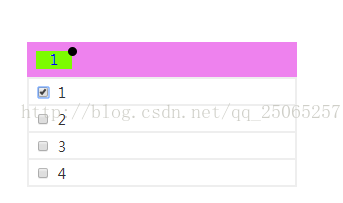
一、实现效果如下:
二、代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>多选</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
#select {
width: 300px;
height: 40px;
background: violet;
position: relative;
margin: 100px auto;
padding-top: 10px;
box-sizing: border-box;
}
#select:hover #list {
display:







 本文介绍了如何使用代码模拟创建一个多选的下拉选择效果,详细展示了实现该功能的代码示例。
本文介绍了如何使用代码模拟创建一个多选的下拉选择效果,详细展示了实现该功能的代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4546
4546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








