今天介绍的这款ViewPager指示器叫做,MagicIndicator,一款高扩展性ViewPager指示器,曾经用过ViewPagerIndicator作为指示器,但是后来需求中需要定制,扩展不方便,所以就放弃使用了,然而这款MagicIndicator,扩展极其方便,而且内置指示器也非常多,有图有真相:
开源地址点击下载,目前开发者只提供了以Module的方式添加到自己的工程中去,具体集成方式如下:
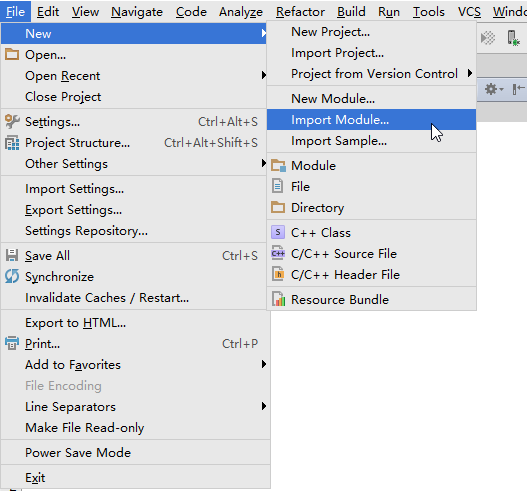
1、下载完成之后,在Studio界面选择Import Module,选择自己下载好的确定OK
2、添加依赖
dependencies {
compile project(':magicindicator')
}
public class CategoryActivity extends BaseActivity {
private ViewPager mPager;
private List<String> titles = new ArrayList<String>();
private List<Integer> categoryIdList = new ArrayList<Integer>();
@Override
protected void initView() {
setContentView(R.layout.activity_viewpager);
setBack();
setTitle("商品分类");
mPager = (ViewPager) findViewById(R.id.view_pager);
mPager.setAdapter(mAdapter);
}
@Override
protected void initData() {//访问网络,获取数据
buildProgressDialog(getString(R.string.loading));
webHttpconnection.getValue(Constant.GET_PRODUCT_CATEGORY + SNApplication.getInstance().getUserInfo().getUserId(), 1, true);
}
@Override
public void requestJsonOnSucceed(String json, int msgFlag) {//网路访问成功回调
super.requestJsonOnSucceed(json, msgFlag);
if (1 == msgFlag) {
Category category = JSON.parseObject(json, Category.class);
if (1 == category.getCode() && null != category.getList()) {
List<CategoryEntity> entities = category.getList();
for (int i = 0; i < entities.size(); i++) {
titles.add(entities.get(i).getCategory_name());//接口返回的tab name
categoryIdList.add(entities.get(i).getId());//接口返回的id
}
initMagicUI();
mAdapter.notifyDataSetChanged();
}
}
}
@Override
protected void setOnClickEvent() {
}
private void initMagicUI() {
final MagicIndicator magicIndicator = (MagicIndicator) findViewById(R.id.magic_indicator);
final CommonNavigator commonNavigator = new CommonNavigator(this);
// commonNavigator.setEnablePivotScroll(true);//多指示器模式,可以滑动
commonNavigator.setAdjustMode(true); // 自适应模式
commonNavigator.setAdapter(new CommonNavigatorAdapter() {
@Override
public int getCount() {
return titles == null ? 0 : titles.size();
}
@Override
public IPagerTitleView getItemView(Context context, final int index) {
ScaleTransitionPagerTitleView colorTransitionPagerTitleView = new ScaleTransitionPagerTitleView(context);
colorTransitionPagerTitleView.setText(titles.get(index));
colorTransitionPagerTitleView.setTextSize(18);
colorTransitionPagerTitleView.setNormalColor(Color.GRAY);
colorTransitionPagerTitleView.setSelectedColor(Color.BLACK);
colorTransitionPagerTitleView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPager.setCurrentItem(index);
}
});
return colorTransitionPagerTitleView;
}
@Override
public IPagerIndicator getIndicator(Context context) {
BezierPagerIndicator indicator = new BezierPagerIndicator(context);
List<String> colorList = new ArrayList<String>();
colorList.add("#ff4a42");
colorList.add("#fcde64");
colorList.add("#73e8f4");
colorList.add("#76b0ff");
colorList.add("#c683fe");
indicator.setColorList(colorList);
return indicator;
}
});
magicIndicator.setNavigator(commonNavigator);
mPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
magicIndicator.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
@Override
public void onPageSelected(int position) {
magicIndicator.onPageSelected(position);
}
@Override
public void onPageScrollStateChanged(int state) {
magicIndicator.onPageScrollStateChanged(state);
}
});
}
private FragmentPagerAdapter mAdapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return MainFragment.newInstance(categoryIdList.get(position));
}
@Override
public int getCount() {
return titles.size();
}
};
} 
























 5988
5988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








