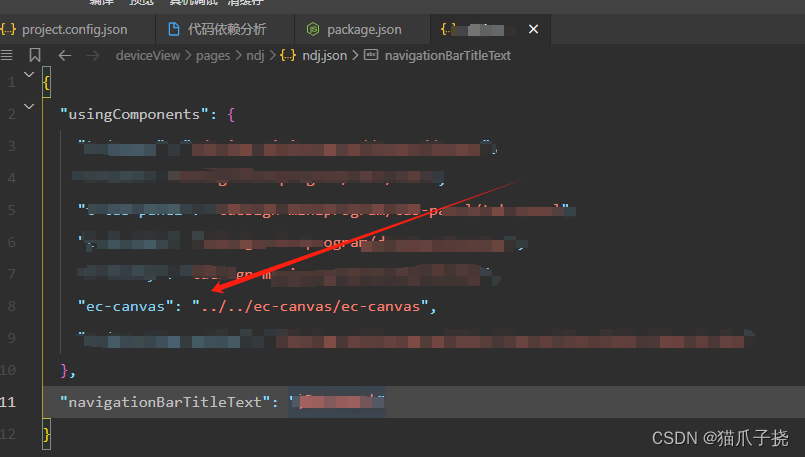
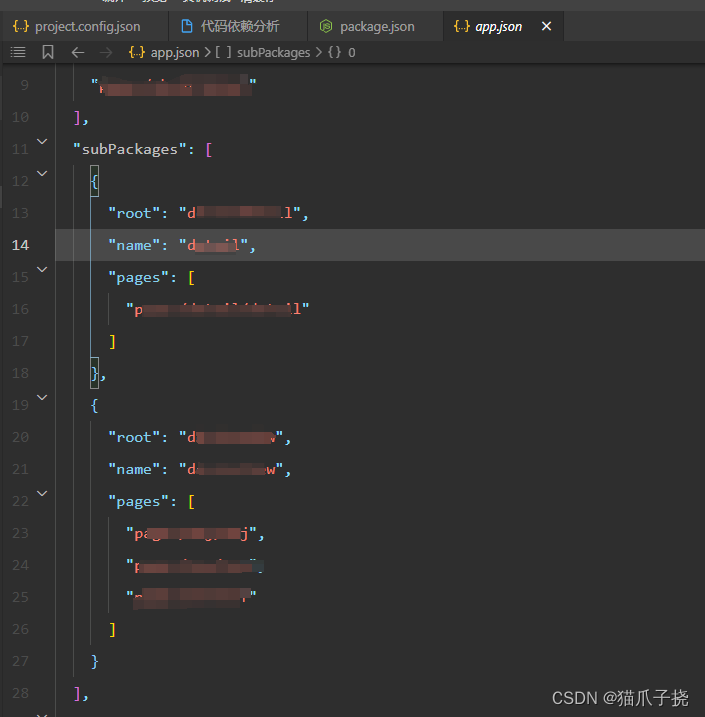
在app.json中配置子包信息,root和子包目录一一对应,pages为子包页面,在子页面中引入echart依赖:

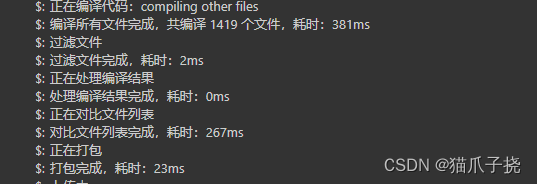
上传成功:

原因:在小程序中想要使用echarts控件,但是上传代码失败,错误码为主包超过2.5M,基于此,我们使用分包处理,并上传版本。
错误:

使用echarts:在小程序中引入echarts相关文件。

解决方式:从依赖分析可以看出echarts代码占用较大,将使用echart页面和echart依赖放入一个子包处理。

在app.json中配置子包信息,root和子包目录一一对应,pages为子包页面,在子页面中引入echart依赖:

上传成功:

 1949
1949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


