titleBar自定义布局common_title_view.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<RelativeLayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
>
<ImageView
android:layout_width=
"wrap_content"
android:layout_height=
"match_parent"
android:layout_alignParentLeft=
"true"
android:src=
"@drawable/abc_ic_clear_mtrl_alpha"
/>
<TextView
android:id=
"@+id/title"
android:layout_width=
"wrap_content"
android:layout_height=
"match_parent"
android:layout_centerInParent=
"true"
android:text=
"@string/app_name"
android:textColor=
"@android:color/white"
android:gravity=
"center"
android:textSize=
"20sp"
android:textStyle=
"bold"
/>
<ImageView
android:layout_width=
"wrap_content"
android:layout_height=
"match_parent"
android:layout_alignParentRight=
"true"
android:src=
"@drawable/abc_ic_search_api_mtrl_alpha"
/>
</RelativeLayout>
|
Activity中代码
|
1
2
3
4
5
6
7
|
@Override
protected
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.activity_animation);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.common_title_view);
}
|
因为在Android 3.0开始有了ActionBar,因为我们需要将此Activity的主题放置在values中和values-11中的styles.xml中
values/styles.xml
|
1
2
3
4
5
6
7
|
<style name=
"WindowTitleBackground"
>
<item name=
"android:background"
>
@color
/material_deep_teal_500</item>
</style>
<style name=
"MyTheme"
parent=
"android:Theme"
>
<item name=
"android:windowTitleSize"
>50dip</item>
<item name=
"android:windowTitleBackgroundStyle"
>
@style
/WindowTitleBackground</item>
</style>
|
values-11/styles.xml
|
1
2
3
4
5
6
7
8
|
<style name=
"MyBaseTheme"
parent=
"android:Theme"
>
<item name=
"android:windowTitleSize"
>50dp</item>
<item name=
"android:windowTitleBackgroundStyle"
>
@style
/WindowTitleBackground</item>
</style>
<style name=
"MyTheme"
parent=
"MyBaseTheme"
>
<item name=
"android:windowActionBar"
>
false
</item>
</style>
|
清单文件
|
1
2
3
4
|
<activity
android:name=
"com.example.androidtest.CustomTitleBarActivity"
android:label=
"@string/app_name"
android:theme=
"@style/MyTheme"
/>
|
运行效果
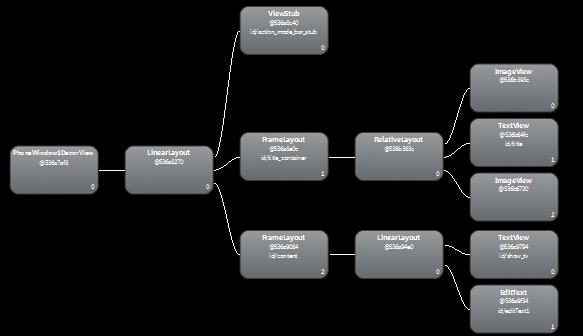
视图层解析,通过这种方式,是的titleBar与ContentView并列,使得ContentView布局更加简便和随意























 1810
1810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








