问题描述:
h5页面内使用video标签播放视频,会自动全屏;且不能自动播放的问题
两种情况:
一、普通浏览器内
1> 解决全屏播放的问题方案:
标签内添加属性:
webkit-playsinline="true"
x-webkit-airplay="true"
playsInline={true}
x5-playsinline="true"
x5-video-orientation="portraint"
案例如下:
/* 标签内 添加 以下几个属性*/
<video id="video1"
muted //静音
webkit-playsinline="true"
x-webkit-airplay="true"
playsInline={true}
x5-playsinline="true"
x5-video-orientation="portraint"
width="100%"
autoPlay={true}
>
<source id="source1" src={`${home}?playsinline=1`} type="video/mp4"></source>
</video>2> 解决不能自动播放情况
如上代码案例中添加 muted 静音属性,同时,使用js控制
var myVideo=document.getElementById("video1");
try {
myVideo.play();
} catch (error) {
console.log("video被阻止了,需要手动触发按钮或别的事件,和用户有交互后 ,再调用play()")
}
二、在app客户端内嵌入h5页面
1>解决全屏播放的问题方案(h5和客户端都需要处理)
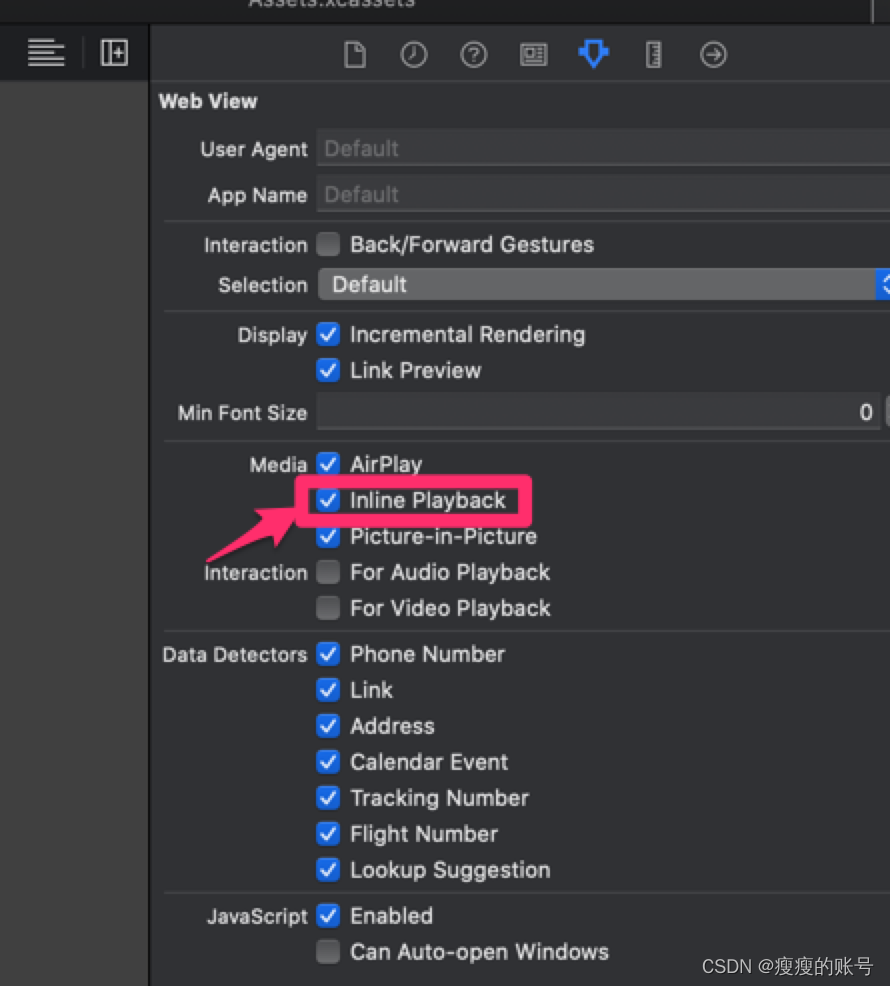
首先h5页面上需要在音频资源后添加?playsinline=1 参数,然后客户端配合修改视频播放的默认配置,如下图所示:
<video id="video1" >
<source id="source1" src={`xxxxxxxx.mp4?playsinline=1`} type="video/mp4"></source>
</video>
app修改如图上标记位置或者代码中修改 configuration.allowsInlineMediaPlayback = true;
(具体代码在哪问app相关人员)
三、多个视频播放,需要预加载,减少卡顿情况,视频加载完成前可以先添加一个封面进行缓冲





















 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








