NVM学习笔记
文章目录
本博客背景:突然有一天,遇到一个需求,需要将前端页面的两个英文逗号改成中文逗号。问题来了,项目是前后端分离开发的,前端使用Vue,前端大佬开发完部署上线后已经离开,而自己本身主要研究后端开发,不怎么熟悉前端。没办法,只能硬着头皮上。还好前端大佬代码风格很好,很快就能大概读懂源码,很快找到需要修改的地方改好。但更大的问题来了,Vue源码修改后需要使用npm进行编译打包。
只能继续往下走,搭建Node环境。
接着查阅了资料,在中文官网(http://nodejs.cn/)看到有免安装绿色版,即Windows 二进制文件 (.zip),个人比较喜欢这类软件,于是选择了这种方式(也正是因为这种方式,遇到重重问题)。但是,在公司电脑安装时,即使是配置好了path、淘宝源和全局变量等,但是仍没能搭建起来。执行npm时总是输出下面几行,而且npm install命令经常失败。
npm -v
openssl config failed: error:02001003:system library:fopen:No such process
openssl config failed: error:02001003:system library:fopen:No such process
于是向朋友了解到了NVM这种方式安装,也意识到用NVM对Node多版本进行管理是非常明智的,于是打算安装NVM来安装和管理Node,使用这种方式来搭建环境。
搭建的过程并非一帆风顺,首先在虚拟机上先试一下搭建(个人习惯,安装软件会先在虚拟机上试一下),比较顺利,很快成功了;第二次在家里物理机上搭建,遇到一些小困难,不过还是成功了;最后一次在公司电脑上搭建,遇到很多困难,幸运最后也成功了。
于是该文章也应运而生了。
一、环境搭建(使用绿色免安装版本)
(一)正常情况(安装Node.js版本是v10.6.0)
1、下载nvm包,并解压
(1)从Github上下载,但会很慢。网址为:https://github.com/coreybutler/nvm-windows/releases
(2)从百度网盘上找资源下载,稍微快点。
(3)版本说明

nvm-noinstall.zip: 绿色免安装版本,但需要配置才能使用
nvm-setup.zip:安装版本,下载之后点击安装,无需配置就可以使用。
Source code(zip):zip压缩的源码。
Sourc code(tar.gz):tar.gz的源码,一般用于Linux系统。
2、配置setting.txt,如果没有则新建,添加如下内容:
将nvm-noinstall.zip解压缩到指定文件夹,改名为nvm。如本人解压到:D:\davesoftware\nvm
接着进入该安装目录,新建和配置setting.txt文件,如下所示:
root: D:\davesoftware\nvm
path: D:\davesoftware\nodejs
arch: 64
proxy: none
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
说明:
root:可以配置nvm安装路径。后面安装的不同版本Node会默认安装到配置的目录下。当然,如果不配置,也是会默认安装到nvm的安装路径的。
path:nodejs安装路径。这个貌似一个链接,会链接到nvm use命令指定版本的Node根目录。
arch:设置当前系统的位数和当前nodejs的位数
proxy:设置代理
node_mirror:node镜像源
npm_mirror:npm镜像源
(1)root图例说明:如图是在虚拟机上的测试案例:NVM的安装目录为C:\Program Files\nvm,settings.txt文件中却配置了:C:\User\Dave\Desktop\nvm,则后面安装的不同版本的Node都安装到了后者,即settings.txt中配置的root路径。

(2)path图例说明:如下图,path配置的nodejs成了一个快捷方式。

如果nvm use 10.6.0指定了版本后,nodejs就指向了版本10.6.0

如果nvm use 9.0.0指定了版本后,nodejs就指向了版本9.0.0

3、配置nvm的环境变量
为了能够在任何文件夹路径下使用nvm命令,接下来需要到系统的环境变量中,配置两个变量,如下所示:
NVM_HOME = D:\davesoftware\nvm
NVM_SYMLINK = D:\davesoftware\nodejs
在电脑的环境变量中,path属性加入以上两个属性:%NVM_HOME%;%NVM_SYMLINK%
验证:启动cmd,输入
nvm -v
4、下载nodejs
在电脑的环境变量中,配置好path后,然后打开cmd,执行以下命令:
# v10.6.0指版本号
nvm install v10.6.0
# 指定使用该版本的Nodejs
nvm use v10.6.0
# 查看指定使用该版本的Nodejs
nvm on v10.6.0
5、配置node环境变量
安装完nodejs后,也是需要配置环境变量的。步骤如下:
(1)把node的路径加入到系统环境变量中,例如
NODEJS_HOME=D:\davesoftware\nvm\v10.6.0
(2)并在path最前面加入 %NODEJS_HOME%;
(3)验证:重新打开cmd 输入
node -v
npm -v
如果出现版本号则是配置全局npm成功
6、设置npm的源
然后进入Nodejs的安装目录,设置npm的源为淘宝源
# 配置npm的源
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
# 配置全局目录,npm下载的所有插件都会安装到这里。
npm config set prefix "D:\davesoftware\nvm\v10.6.0\node_modules\node_global"
npm config set cache "D:\davesoftware\nvm\v10.6.0\node_modules\node_cache"
# 查看配置列表
npm config list
(1)配置npm的源,图例说明:执行命令后,会在node根目录下新建子目录etc,并在etc目录下新建文件npmrc,配置这两个参数。

(2)配置prefix,图例说明:
如果不设置,则npm install下载的模块会安装到根目录下的node_modules中

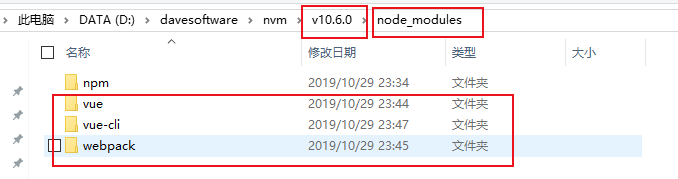
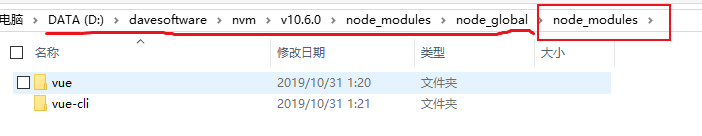
如果设置了,则会在{prefix}\node_modules下安装,如图1所示,并在{prefix}下安装vue的命令工具,如图2所示。
图1:

图2:

(3)npm config list图例说明:

7、下载vue的工具
npm install -g vue
npm install -g vue-cli
npm install -g webpack
-g参数,则会将vue、vue-cli和webpack这些模块下载安装到npm config set prefix "D:\davesoftware\nvm\v10.6.0\node_modules\node_global"设置的{prefix}\node_modules下,否则会安装到cmd窗口的当前目录下。
8、测试项目
首先,进入任何一个文件夹,打开cmd,运行以下命令:
vue init webpack my-project
接着,根据提示填写信息,或者回车默认
然后,进入构建好的项目my-project,运行以下命令:
# 启动项目,端口为8080
npm run dev
# 打包
npm install
#
npm run build
# 运行”npm run dev”的时候执行的是build/dev-server.js文件,
# 运行”npm run build”的时候执行的是build/build.js文件。
在浏览器输入http://127.0.0.1:8080,或者,http://localhost:8080
最后,如果看到浏览器出现以下页面,则说明成功

(二)搭建过程遇到的特殊情况说明
1、在”4、下载nodejs“中
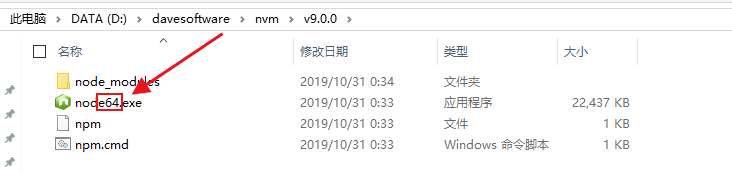
如果发现下载的nodejs目录下的命令为node64.exe,则需要将node64.exe修改为node.exe;否则需要修改
npm.cmd命令中的SET "NODE_EXE=%~dp0\node.exe"。这个在安装v9.0.0的时候就发现,安装的node根目录中,竟然是node64.exe,这样就导致npm命令执行不了,因为npm.cmd代码中的是node.exe。
不过第二次安装时,执行了命令nvm on v10.6.0后,就自动改为了node.exe,不明觉厉。
如下图所示:

npm.cmd文件内容如下:
:: Created by npm, please don't edit manually.
@ECHO OFF
SETLOCAL
SET "NODE_EXE=%~dp0\node.exe"
IF NOT EXIST "%NODE_EXE%" (
SET "NODE_EXE=node"
)
SET "NPM_CLI_JS=%~dp0\node_modules\npm\bin\npm-cli.js"
FOR /F "delims=" %%F IN ('CALL "%NODE_EXE%" "%NPM_CLI_JS%" prefix -g') DO (
SET "NPM_PREFIX_NPM_CLI_JS=%%F\node_modules\npm\bin\npm-cli.js"
)
IF EXIST "%NPM_PREFIX_NPM_CLI_JS%" (
SET "NPM_CLI_JS=%NPM_PREFIX_NPM_CLI_JS%"
)
"%NODE_EXE%" "%NPM_CLI_JS%" %*
2、还是在”4、下载nodejs“中
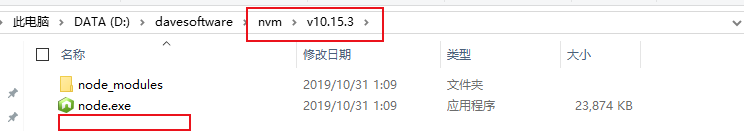
如果执行nvm install -v10.15.3,即下载的node版本为10.15.3,则会发现,没有npm工具包。

在这个时候,用了三种方法来解决,第一种是更换版本,如改为v10.6.0。但项目必须用v10.15.3,所以这种PASS了。第二种方法是先将v10.6.0中的npm复制过来,然后执行命令npm install -g npm@6.4.1 升级npm,但是会报错,所以也PASS了。
最后解决的办法是,在Node官网上跳转到阿里云镜像库(https://npm.taobao.org/mirrors/node/v0.10.15/)下载10.15.3的绿色免安装版本压缩包,解压到nvm中settings.txt指定的root文件夹下,改一下文件名,改为v10.15.3,然后打开cmd,执行nvm use 10.15.3。
问题解决。
(三)参考
nvm报错 ERROR open \settings.txt: The system cannot find the file specified
nvm报错 ERROR open \settings.txt: The system cannot find the file specified























 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










