一、H5之前如何实现存储
1.服务器端的存储
a. cache 缓存 :将从数据库或磁盘上取出的内容放在缓存中,从而减少数据库或是磁盘的读取与写入(IO)操作
b. 磁盘 :资源文件如图片或视频
c. 数据库:同文件系统相比,由于数据库实现了数据共享,从而减少了数据冗余,维护了数据的一致性。数据可以实现集中控制。
d. 内存 :存放需要高速读写的数据,在CPU的运算过程中,会产生大量的中间数据,这些数据要放在内存中进行“周转”。
2. cookies
Cookies就是服务器暂存放在你的电脑里的资料(.txt格式的文本文件),好让服务器用来辨认你的计算机;它可以记录你的
用户ID、密码、浏览过的网页、停留的时间等信息。当用户再次回来的时候可以享受更加人性化的服务。
如:账号和密码输入框已经保存了上次输入的信息,可以提示用户上次浏览过哪些内容等等。
在用户第一次登录时,在本地种了一个cookie,以后每次发送请求时,就把服务器种的cookie随http请求
带过去,服务器检测cookie判断用户是不是合法用户
特点:
每次的http请求头中,都会带有cookies——缺点;
每个域名只能存储4K大小的cookies;
主域名污染:如果我们使用cookies存储主域名的东西,那么子域名下得Http请求都会带上主域名的东西,如果关联上网络,那么将带来安全问题;
主要应用:如购物车、身份验证等问题上。
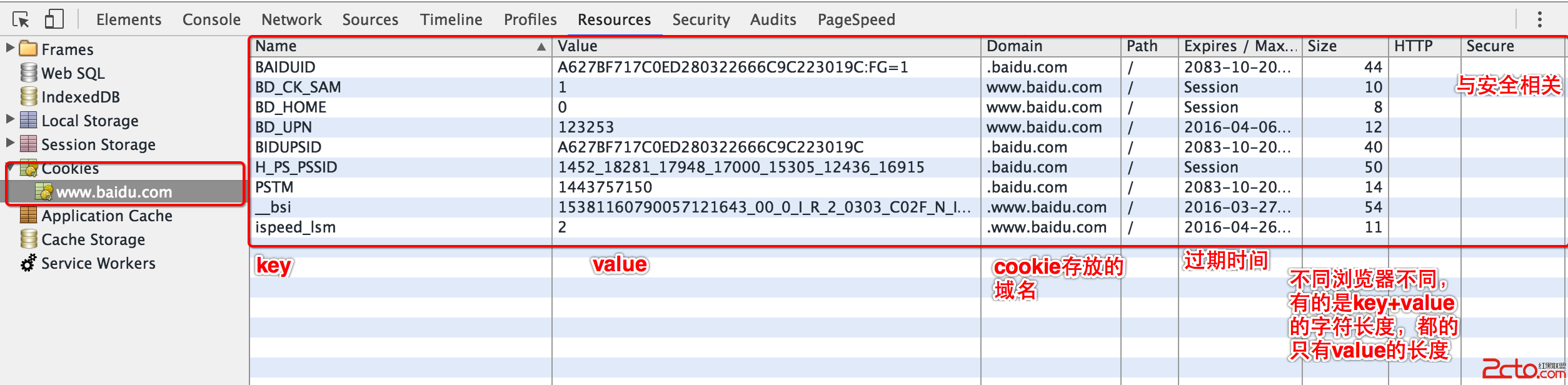
百度首页的cookies在浏览器端的一个存储形态:

HTTP这一列,如果在setCookie的时候,这里就会打钩,这与HTTPOnly相关。
HTTPOnly:如果把HTTPOnly设置为true,那么cookies只能被server服务器端来读取或是修改,客户端没有权限进行读取和修改。例如,我们在进行身份验证的时候,就可以使用这个。
Secure:与安全相关,如果设置了,那么请求只能是来自HTTP加密请求。
3 . HTML的存储-UserData
只有IE支持,有微软提供API,但不符合W3C标准; 存储在XML文件中;
二、HTML5的存储
针对以上问题,HTML5的出现,需要解决以下问题:
解决4K的大小问题;
解决请求头常带存储信息的问题;
解决关系型存储的问题;
跨浏览器平台问题;
1.本地存储——localstorage \sessionstorage减少网络传输
存储形式:key–>value
localstorage : 永久存储,永不失效,除非手动删除
sessionstorage : 重新打开页面,或是关闭浏览器,sessionstorage才会消失;
每个域名能存5M;
支持情况:
IE8+,safari3.2+,chrome,firefox等主流浏览器都支持;
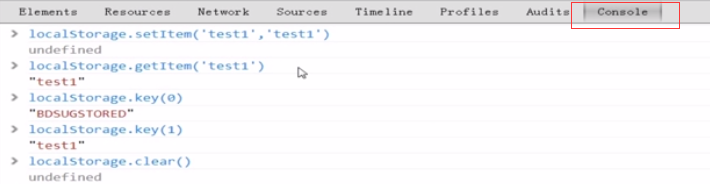
API 使用:
getItem : 获取localstorage\sessionstorage
setItem : 设置localstorage\sessionstorage
removeItem : 移除localstorage\sessionstorage
key : 获取某一个位置上的key值,按值从0开始索引;
clear : 全部清除localstorage\sessionstorage
2.本地存储可以存储什么?
数组(需要将其序列化为字符串才能存储);
json数据——将其转化为字符串存储;
图片、脚本、样式文件:通过ajax
只要能被转化为字符串的数据,都能被localstorage存储;
3 .本地存储如何存储图片:
var src="demo.jpg";
function set(key){
var img=document.createElement('img');
img.addEventListener("load",function(){
//创建一个canvas
var imgCanvas=document.createElement("canvas"),
imgContext=imgCanvas.getContext("2d");
//确保canvas元素的大小和图片的尺寸一致
imgCanvas.width=this.width;
imgCanvas.height=this.height;
//渲染图片到canvas中,使用canvas的drawImage()方法
imgContext.drawImage(this,0,0,this.width,this.height);
//用canvas的dataUrl的形式取出图片,imgAsDataURL是一个base64的字符串
var imgAsDataURL=imgCanvas.toDataURL("image/png");
//保存到本地存储中
//使用try-catch()查看是否支持localstorage
try{
localStorage.setItem(key,imgAsDataURL);//将取出的图片存放到localStorage
}
catch(e) {
console.log("Storage failed:"+e);//存储失败
}
},false);
img.src=src;
}
function get(key) {//从本地缓存获取图片并且渲染
var srcStr=localStorage.getItem(key);//从localStorage中取出图片
var imgObj=document.createElement('img');//创建一个img标签
imgObj.src=srcStr;
document.body.appendChild(imgObj);
}注释:
(1)、这个比较适合用在不常更改的图片,但是如果图片的base64大小比较大的话,将比较耗费localStorage的资源;
(2)、canvas有一个安全策略的问题:如果图片和你本身请求的域名不在同一个域名下,浏览器会报出一个安全问题,这个时候我们要给我们的服务器加一个“允许跨域”访问的响应头————Access Orign=*,这样来保证你的图片可进行跨域被canvas来画;
4 . 本地存储注意事项
a. 使用前判断浏览器是否支持localStorage;(IOS浏览器在无痕模式浏览下,是无法打开localStorage;以及,其他奇葩浏览器,在存储localstorage的时候报错)
做法:根据前面代码,我们在检查是否支持,先进行setItem()一次,然后对setItem进行异常捕获;
b. 写数据的时候,需要异常处理,避免超出容量抛出错误; 因为localStorage本身只有5M;
c. 避免把敏感的信息存入localStorage;
d. key的唯一性;重复写,将会覆盖之前的key;
HTML5本地存储使用限制:
a. localStorage是永不过期的,业务上如果想实现一些过期策略,需要在localStorage上加一层处理过期的机制;
b. 各个子域名之间不能共享存储数据;(借助H5的postMessage()这个API做一些跨域上得处理)
c. 超出存储大小之后如何存储——使用一些如LRU、FIFO的算法去淘汰一些旧的数据;
d. server端如何取到数据——因为 localStorage是纯客户端,使用post/get参数
5 . 处理过期控制
function set(key,y){
var curTime=new Date().getTime();
//存储一个当时存储时候的时间
localStorage.setItem(key,JSON.stringify({data:v,time:curTime}));
}
function get(key,exp) {
var data=localStorage.getItem(key);
var dataObj=JSON.parse(data);
if(new Date().getTime()-dataObj.time>exp) {//get出来的时间减去当时存储的时间大于过期时间,那么就认为过期
console.log("过期");
}else {
//否则,返回值
console.log("data="+dataObj.data);
}
}






















 26万+
26万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








