1.安装nodejs
首先要安装nodejs,可以直接到node官网 下载安装。
![]()

![]()
安装成功。![]()
![]()

首先要安装nodejs,可以直接到node官网 下载安装。
安装完成后,打开cmd ,输入node -v 查看是否安装 。
npm工具也会随node一起自动安装,使用npm -v 查看。
2.安装淘宝镜像cnmp
由于npm 安装Angular CLi太慢 所以使用cnmp。
打开cmd,输入
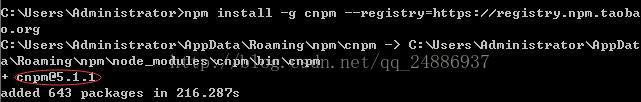
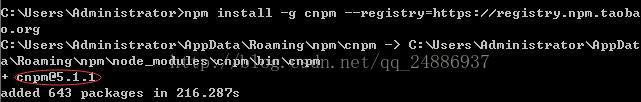
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功。
3.使用cnpm安装Angular CLi
打开cmd,输入
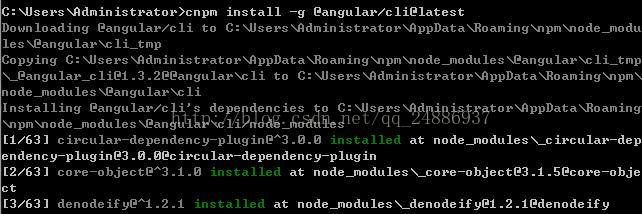
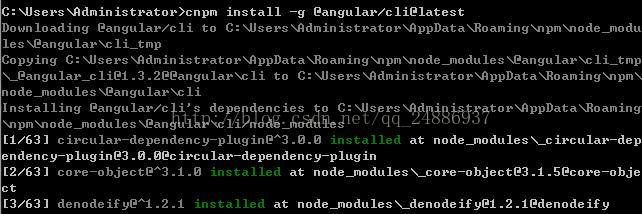
cnpm install -g @angular/cli@latest
安装成功后,Angular CLI的命令词为ng,我们输入ng -v查看版本。
4.创建项目
首先我们要设置cnpm为默认使用。
ng set --global packageManager=cnpm
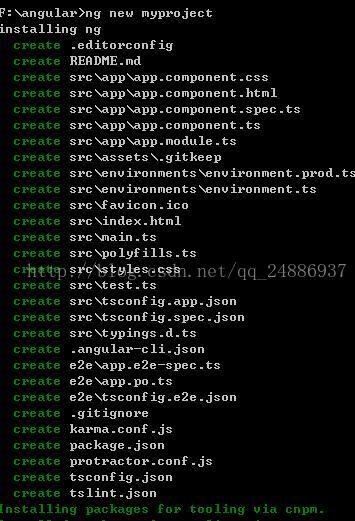
然后进入想要创建项目的地方 输入 ng new project。
project为项目名。
此处要下载东西,时间较长,耐心等待。
安装完成。
5.运行项目
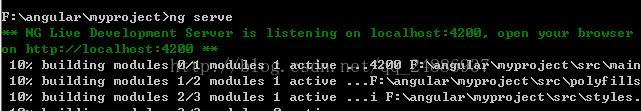
进入项目,使用ng serve命令运行项目。
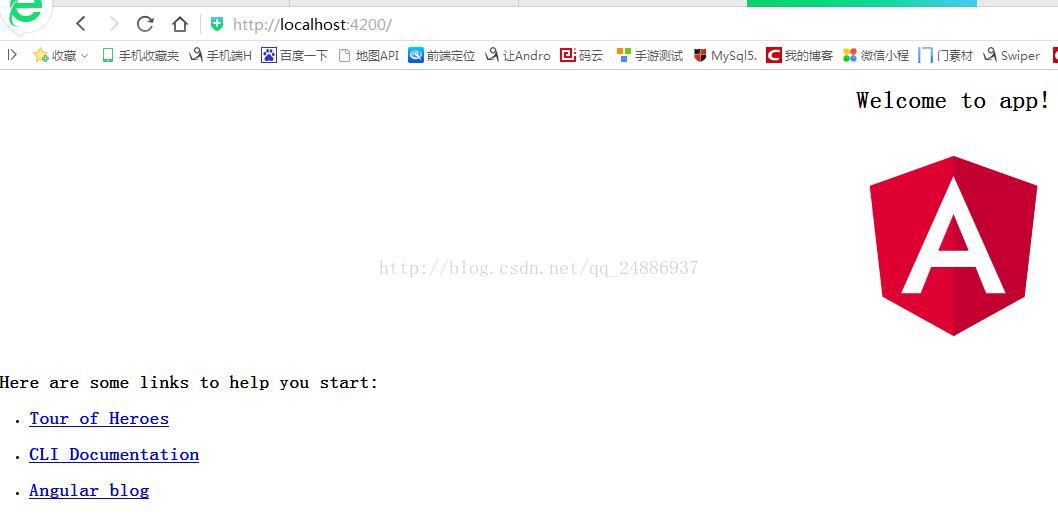
运行成功。
由于项目默认是4200端口。所以在浏览器中输入localhost:4200即可访问。
6,安装问题。
win7电脑 ng serve启动失败,需要安装Python即可。
如果安装之前已经安装了Angular Cli 则需要先卸载后安装。
卸载老版本:
npm uninstall -g angular-cli
npm uninstall –save-dev angular-cli
卸载新版本:
npm uninstall -g @angular/cli
清除下缓存
npm cache clean





























 2386
2386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








