22. 列表拖拽转换的例子
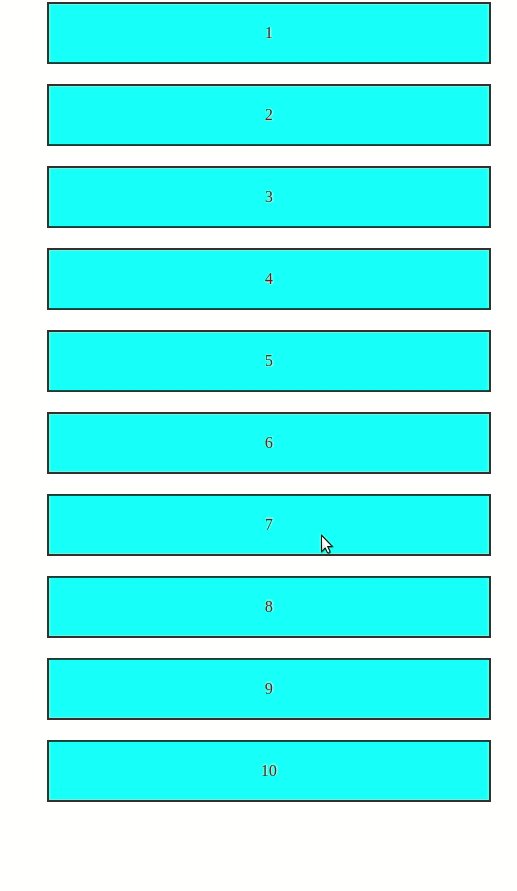
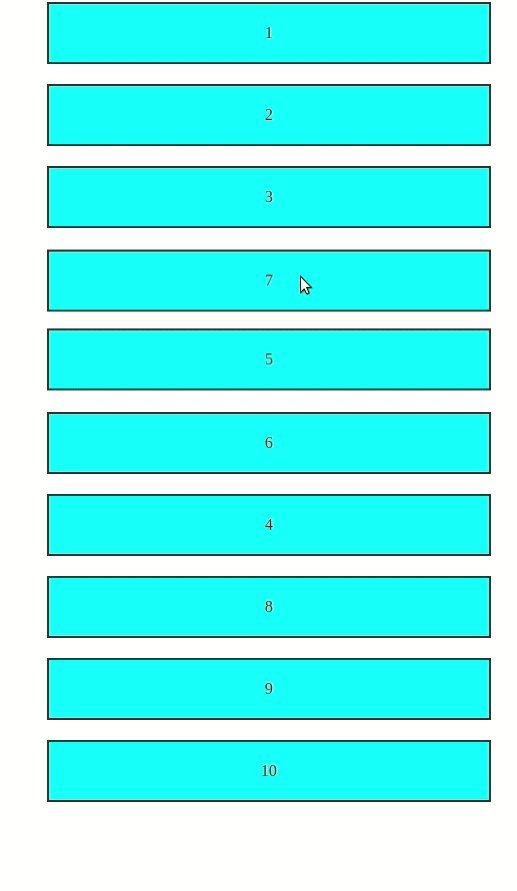
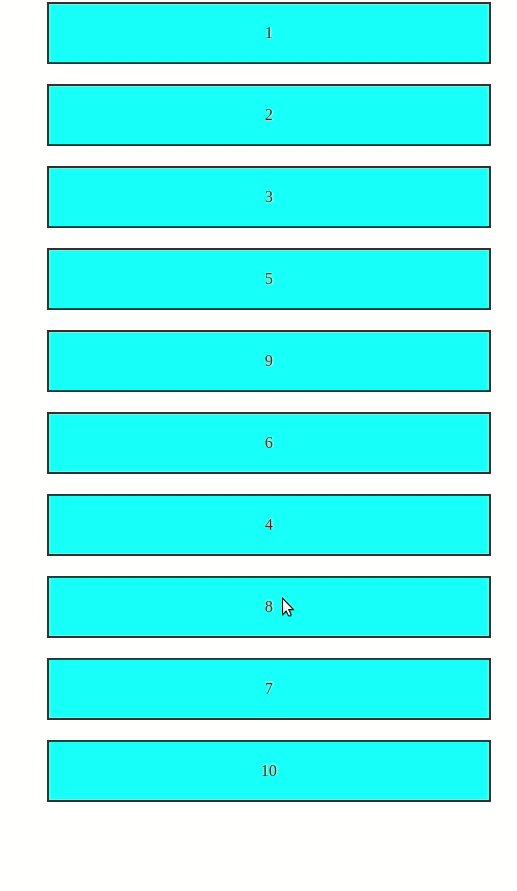
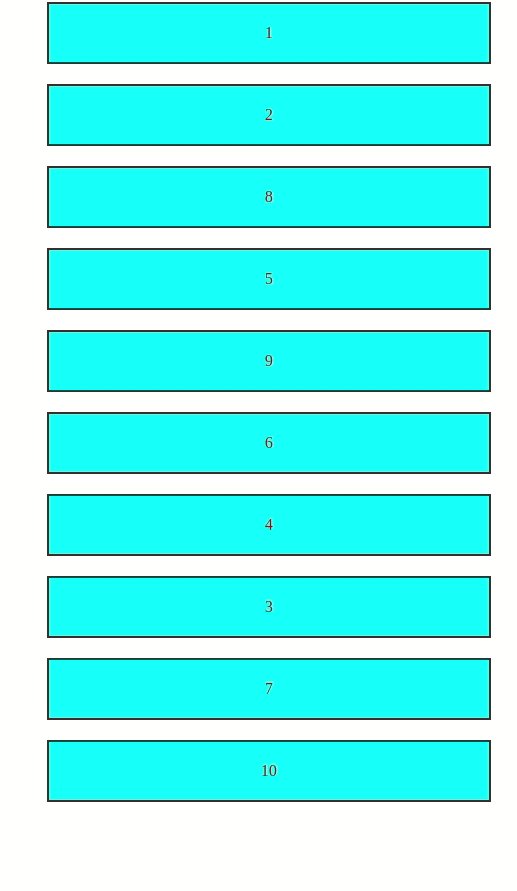
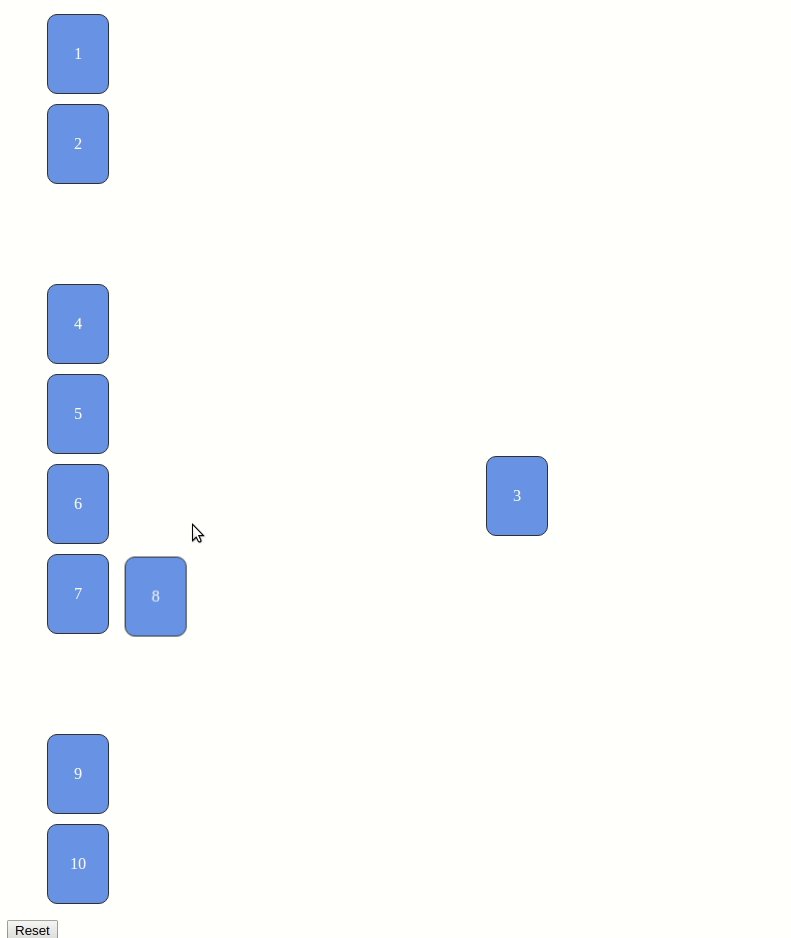
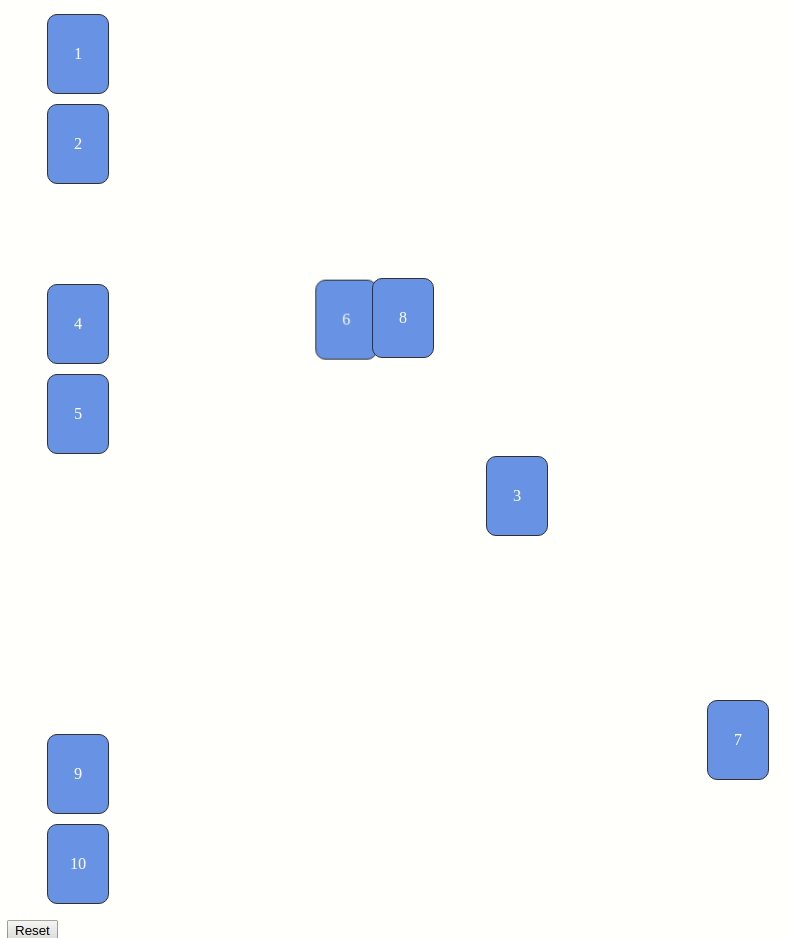
今天看到有些表格中能够通过拖动来换行,手动排序的功能,想来自己实现一下,类似效果如下

主要解决问题的办法
-
clientX和clientY
-
动画元素animition
解决思路
- 委托外部元素监听内容元素的(dragStart阶段,定位被拖动的元素)
- 委托外部元素监听元素已经被拉到哪个元素的位置 (使用dragover确定,停留在哪个元素的位置上)
- 为元素添加动画效果
- 利用node.appendChild相同元素实现元素转换,参考不使用append的remove使节点快速转移的方法
从一个简单的例子开始

HTML
<!---html部分--->
<ul id="container">
<li draggable="true">1</li>
<li draggable="true">2</li>
<li draggable="true">3</li>
<li draggable="true">4</li>
<li draggable="true">5</li>
<li draggable="true">6</li>
<li draggable="true">7</li>
<li draggable="true">8</li>
<li draggable="true">9</li>
<li draggable="true">10</li>
</ul>
<button onclick="resetAll()">Reset</button>
- 配置draggable=true,使元素变为滑动的
CSS
ul {
list-style: none;
}
li {
padding: 30px 15px;
backgroun







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








