因为找了很多类库都找不到心仪 索性就自己写了一个
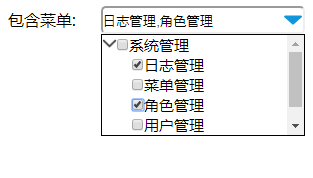
最终的效果是这样的

简单的记录一下思路
先上一下html的代码
<div class="powerSelect">
包含菜单:<input type="text" id="power" class="powerInput">
<div id="lefttree">
<ul>
{volist name="menuData" id="menu"}
<li>
<div class="tree11">
<img src="__ADMIN__/images/son2.png" alt=""><input type="checkbox">{$menu.menu_name}
</div>
<div class="neirong2">
{volist name="menu['son']" id="menu2"}
<p> <input type="checkbox" class="sonCheckbox" data-name="{$menu2.menu_name}">{$menu2.menu_name}</p>
{/volist}
</div>
</li>
{/volist}
</ul>
</div>
</div>
中间的数据渲染是tp5
用的input框模仿的select的那个框框然后在css里面添加背景图
css的样式代码是这样的
.powerInput{
height: 24px;
width: 200px;
margin-left: 25px;
border-radius: 5px;
background-image: url("../images/select.png"); //导图
background-size: 20px 18px; //尺寸
background-repeat: no-repeat; //不重复
background-position: right; //位置
}
然后就是下拉出来的框框拿div把列表套起来 因为要给上面input一个点击事件 这个div进行显示或者隐藏
显示隐藏div的jq代码如下:

上面最开始的那个隐藏是让页面第一次加载的时候把div隐藏掉 或者给display:none也是可以的
后面的代码就是点击事件判断是否在隐藏状态 然后进行对应的操作
然后就是对div内的列表进行操作
首先是点击父级子集进行隐藏或显示代码如下:
$('.neirong2').hide();
$('#lefttree ul li img').click(function(){
if($(this).parent('.tree11').siblings().is(":hidden")){
$(this).attr("src", "__ADMIN__/images/son1.png");
$(this).parent('.tree11').siblings().toggle();
}else{
$(this).attr("src", "__ADMIN__/images/son2.png");
$(this).parent('.tree11').siblings().toggle();
}
});
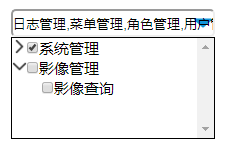
这里是让子列表在显示div的时候不展开的
中间要更该前面的小箭头的方向

然后是点击父级对应子集选中:代码如下:
$('#lefttree ul li input').click(function () {
$(this).parent('.tree11').next('.neirong2').find('input:checkbox').prop('checked',this.checked);
});
这里就是对父级进行点击事件 然后找到对应的子集 把父级checkbox的状态给子集下的所有checkbox
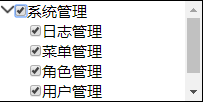
实现如下效果:

最后就是把选中的子集项返还给input框
首先在input下定义一个参数data-name="{$menu2.menu_name}"然后获取到这个参数把他们拼接起来
var str = '';
$(".sonCheckbox:checked").each(function(){
str += $(this).attr('data-name')+',';
});
$(".powerInput").attr('value',str.substring(0, str.length-1));
最后一个操作用来去掉两边逗号
整个就基本完成了
支持挨怼 不支持恶意喷,谢谢!!!






















 1321
1321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








