转自:
Map本质上是一个键值对的集合。和传统对象结构相比,传统的对象只能用「字符串作为键名」,这就在使用上造成了很大的限制了。这也是新增 Map 的原因之一。
| 1 2 3 4 5 6 7 8 9 10 |
|
在上面的代码中,我们创建了一个对象并将一个节点对象作为了它的键名,并进行了代码测试,首先验证了获取到的element节点为一个对象,再确定了经过toString方法转化后的结果,以这个值为键名成功的输出了value值objectData
通过上面的测试,确定了传统对象的键名会通过toString方法转化为「字符串类型」
注意:在我们访问对象成员时,键名「有空格」时不能采用点访问,例如data.ab c
这样是「错误的」。我们需要采用data['ab c']的形式来访问
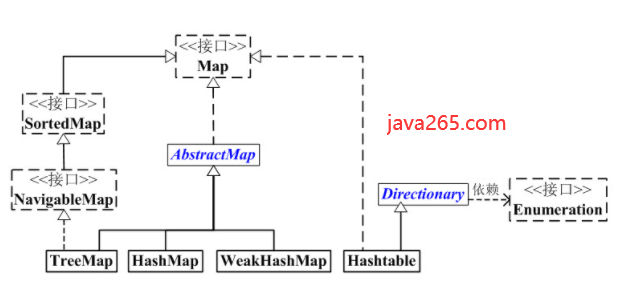
下文是笔者讲述Map接口的架构图,如下图所示:

-
- Map 是映射接口,Map中存储的内容是键值对(key-value)。
- AbstractMap 是继承于Map的抽象类,它实现了Map中的大部分API。其它Map的实现类可以通过继承AbstractMap来减少重复编码。
- SortedMap 是继承于Map的接口。SortedMap中的内容是排序的键值对,排序的方法是通过比较器(Comparator)。
- NavigableMap 是继承于SortedMap的接口。相比于SortedMap,NavigableMap有一系列的导航方法;如"获取大于/等于某对象的键值对"、“获取小于/等于某对象的键值对”等等。
- TreeMap 继承于AbstractMap,且实现了NavigableMap接口;因此,TreeMap中的内容是“有序的键值对”!
- HashMap 继承于AbstractMap,但没实现NavigableMap接口;因此,HashMap的内容是“键值对,但不保证次序”!
- Hashtable 虽然不是继承于AbstractMap,但它继承于Dictionary(Dictionary也是键值对的接口),而且也实现Map接口;因此,Hashtable的内容也是“键值对,也不保证次序”。但和HashMap相比,Hashtable是线程安全的,而且它支持通过Enumeration去遍历
- WeakHashMap 继承于AbstractMap。它和HashMap的键类型不同,WeakHashMap的键是“弱键”。






















 1749
1749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








