本篇主要讲述在MVC中使用AuthorizeAttribute实现登陆和权限控制,通俗的讲就是,判定用户是否登陆,若没登陆就跳转到登陆页,是否有权限访问页面,若没有则跳转到特定提示页。
网上有很多类似的,我也借鉴了部分,如有雷同请见谅。
关于AuthorizeAttribute的详解 请查看 https://msdn.microsoft.com/en-us/library/system.web.mvc.authorizeattribute(v=vs.118).aspx
代码的执行顺序是 OnAuthorization–>AuthorizeCore–>HandleUnauthorizedRequest 不过我去掉了OnAuthorization部分。这部分也可以做很多验证的。如果AuthorizeCore返回false时,才会走HandleUnauthorizedRequest 方法,并且Request.StausCode会返回401。
首先创建一个MCV的项目,在App_Start目录下创建一个类UserAuthAttribute,此类要继承AuthorizeAttribute类,这里继承的时候注意using System.Web.Mvc;

还是在App_Start目录下找到 FilterConfig类,添加注册。
public class FilterConfig
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
filters.Add(new UserAuthAttribute());//注册
}
}现在已经完成了基本的架构。
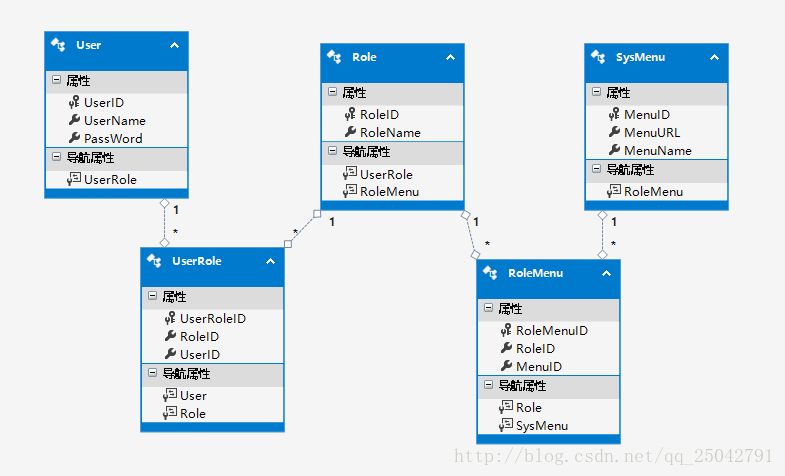
系统要有用户,角色,根据登陆的用户获取角色,再根据角色获取可访问的页面。 我这里用简单的表结构描述各表之间的关系。
在Models文件下创建各实体。(可以用edmx直接生成的,然而我没有)
public class User
{
public int UserID { get; set; }
public string UserName { get; set; }
public string PassWord { get; set; }
} public class Role
{
public int RoleID { get; set; }
public string RoleName { get; set; }
} public class UserRole
{
public int UserRoleID { get; set; }
public int UserID { get; set; }
public int RoleID { get; set; }
} public class SysMenu
{
public int MenuID { get; set; }
public string MenuURL { get; set; }
public string MenuName { get; set; }
} public class RoleMenu
{
public int RoleMenuID { get; set; }
public int RoleID { get; set; }
public int MenuID { get; set; }
}然后我们要创建一些模拟数据
public class TestData
{
public static List<User> Users
{
get
{
//模拟用户
List<User> lists = new List<User>();
lists.Add(new User { UserID = 1, UserName = "test1", PassWord = "1" });
lists.Add(new User { UserID = 2, UserName = "test2", PassWord = "2" });
lists.Add(new User { UserID = 3, UserName = 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








