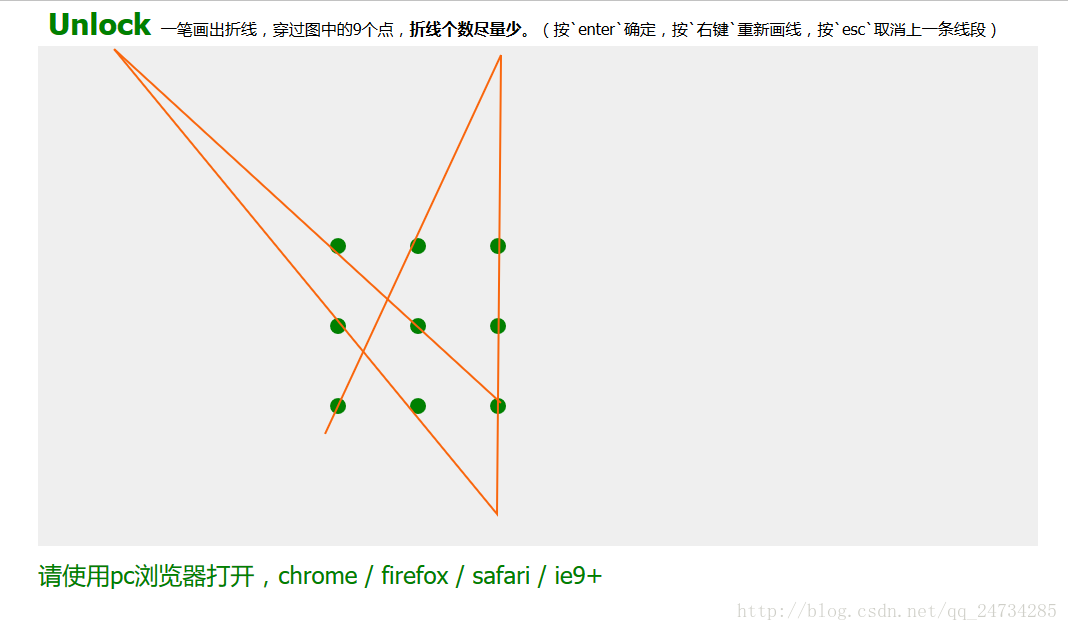
0 不超过3条折线:
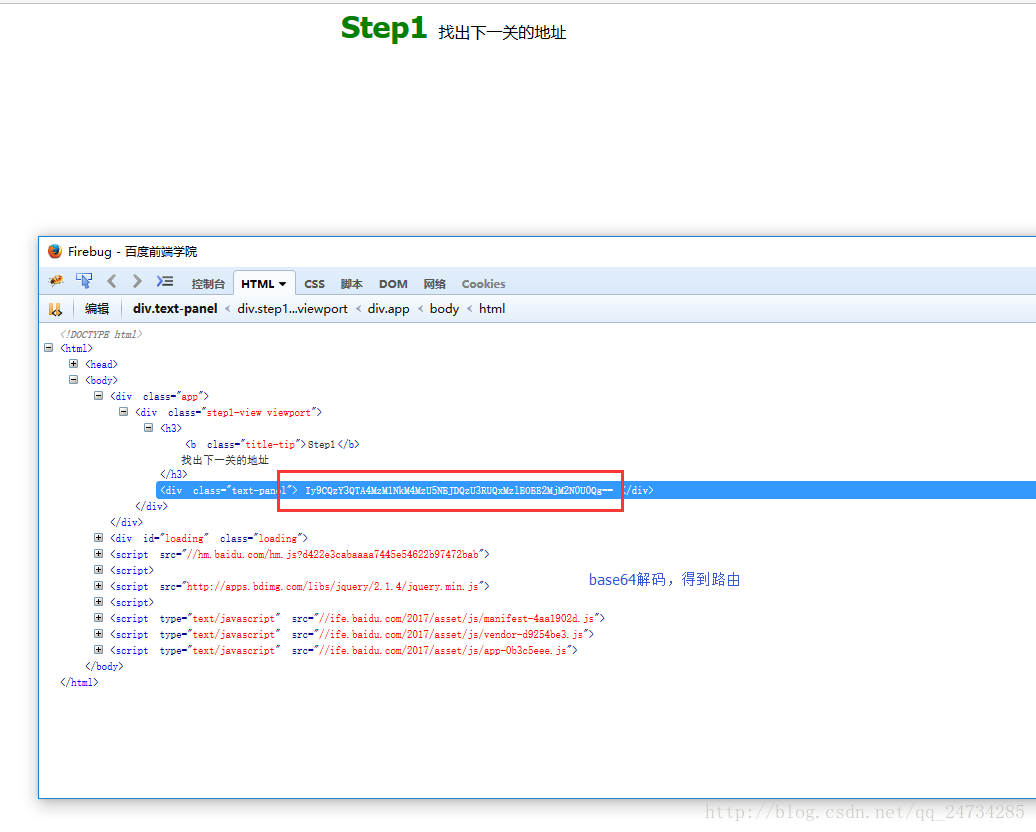
1 找出下一关地址;后面那两个等号想到可能是base64解码,解出来地址:http://ife.baidu.com/game/warmUp#/BC67A083356C83594BCC57ED139D8A62367E4B
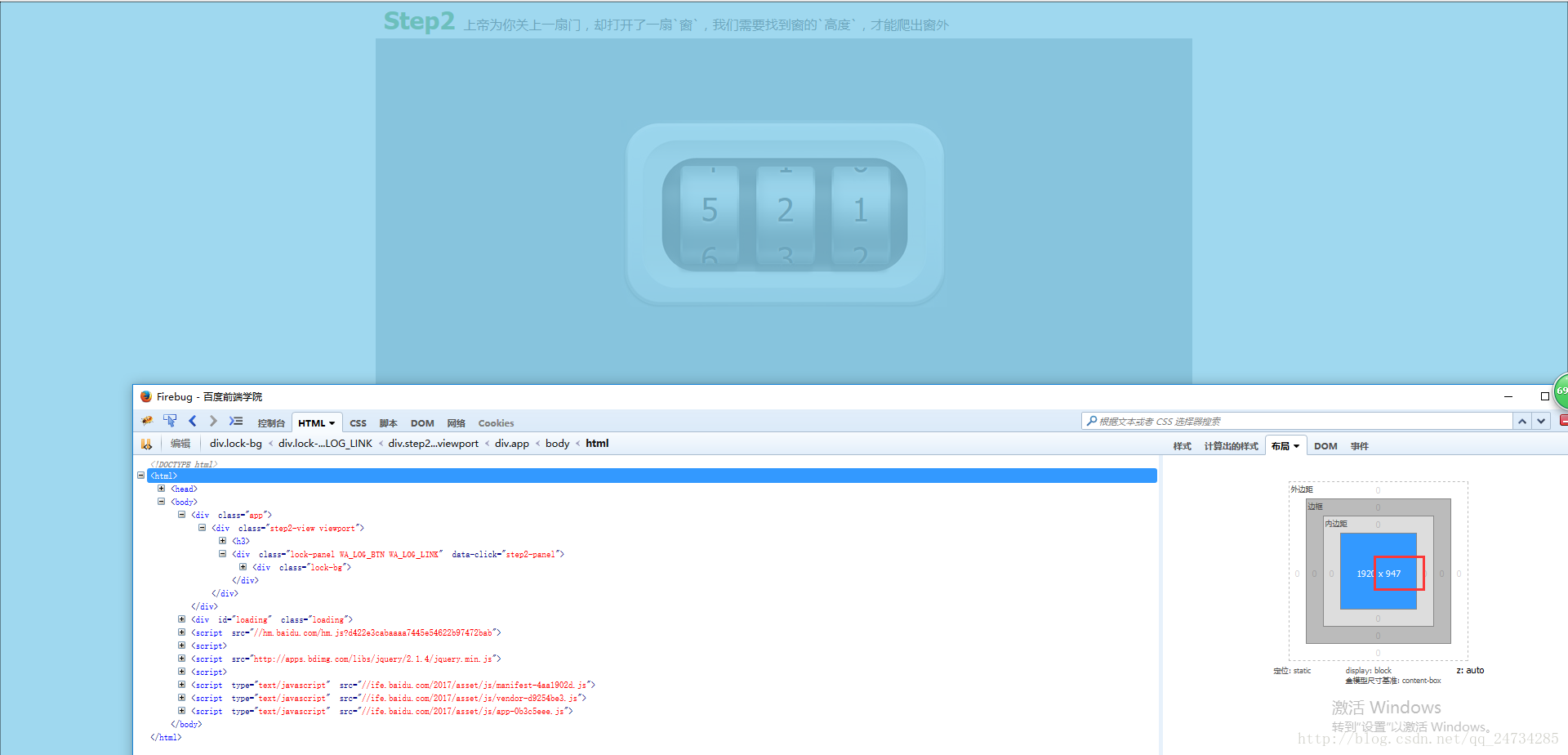
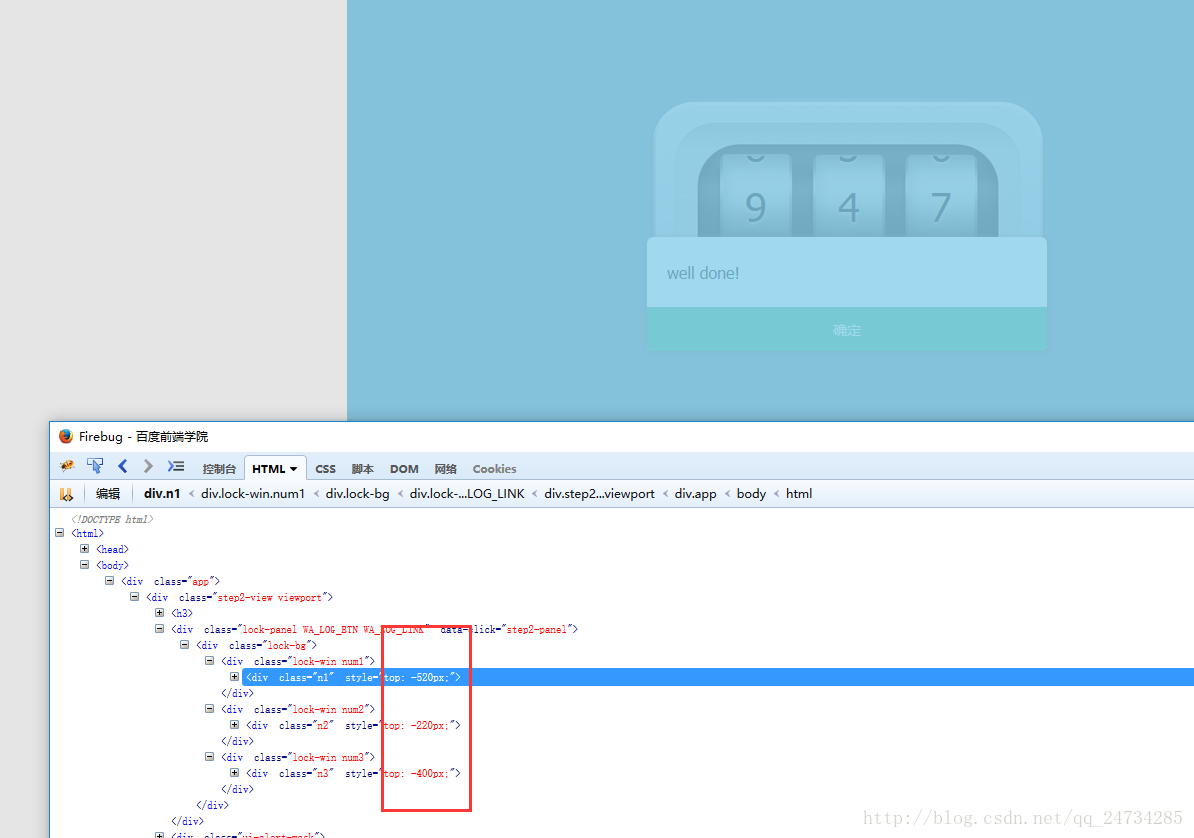
2 当前浏览器窗口高度是947,修改按钮定位值
3 CSS3
4 小球运动。。看了下js,好像只有三个方法,那个wait感觉都没什么用。。。可能我的解法太粗暴了,欢迎拍砖丢玉~
ball.at(82,46,ball => ball.turnRight())
ball.at(82,128,ball => ball.turnLeft())
ball.at(125,128,ball => ball.turnRight())
ball.at(125,235,ball => ball.turnLeft())
ball.at(265,235,ball => ball.turnRight())
ball.at(265,285,ball => ball.turnLeft())
ball.at(350,285,ball => ball.turnRight())
ball.at(350,355,ball => ball.turnLeft())
ball.at(365,355,ball => ball.turnLeft())
ball.at(365,185,ball => ball.turnRight())
ball.at(575,185,ball => ball.turnRight())
ball.at(575,475,ball => ball.turnLeft())



























 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








