1.jpg,png-8,png24,gif 这几个图片格式有什么不同,在网页中如何使用
都是位图,但在记录这些数据时的方式却不一样:
JPG是采用有损压缩对图像信息进行处理的图片格式。很多细节信息被去除,放大时会产生块状模糊
png采用无损压缩,通过颜色索引和调色板会尽可能真实的还原图像,PNG8最多只能索引256种 颜色,所以对于颜色较多的图像不能真实还原;PNG24则可以保存1600多万种颜色,基本能够真实还原我们人类肉眼所可以分别的所有颜色
PNG就是为取代GIF而生的,GIF文件的数据,是一种基于LZW算法的连续色调的无损压缩格式。分为静态GIF和动画GIF两种
存储图像时采用JPG还是PNG主要依据图像上的色彩层次和颜色数量进行选择
JPG适用于对于写实的摄影图像或是颜色层次非常丰富的图像,商品图片、采用人像或者实物素材制作的广告等图像
png:(1)图像上颜色较少,并且主要以纯色或者平滑的渐变色进行填充。(2)具备较大亮度差异以及强烈对比的简单图像
很多小动画都是GIF格式
2.ul li,ol li,dl dt dd 三组标签的含义以及在项目中如何使用
ul li为无序列表项,项前是负号大圆点,适用于非顺序清单
ol li为有序列表项,项前是数字,适用于顺序清单,设定该一项的数目,其後各项将以此作为起始数目而递增,但前面各项则不受影响
dl dt dd 自定义列表项,dl内容块 dt内容块的标题 dd内容。在使用div布局的时候,会方便很多
3.写一个右侧固定宽度300px,左侧随窗口变化而变化的两栏布局
<body>
<div style="min-width:30%;height: 200px;float:left;background-color: #00008B" ></div>
<div style="width:300px;height: 200px;float:left;background-color: #e0c7f4"></div>
</body>4,

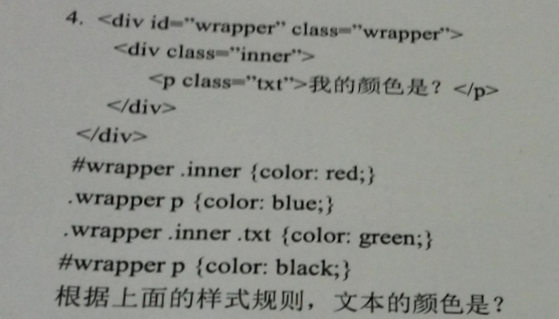
答案:黑色
原因:优先原则一:文本从上到下,后出现的样式优先于前面出现的同一样式
扩展:优先原则二:id声明(#开头的样式)> class声明(.开头的样式)>标签声明(类似p开头)
优先原则三:数量取胜。如果同一个样式声明即一个大括号{}由多个# .或 div组成,则权重按出现符号的量级增加
优先原则四:‘!important’表示某条属性(声明)具体最高的优化级。相当于无限重量
优先原则五:近水楼台。行间样式优先级最大
5.哪些值会阻止console输出?
if(a){
consloe.log("test");
}逻辑值为0的值为:布尔值false,空字符串,0和NaN,null,undefined
6.常用的事件有哪些?事件委托的优点?是否有不冒泡事件?
一般事件:onclick,ondblclick,onmouseover,onmouseup,onmousedown
页面相关事件:onload,onscroll,onresize
表单相关事件: onsubmit, onreset, onfocus
事件委托:利用冒泡的原理,把事件加到父级上,触发执行效果。
优点:提高性能;新添加的元素还会有之前的事件
何为冒泡事件。
就是当设定了多个div的嵌套时;即建立了父子关系,当父div与子div共同加入了onclick事件时,当触发了子div的onclick事件后,子div进行相应的js操作。但是父div的onclick事件同样会被触发。这就造成了事件的多层并发,导致了页面混乱。这就是冒泡事件。
如何来阻止?
<body>
<form id="form1" runat="server">
<div id="divOne" onclick="alert('我是最外层');">
<div id="divTwo" onclick="alert('我是中间层!')">
<a id="hr_three" href="http://www.baidu.com" mce_href="http://www.baidu.com" onclick="alert('我是最里层!')">点击我</a>
</div>
</div>
</form>
</body>(1).event.stopPropagation();
$(function() {
$("#hr_three").click(function(event) {
event.stopPropagation();
});
});再点击“点击我”,会弹出:我是最里层,然后链接到百度
(2).return false;
如果头部加入的是以下代码
$(function() {
$("#hr_three").click(function(event) {
return false;
});
});再点击“点击我”,会弹出:我是最里层,但不会执行链接到百度页面
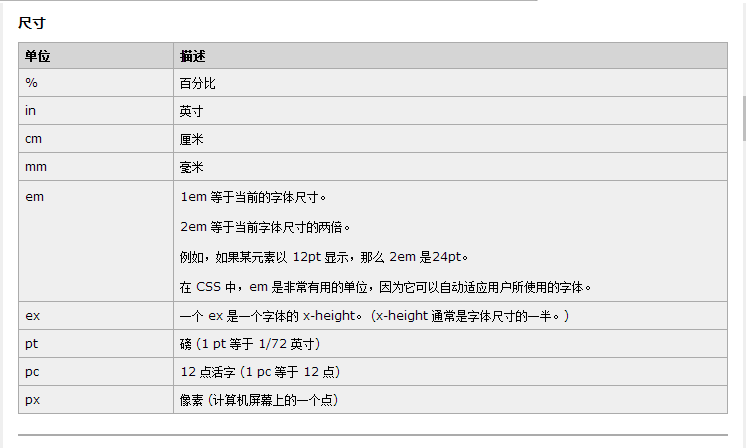
7 . css 中的单位























 3595
3595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








