1.设计模式入门
-
『策略strategy模式』
- 定义了算法族,分别封装起来,让它们之间可以互相替换,此模式让算法的变化独立于使用算法的客户。 『代码实现』
- 类里加类型为接口的field,每个策略分别实现此接口,则可在代码执行中变换策略
设计原则
- 找出应用中可能变化之处,把它们独立出来,不要和那些不需要变化的代码混在一起
针对接口编程,而不是针对实现编程
针对接口编程:意思是针对超类型(supertype)编程变量的声明类型应该是超类型,通常是一个抽象类或者是一个接口,如此,只要是具体实现此超类型的类所产生的对 象,都可以指定给这个变量。这也意味着,声明类时不用理会以后执行时的真正对象类型!
多用组合composition,少用继承
- 鸭子问题
- 整合 接口 多态
- 动态设定行为 setter
2.观察者observer模式
-
『观察者模式』
- 在对象之间定义一对多依赖,这样一来,当一个对象改变状态,依赖他的对象都会收到通知,并自动更新 『代码实现』
- 主题与观察者分别实现必要的接口,通过函数将观察者对象保存在主题上,发生事件时,一个个调用观察者的更新方法
- 设计原则
- 为了交互对象之间的松耦合设计而努力
3.装饰者decorate模式
-
『装饰者模式』
- 动态地将责任附加到对象上。想要扩展功能,装饰者提供有别于继承的另一种选择 『代码实现』
- 一种特殊的主体对象,继承主体对象将附加行为加到某主体上,通过组合来减少主体数目
- 设计原则
- 类应该对扩展开放,对修改关闭
4.工厂factory模式
-
『工厂模式』
- 定义了一个创建对象的接口,但由子类决定要实例化的类是哪个,工厂模式 把实例化推迟到子类。 『代码实现』
- 一种特殊的主体对象,继承主体对象将附加行为加到某主体上,通过组合来减少主体数目
- 设计原则
- 要依赖抽象,不要依赖具体类
5.单件模式
-
『单件模式』
- 确保一个类只有一个实例,并提供全局访问点
6.命令command模式
-
『命令模式』
- 将请求封装成对象,这可以让你使用不同的请求,队列,或者日志请求来参数化其他对象,命令模式也可以支持撤销操作
『模式分析』
1.命令模式的本质是对命令进行封装,将发出命令的责任和执行命令的责任分割开。
2.每一个命令都是一个操作:请求的一方发出请求,要求执行一个操作;接收的一方收到请求,并执行操作。
3.命令模式允许请求的一方和接收的一方独立开来,使得请求的一方不必知道接收请求的一方的接口,更不必知道请求是怎么被接收,以及操作是否被执行、何时被执行,以及是怎么被执行的。
4.命令模式使请求本身成为一个对象,这个对象和其他对象一样可以被存储和传递。
5.命令模式的关键在于引入了抽象命令接口,且发送者针对抽象命令接口编程,只有实现了抽象命令接口的具体命令才能与接收者相关联。
7.适配器模式\外观模式
-
『适配器模式』
- 将一个类的接口,转换成客户期望的另一个接口,适配器让原本不兼容的类可以合作无间 『外观模式』
- 提供了统一的接口,用来访问子系统中的一群接口。外观模式定义了一个高层接口,让子系统更容易使用
- 设计原则
- 最少知识原则:只和你的密友谈话
8.模板方法模式
-
『模板方法模式』
- 在一个方法中定义一个算法的骨架,而将一些步骤延迟到子类中。模板方法使得子类在不改变算法结构的情况下,重新定义算法中的某些步骤 『钩子』
- 钩子可以让子类实现算法中可选的部分
- 设计原则
- 别调用我们,我们会调用你(高层 低层)
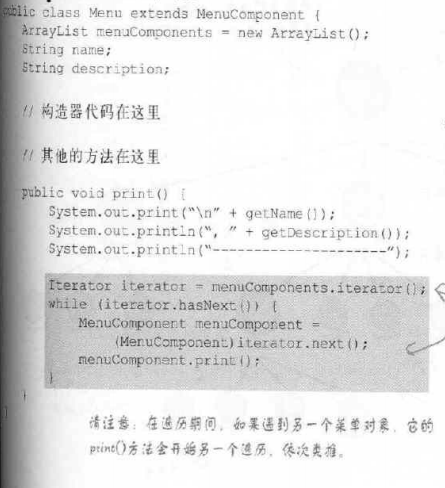
9.迭代器与组合模式
-
『迭代器模式』
- 提供一种方法顺序访问一个聚合对象中的各个元素,而不暴露其内部的表示
- 设计原则
- 一个类应该只有一个引起变化的原因 cohesion
可以将实现了同一接口的对象放入同一集合中,使用迭代器循环
- 一个类应该只有一个引起变化的原因 cohesion
-
『组合composite模式』
-
组合模式允许将对象组合成树形结构以表现“整体/部分”层次结构,组合能让客户以一致的方式处理个别对象以及对象组合
10.状态模式
-
『状态模式』
- 状态模式允许对象在内部状态改变时改变它的行为,对象看起来好像修改了它的类
11.代理模式
-
『代理模式』
- 代理模式为另一个对象提供一个替身或占位符以控制对这个对象的访问
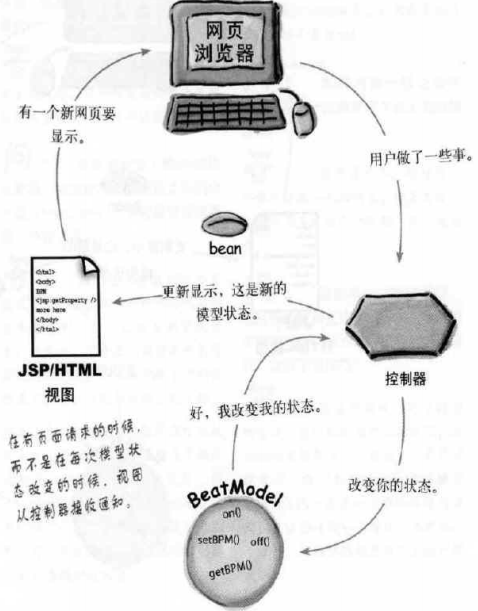
12.复合模式
-
『复合模式』
- 复合模式结合两个或以上的模式,组成一个解决方案,解决一再发生的一般性问题

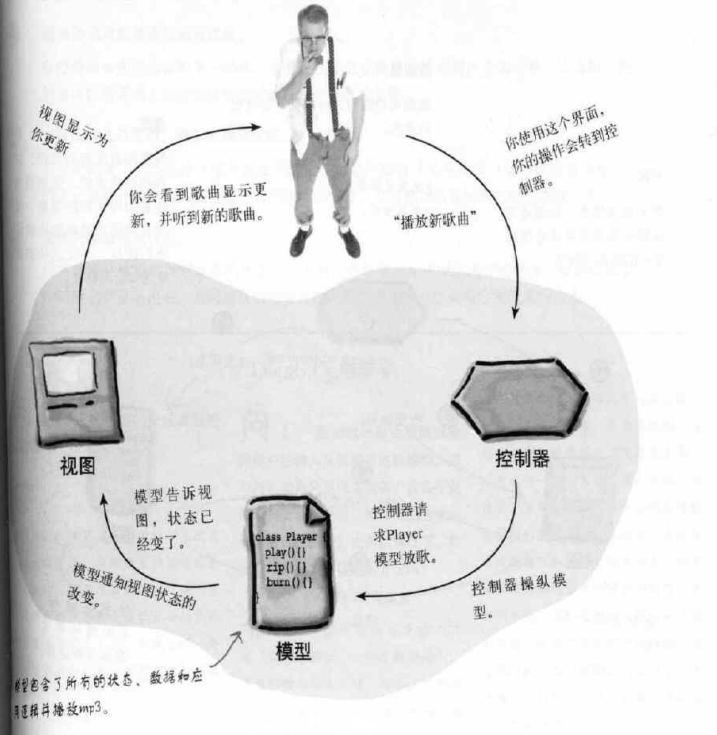
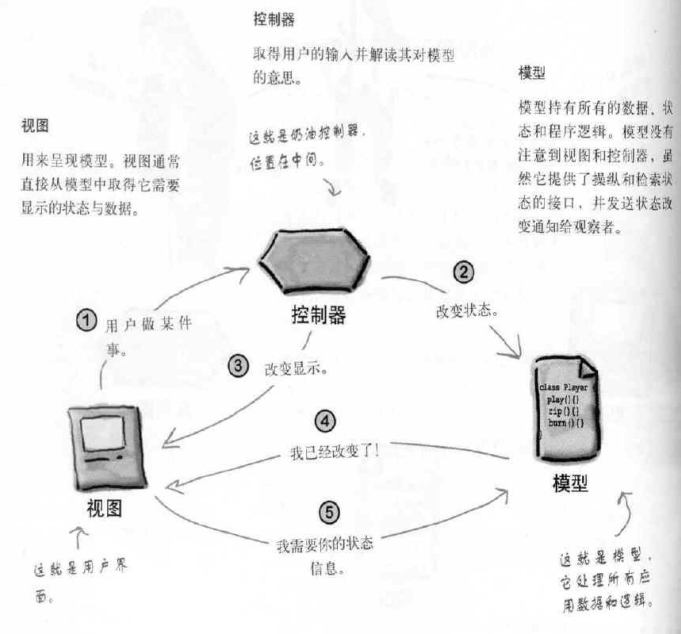
抽象图:

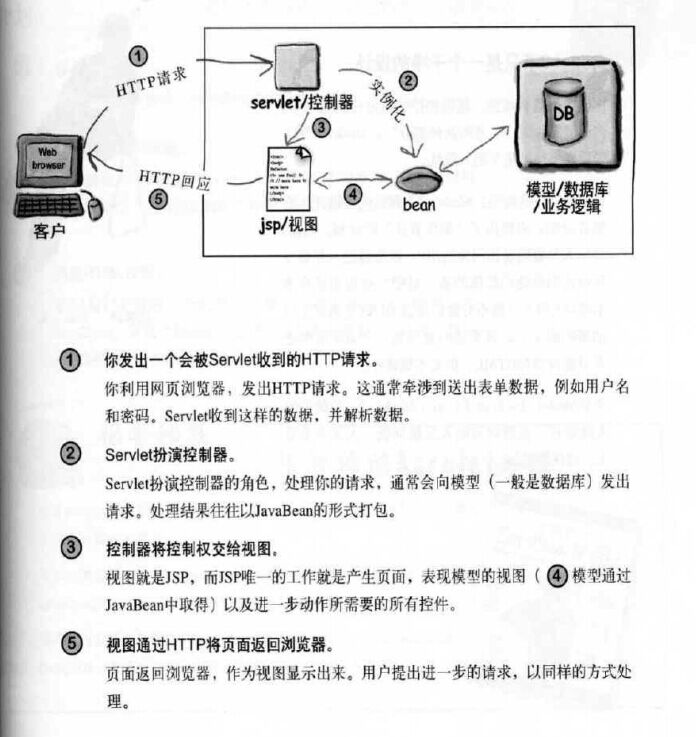
web上的mvc:
12.与设计模式相处
-
『模式』
- 模式是在某情境下,针对某问题的某种解决方案
else
-
『桥接模式』
- 桥接模式则把原来的基类的实现化细节抽象出来,在构造到一个实现化的结构中,然后再把原来的基类改造成一个抽象化的等级结构,这样就可以 实现系统在多个维度上的独立变化 『责任链模式』
- 在责任链模式里,很多对象由每一个对象对其下家的引用而连接起来形成一条链 『解释器模式』
- 每个符号一个类
欢迎使用Markdown编辑器写博客
本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
Markdown及扩展
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
表格
Markdown Extra 表格语法:
| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
-
变量的声明类型应该是超类型,通常是一个抽象类或者是一
个接口,如此,只要是具体实现此超类型的类所产生的对
象,都可以指定给这个变量。这也意味着,声明类时不用
理会以后执行时的真正对象类型!
| 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
定义列表
-
Markdown Extra 定义列表语法:
项目1
项目2
- 定义 A
- 定义 B 项目3
- 定义 C
-
定义 D
定义D内容
代码块
代码块语法遵循标准markdown代码,例如:
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为: Γ(n)=(n−1)!∀n∈N 。
- 块级公式:
更多LaTex语法请参考 这儿.
UML 图:
可以渲染序列图:
或者流程图:
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
- 这里是 脚注 的 内容. ↩

























 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








