发现网上的教程都是教让服务器任意跨域,一般为了安全起见,Access-Control-Allow-Origin字段不应该为*
而是应该有一个自定义规则,如果对同源策略,跨域请求不了解,可以先看看阮一峰的文章:
https://www.ruanyifeng.com/blog/2016/04/cors.html
let express = require("express");
// 获取路由 好处是可以写在其他文件中
let {Router} = express;
// 创建路由对象
let router = new Router();
// 安装路由
// 所有路径都使用这个规则
router.all("*", function (req, res, next) {
// console.log("--->>>>>",req.get("origin"))
if (req.get("origin")) {
// 不同端口,和协议都可以跨域
if (/^(http|https):\/\/localhost:[0-9]/.test(req.get("origin"))) {
// 注意 发送的时候也要开启cookie
// var xhr = new XMLHttpRequest();
// xhr.withCredentials = true;
//允许跨域携带cookie
res.setHeader("Access-Control-Allow-Credentials", true);
// 对应的响应头
res.setHeader("Access-Control-Allow-Origin", req.get("origin"));
// 服务器接受的方法
res.setHeader("Access-Control-Allow-Methods", 'POST, GET, OPTIONS, DELETE, PUT');
// 允许发送请求的字段
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, If-Modified-Since")
next()
} else {
next()
}
}
next();
})
————————————————————————————————————————
// 引入路由
let router = require("./router/index");
// 安装路由
app.use(router);
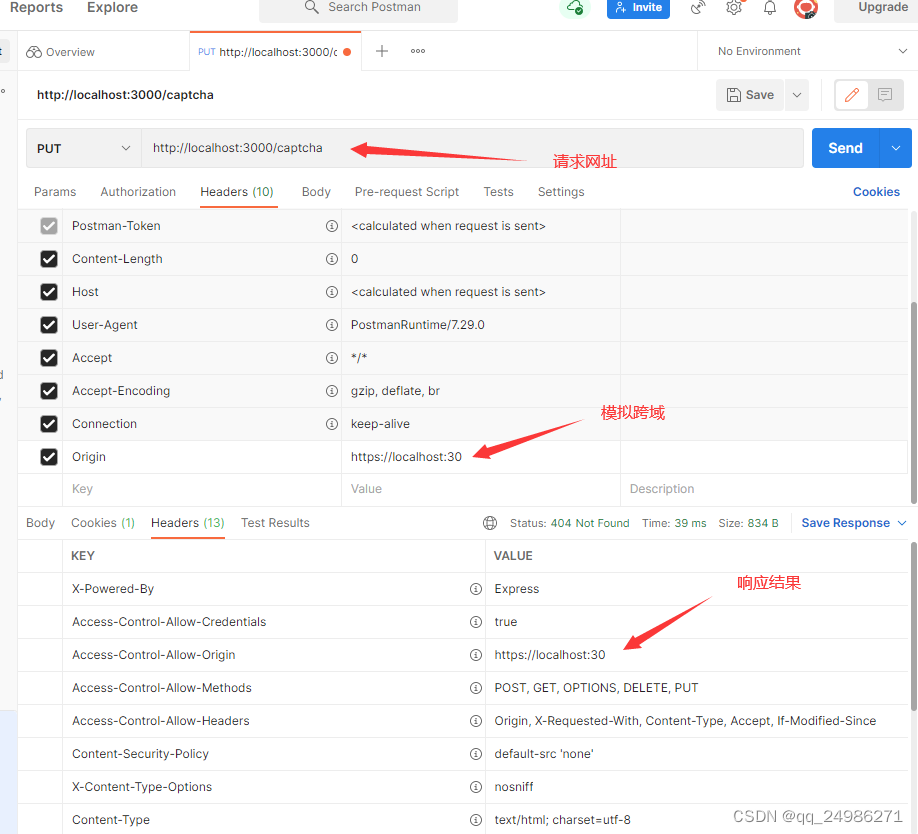
测试允许跨域

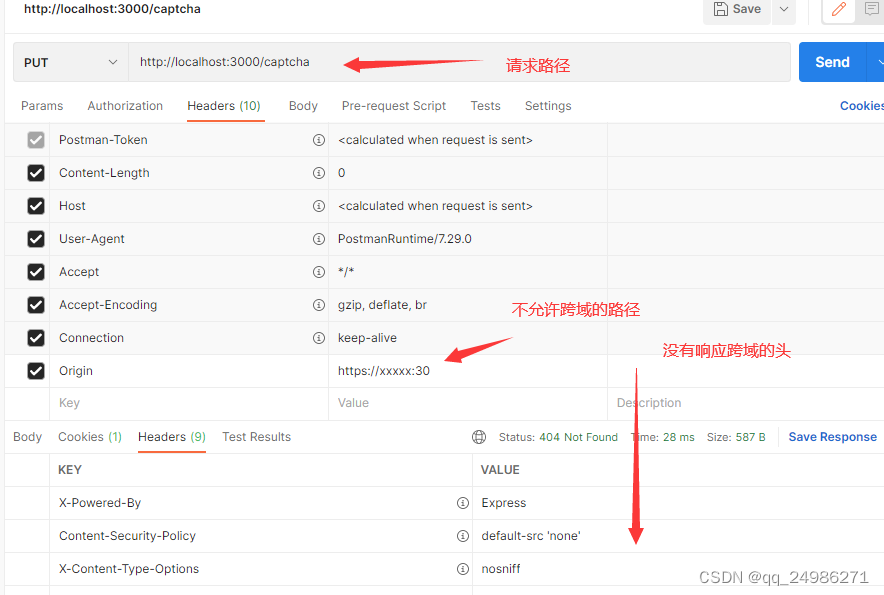
不允许跨域

当然如果希望更安全,可以使用其他更多方式





















 2287
2287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








