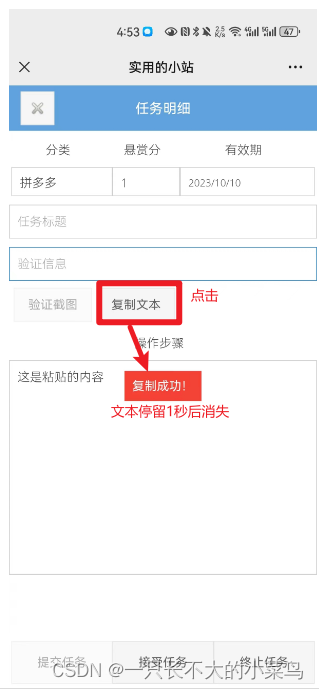
为了实现点击按钮后,复制内容到剪切板,然后弹出悬浮窗提示给用户。

js代码如下,复制内容,然后保存命名为.js的文件:
//弹窗提醒
function showAlert(s_msg) {
// 创建 div 元素
var div = document.createElement("div");
// 设置 div 属性
div.style.position = "fixed";
div.style.top = "50%";
div.style.left = "50%";
div.style.transform = "translate(-50%, -50%)";
div.style.backgroundColor = "#f44336";
div.style.color = "white";
div.style.padding = "10px";
// 设置文本内容,自行设置
div.textContent = "复制成功!";
// 将 div 添加到 body 中
document.body.appendChild(div);
// 设置定时器,在1秒后移除 div
setTimeout(function() {
document.body.removeChild(div);
}, 1000);
}
调用方法:
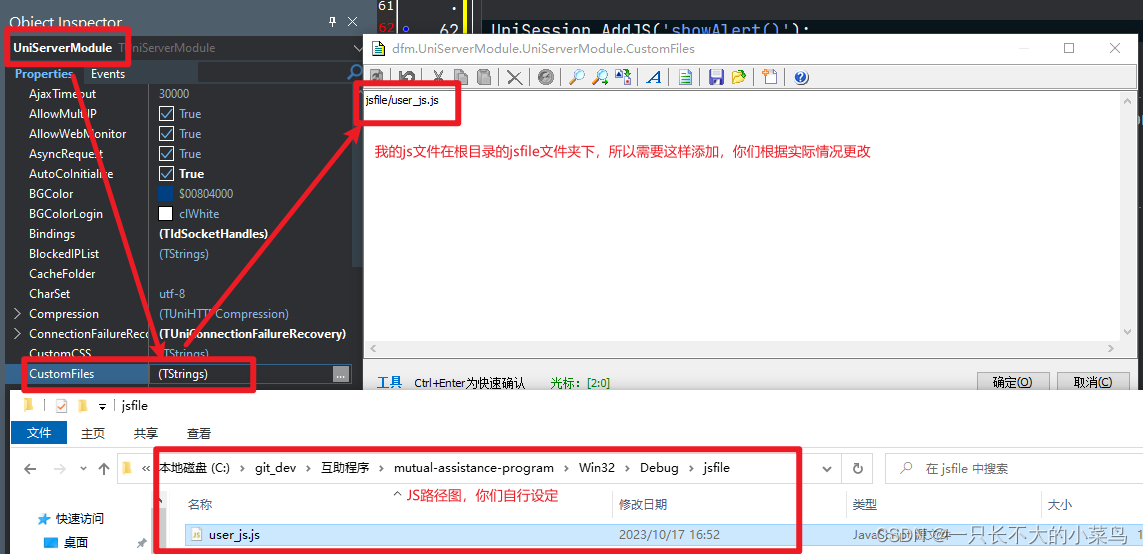
1、先到UniServerModule单元设置JS文件

2、开始调用
procedure TUnimForm_view1.UnimButton5Click(Sender: TObject);
begin
//点击按钮后把内容复制到剪切板,这个需要使用https协议才能生效,具体怎么配置https协议,看我另一篇文章
UniSession.AddJS('navigator.clipboard.writeText(' + unimMemo1.JSName + '.getValue());');
//弹窗提示
//重点是这条,showAlert()是需要调用JS的名称,里面是需要弹窗的内容
UniSession.AddJS('showAlert("复制成功!!")');
end;后话:
unigui复制内容到剪切板的方法需要先配置ssl:
unigui添加ssl(https)访问的方法-CSDN博客
鸣谢:chatgpt、bing gpt、文心一言等AI提供技术支持






















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








