Ajax是一种能够向服务器请求额外的数据而无需卸载页面(无刷新)的技术
Ajax技术的核心是XMLHttpRequest对象,XHR为向服务器发送请求和解析服务器响应提供了流畅的接口,能以异步的方式从服务器取得
更多的信息,意味着用户单击后,可以不必刷新页面也能取得数据。这个单词包含XML,Http,Rquest,的确,ajax与这三者都有关系 :
XML :可作为ajax交互数据的数据类型,当然也不仅局限于xml,像我们所知的json,jsonp,html,script,text都可以作为数据类型。
http : 使用ajax技术其实就是通过发送HTTP请求和接收响应的来达到目的。可以通过配置发送请求头信息来使服务器做出相应的响应。
request :说宽泛一些就是request和response,请求和响应,get请求,post请求,然后操作响应信息。
下面来看下具体的XHR对象有哪些属性和方法。
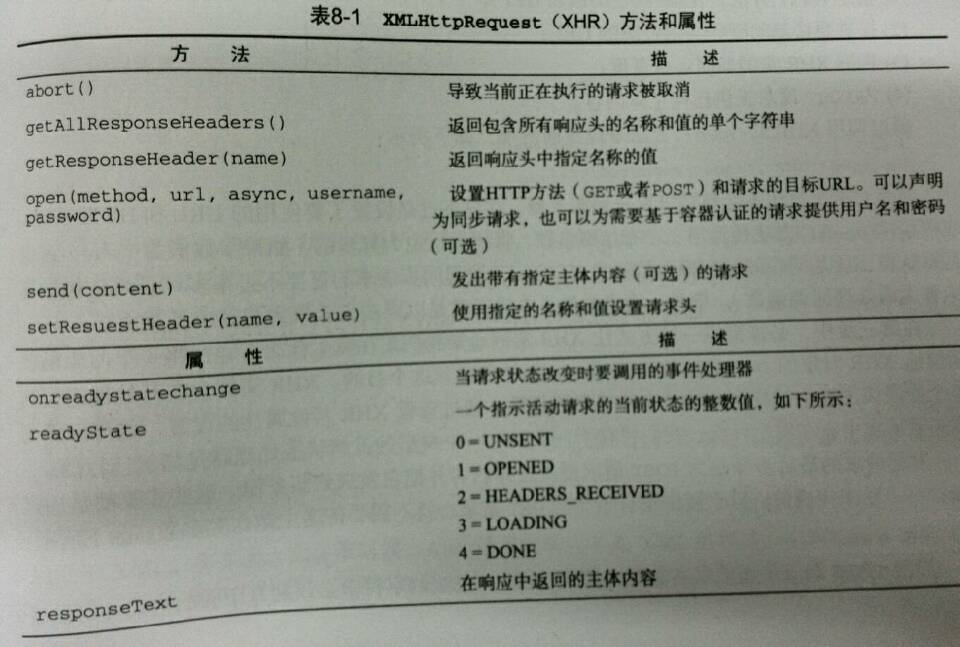
XHR 对象的属性和方法:
属性:
readyState:HTTP 请求的状态
responseText:响应体(不包括头部)
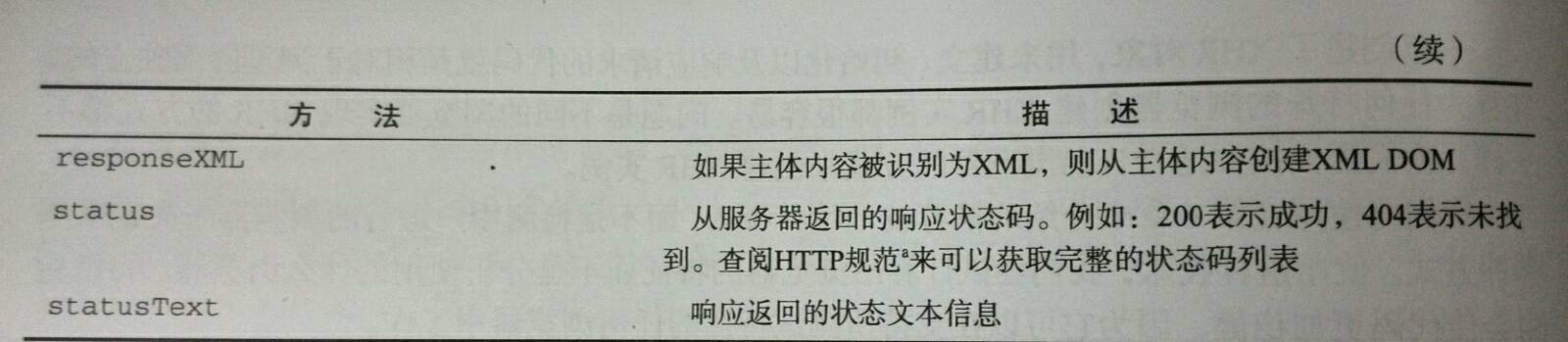
responseXML:对请求的响应,解析为 XML 并作为 Document 对象返回。
status:由服务器返回的 HTTP 状态代码,如 200 表示成功
statusText:这个属性用名称而不是数字指定了请求的HTTP的状态代码。也就是说,当状态为200的时候它是"OK",当状态为404的时候它是 "Not Found"。
方法:
abort() : 取消当前响应,关闭连接并且结束任何未决的网络活动。
getAllResponseHeaders():把 HTTP 响应头部作为未解析的字符串返回。
getResponseHeader():返回指定的 HTTP 响应头部的值。
open():初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。
send():发送 HTTP 请求,使用传递给open()方法的参数,以及传递给该方法的可选请求体。


一、XMLHttpRequest 对象详解:
1.readyState
HTTP 请求的状态.当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。
每次这个属性的值增加的时候,都会触发 onreadystatechange 事件句柄。
2. responseText
目前为止为服务器接收到的响应体(不包括头部),或者如果还没有接收到数据的话,就是空字符串。如果 readyState 小于 3,这个属性
就是一个空字符串。当 readyState 为 3,这个属性返回目前已经接收的响应部分。如果 readyState 为 4,这个属性保存了完整的响应体。
3.responseXML
对请求的响应,解析为 XML 并作为 Document 对象返回。
4.status
由服务器返回的HTTP状态代码,如200表示成功,而404表示"Not Found"错误。当readyState小于3的时候读取这一属性会导致一个异常。
5.statusText
这个属性用名称而不是数字指定了请求的 HTTP 的状态代码。也就是说,当状态为 200 的时候它是 "OK",当状态为 404 的时候它是
"Not Found"。和 status 属性一样,当 readyState 小于 3 的时候读取这一属性会导致一个异常。
6.事件句柄onreadystatechange
每次 readyState 属性改变的时候调用的事件句柄函数。当 readyState 为 3 时,它也可能调用多次。
7.abort()
取消当前响应,关闭连接并且结束任何未决的网络活动。这个方法把 XMLHttpRequest 对象重置为 readyState 为 0 的状态,并且取消
所有未决的网络活动。例如,如果请求用了太长时间,而且响应不再必要的时候,可以调用这个方法。
8.getAllResponseHeaders()
把 HTTP 响应头部作为未解析的字符串返回。如果 readyState 小于 3,这个方法返回 null。否则,它返回服务器发送的所有 HTTP
9.getResponseHeader()
返回指定的 HTTP 响应头部的值。其参数是要返回的 HTTP 响应头部的名称。可以使用任何大小写来制定这个头部名字,和响应头部的比较是不区分大小写的。
该方法的返回值是指定的 HTTP 响应头部的值,如果没有接收到这个头部或者 readyState 小于 3 则为空字符串。如果接收到多个有指
定名称的头部,这个头部的值被连接起来并返回,使用逗号和空格分隔开各个头部的值。
10.open()
初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。
语法:
open(method, url, async, username, password)method参数:是用于请求的 HTTP 方法。值包括 GET、POST 和 HEAD。如果你获取的表单数据只是用来读取服务器数据,而且表单数据是
公开的,那么用get方式的请求吧,因为少量数据的get请求的效率比post快多了。后面可以测试来测试下。
url参数:是请求的主体。大多数浏览器实施了一个同源安全策略,并且要求这个URL与包含脚本的文本具有相同的主机名和端口。如window.location.href
async参数:指示请求使用应该异步地执行。如果这个参数是 false,请求是同步的,后续对 send() 的调用将阻塞,直到响应完全接收。
如果这个参数是true 或省略,请求是异步的,且通常需要一个 onreadystatechange 事件句柄。
username 和 password 参数:是可选的,为 url 所需的授权提供认证资格。如果指定了,它们会覆盖 url 自己指定的任何资格。
说明:
这个方法初始化请求参数以供 send() 方法稍后使用。它把 readyState 设置为 1,删除之前指定的所有请求头部,以及之前接收的所有响应头部,
并且把 responseText、responseXML、status 以及 statusText 参数设置为它们的默认值。当 readyState 为 0 的时候
(当 XMLHttpRequest 对象刚创建或者 abort() 方法调用后)以及当 readyState 为 4 时(已经接收响应时),调用这个方法是安全的。
当针对任何其他状态调用的时候,open() 方法的行为是为指定的。
除了保存供 send() 方法使用的请求参数,以及重置 XMLHttpRequest 对象以便复用,open() 方法没有其他的行为。要特别注意,
当这个方法调用的时候,实现通常不会打开一个到 Web 服务器的网络连接。
11.send()
发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。
语法:
send(body)如果通过调用 open() 指定的 HTTP 方法是 POST 或 PUT,body 参数指定了请求体,作为一个字符串或者 Document 对象。如果请求体
不是必须的话,这个参数就为 null。对于任何其他方法,这个参数是不可用的,应该为 null(有些实现不允许省略该参数)。
一旦请求发布了,send() 把 readyState 设置为 2,并触发 onreadystatechange 事件句柄。
如果之前调用的 open() 参数 async 为 false,这个方法会阻塞并不会返回,直到 readyState 为 4 并且服务器的响应被完全接收。
否则,如果 async 参数为 true,或者这个参数省略了(异步),send() 立即返回,并且正如后面所介绍的,服务器响应将在一个后台线程中处理。
12.setRequestHeader()
向一个打开但未发送的请求设置或添加一个 HTTP 请求。
语法:
setRequestHeader(name, value)name 参数是要设置的头部的名称。这个参数不应该包括空白、冒号或换行。
value 参数是头部的值。这个参数不应该包括换行。
说明:
setRequestHeader() 方法指定了一个 HTTP 请求的头部,它应该包含在通过后续 send() 调用而发布的请求中。这个方法只有当 readyState 为 1 的时候才能调用,例如,在调用了 open() 之后,但在调用 send() 之前。
如果带有指定名称的头部已经被指定了,这个头部的新值就是:之前指定的值,加上逗号、空白以及这个调用指定的值。
w3School:http://www.w3school.com.cn/xmldom/dom_http.asp
跨浏览器的 XHR 对象:
IE7之前的浏览器都是不支持原生的XMLHttpRquest对象的,IE5,6中是通过MSXML库中的一个ActiveX对象实现的。
var xhr = null;
function createXHR(){
if (window.XMLHttpRequest){
// 新浏览器
xhr = new XMLHttpRequest();
}else if (window.ActiveXObject){
// IE5,IE6
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
} 总结:
Ajax技术可以用于 HTTP 和 HTTPS 请求。
HTTP请求的各部分的指定顺序是:请求方法和URL–> 请求头–>请求主体。而且在使用XHR对象的时候,当调用了send()方法才开始启动网络。
而XHR API 的设计使每个方法都会写入网络流,所以在send()方法后面定义的事件或属性会被忽略。所以,调用XHR对象的方法要有一定的
顺序,比如:在send()方法注册onreadystatechange()事件。
二、XHR的用法
1.在使用XHR对象时,要调用的第一个方法是open(),它接受三个参数:要发送的请求类型("get","post"),请求的URL(绝对路径),
表示是否异步发送请求的布尔值。
xhr.open("get","example.php",false);调用open()方法不会真正发送请求,而是启动一个请求以备发送。
2.发送特定请求,如果不需要通过请求主题发送数据,则必须传入null:
xhr.send(null); // 发送请求调用send()后,请求就回被分派到服务器。
3.在收到响应之后,响应的数据就会自动填充XHR对象属性,相关属性如下:
responseText:作为响应主体被返回的文本
responseXML:如果响应的内容是"text/xml"或"application/xml"这个属性中将保存包含响应数据的XML DOM文档。
status:响应的HTTP状态
readyStatus:我们只对readyStatus==4感兴趣
statusText:HTTP状态说明。
在接受到响应之后,第一步是检查status属性,以确定响应已经成功返回。一般来说可以将HTTP状态代码为200作为成功标志。状态代码
为304表示请求的资源并没有被修改,可以直接使用的浏览器的缓存版本。
必须在调用open之前指定onreadystatechange事件处理程序才能确保跨浏览器兼容性。
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
……
}
}
}三、HTTP头部信息
调用XHR对象的getResponseHeader()方法 并传入头部字段的名字,可以取得相应的响应头部信息
var serverTime = new Date(xhr.getResponseHeader('Date'));四、GET请求
GET请求是最常见的请求类型,最常用于向服务器查询某些信息。必要时可以将查询字符参数追加到URL的末尾,以便将信息发送给服务器
xhr.open("get","example.php",false); 在GET请求常发生错误,就是查询字符串的格式问题。查询字符串中每个参数的名称和值都必须使用encodeURLComponent()进行编码
四、POST请求
使用频率仅次于GET,通常用于向服务器发送该被保存的数据。
xhr.open("post","example.php",true); 最后安利一个服务器集成软件:
windows环境下wampserver的环境搭建教程
WampServer是一款由法国人开发的Apache Web服务器、PHP解释器以 及MySQL数据库的整合软件包
我们首先去百度上去下载一个wampserver安装包,直接在百度上搜索就可以了。
然后正常安装
最后我们把做的文件放到WWW文件夹下,开启服务器
在浏览器输入localhost/你要访问的文件,如http://localhost/登录注册/login.html






















 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








