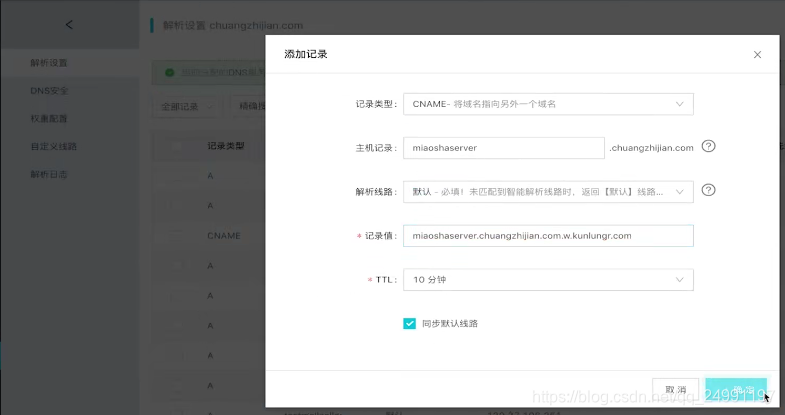
DNS用CNAME解析到源站

整个的一个商品详情页,先加载静态资源后通过 ajax 请求获取商品详情页内容渲染的方式,任何一步没做到位,都会拖累整个系统 tps/qps 的一个响应

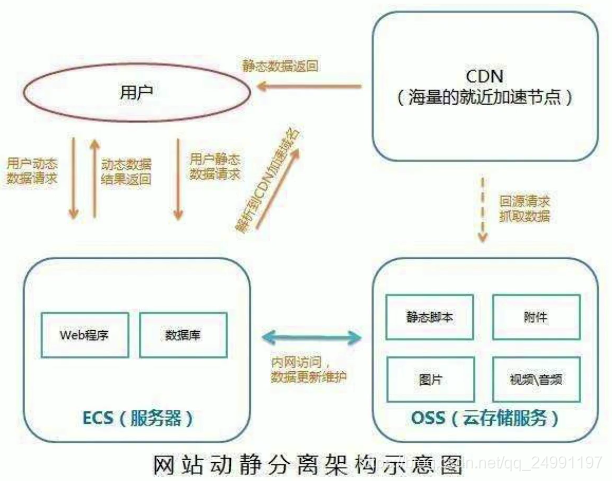
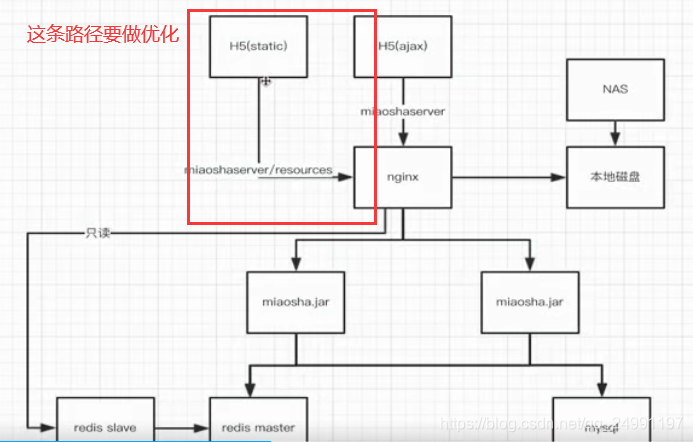
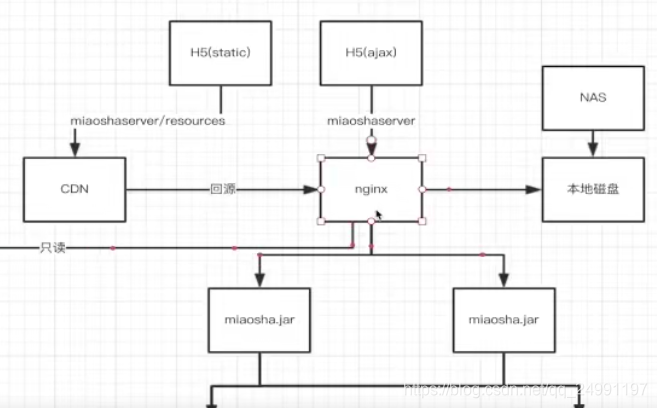
现在的静态请求直接是打到我们的 Nginx 的 resources 的目录,现在将 resources 的地址重定向到阿里云的 CDN 内容分发网络,在获取静态资源内容先通过 CDN,CDN 没有在回源到阿里云源站(源站可以理解为本地静态资源文件),一边返回静态资源文件一边缓存起来,以便用户下一次访问时可以不做回源的操作
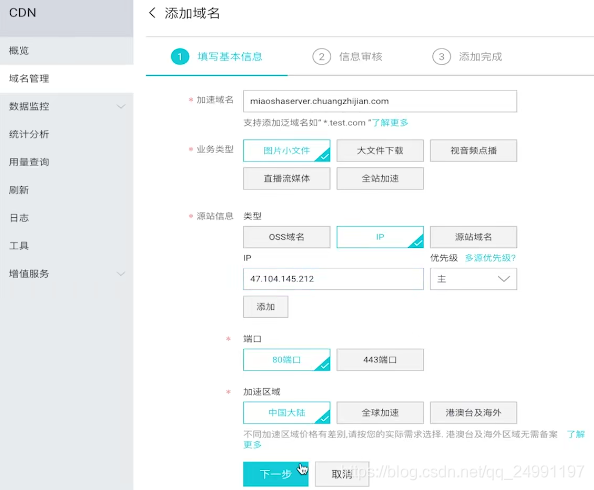
阿里云 CDN 配置

解析CNAME参考地址:https://help.aliyun.com/document_detail/98297.html

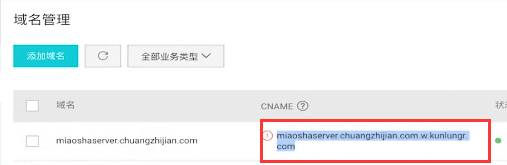
域名管理添加记录

这样商品详情页就会放到对应 CDN 网络上面去,当用户访问DNS服务器时,就会把对应请求发送到 CNAME 地址

阿里云服务器会解析出来用户的 IP 是属于哪里,阿里云就会返回一个就近的 CDN 节点,让这个用户去访问这个 CDN 节点对应的 IP 地址,然后 CDN 节点判断自己缓没缓存这个静态资源文件,如果有直接返回没有就回源到配置的 Nginx 服务器上面
一般情况下静态资源 Nginx 和 动态资源 Nginx 是分开部署的,为了简单就部署到了同一个 Nginx 上面,现在架构图如下所示

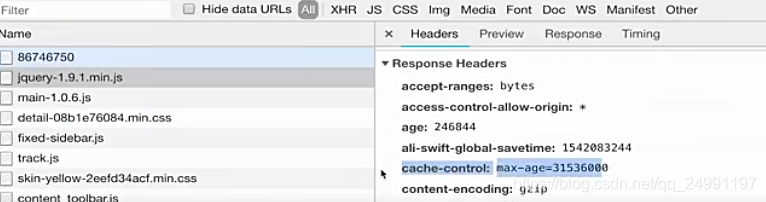
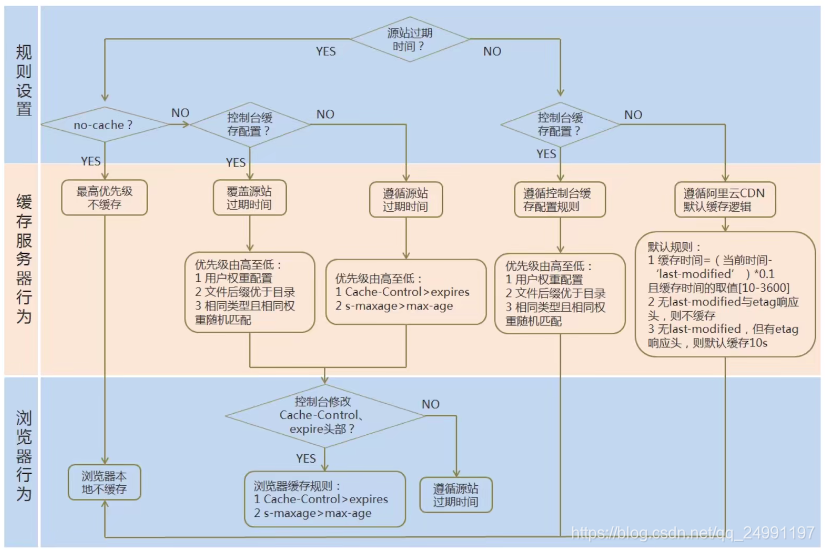
回源缓存设置

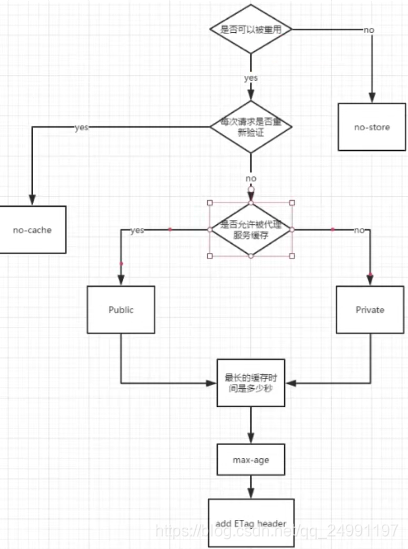
cache control 响应头
private:客户端可以缓存
public:客户端和代理服务器都可以缓存
max-age=xxx:缓存的内容将在xxx秒后失效
no-cache:强制向服务端再验证一次
no-store:不缓存请求的任何返回内容

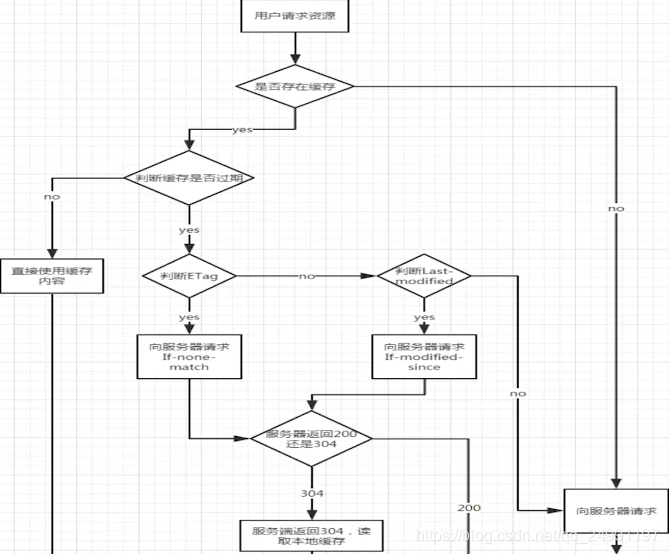
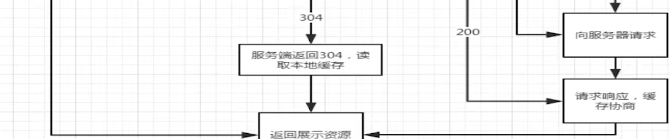
有效性判断
ETag:资源唯一标识
将请求资源的内容做一个 MD5 等操作生成一个 ETage 唯一标识,服务端在第一次返回内容时加上这个 ETage 唯一标识一起返回给浏览器,浏览器会存储下来,下一次请求时将 ETage 的值一起带到服务器上用来验证浏览器不是发送对应响应而是发送 http请求,服务端会将客户端发送过来的值和本地作比较,一致则返回304
If-None-Match :客户端发送的匹配Etag标识符
Last-modified :资源最后被修改的时间
If-Modified-Since :客户端发送的匹配资源最后修改时间的标识符


浏览器三种刷新方式
回车刷新或a链接:看cache-control对应的max-age是否仍然有效,有效则直接from cache ,若cache-control中为no-cache ,则进入缓存协商逻辑
F5刷新或command+ R刷新:去掉cache-control中的max-age或直接设置max-age为0 ,然后进入缓存协商逻辑
ctrl+ F5 或 commond +shift+ R 刷新:去掉cache-control和协商头,强制刷新
协商机制,比较Last-modified和ETag到服务端,若服务端判断没变化则304不返回数据,否则200返回数据
自定义缓存策略
可自定义目录过期时间
可自定义后缀名过期时间
可自定义对应权重
可通过界面或api强制cdn对应目录刷新(非保成功)

全页面静态化
定义:在服务端完成html , css 甚至 js 的 load 渲染成纯 html 文件后直接以静态资源的方式部署到 cdn 上

强推失效






















 1018
1018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








