盒子模型&&外边距塌陷问题
注意,我是一个新人,一个前端新人,也是一个博客新人,所以写的不好,还请见谅哈,有错的话还请留言,这是我的第一篇博客,哈哈哈。
嵌套的盒子,直接给盒子设置垂直方向外边距的时候,会发生外边距塌陷。
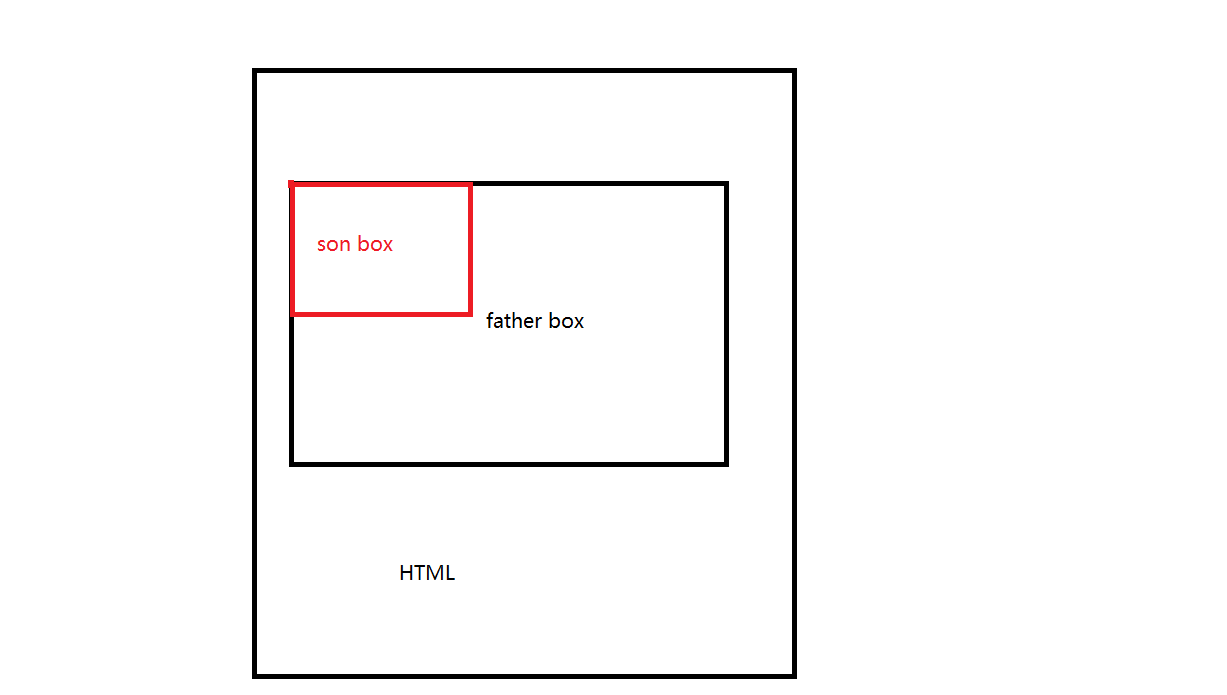
举个例子:在嵌套关系的盒子模型中,一个父盒子里边嵌套一个子盒子,让子盒子在父盒子里边上下移动,而不影响整体布局。如下图,目的是让son box这个盒子能在father box里边移动,而不改变father box的大小以及father box在html页面中的位置。
代码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.father{
width: 500px;
height:500px;
background: #aaa;
}
.son{
width: 200px;
height:200px;
background: #c90;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

现在,我想让在灰盒子里边的黄盒子向下移动50px;大家可能会想到的是,在黄色盒子的margin-top为50px,那么效果是否是这样呢?代码只加了一行,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.father{
width: 500px;
height:500px;
background: #aaa;
}
.son{
width: 200px;
height:200px;
background: #c90;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
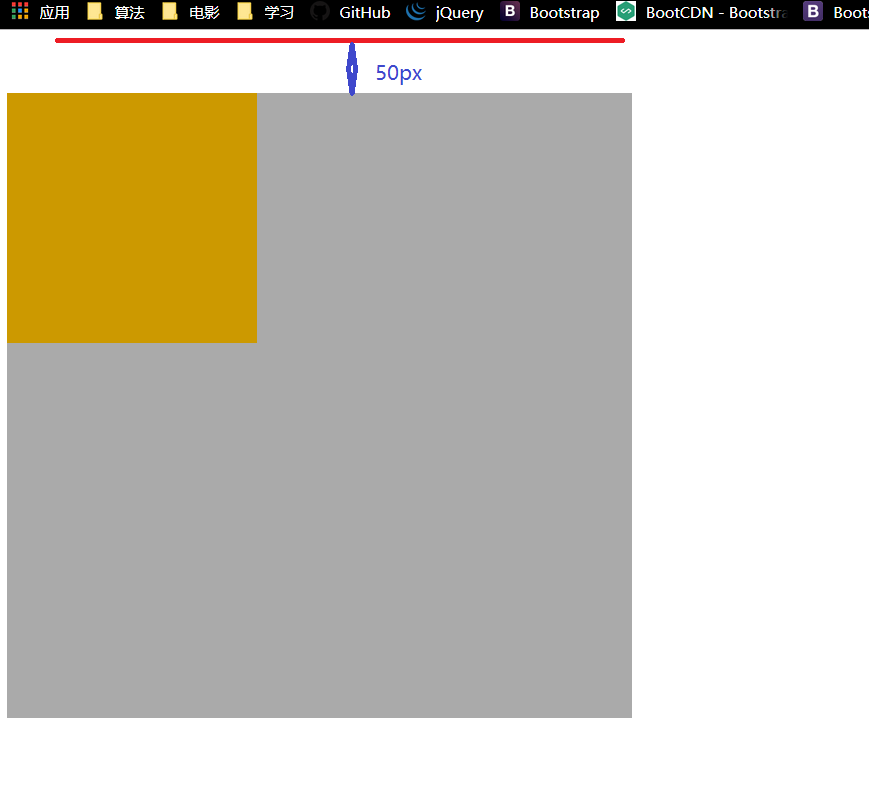
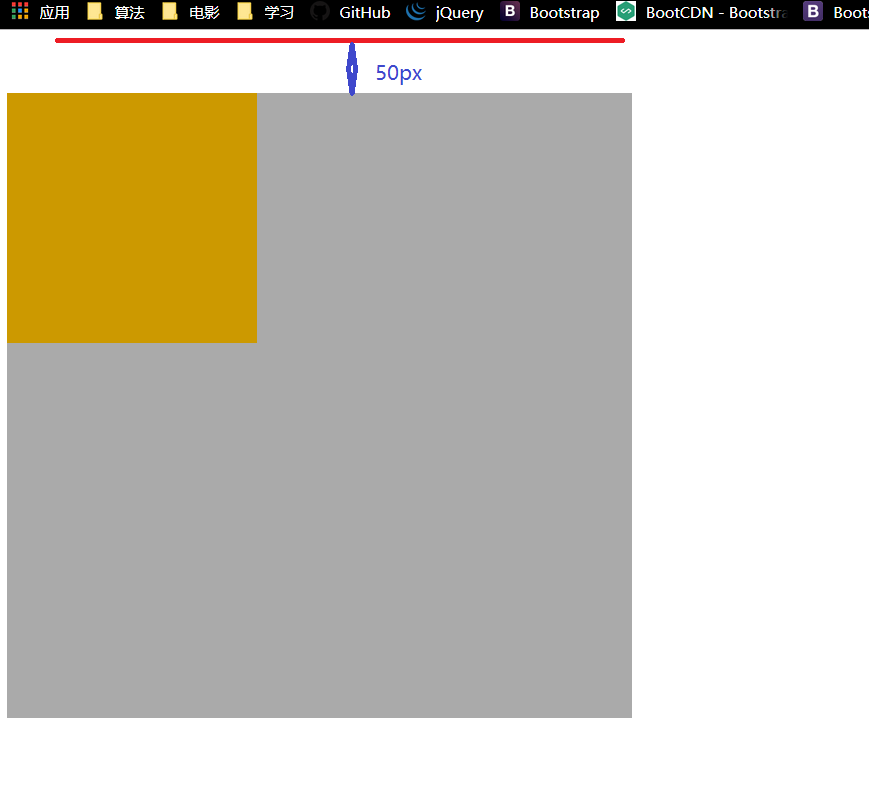
效果如下:

效果并不是我们想的那样,而是整个灰色的盒子向下移动了50px,这就是外边距塌陷问题。
解决办法:第一种:可以在父盒子也就是黄色盒子设置边框,在.father{}里边加边框 类似border:1px solid green;此时margin将会相对于父盒子进行定位。
第二种:在父盒子也就是黄色的盒子设置overflow为hidden,即在.father{}里边加一句 overflow:hidden;
那么为什么加一句这个就会达到我们理想的效果呢?因为这个会触发bfc 格式化上下文。
如果要在此具体说一下bfc,那可能要说上半天时间了,我给个链接给大家,大家有兴趣的话,可以好好看看
然后,我是第一次发博客,排版什么的也不太会,
而且也是一个前端的新人 ,所以
写的不好,大家还请见谅~如果我理解错了,大家积极留言哈,谢谢大家。

























 1121
1121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








