前一段时间比较忙,各种事都赶上了,更加恐怖的是我的笔记本也无缘无故的罢工了,还要送去返厂检修。好不容易撸了台台式机。现在生活算是步入正轨了。
今天学习了Android的SlidingMenu的使用,主要是从github 上面导入的一个开源项目。
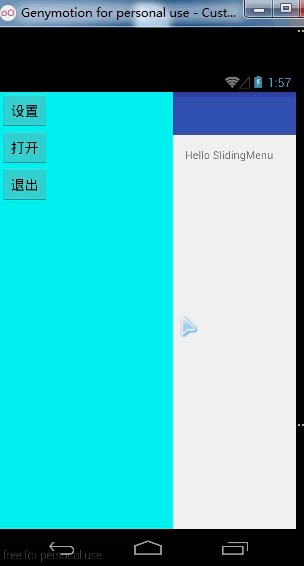
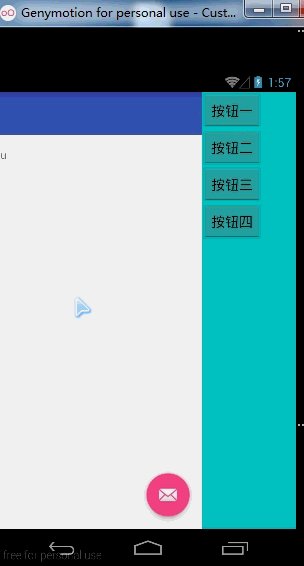
效果图:
项目地址:https://github.com/jfeinstein10/SlidingMenu
项目导入方法:
SlidingMenu的主要方法:
实现方法有三种:
1、通过直接new 一个SlidingMenu.
2、通过继承一个Activity
3、通过在xml文件中去设置导入
第一种方式:
Java主代码:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//新建一个SlidingMenu侧滑菜单
SlidingMenu menu = new SlidingMenu(this);
//设定侧滑菜单的位置,可选值LEFT,RIGHT,LEFT_RIGHT(两边菜单都有是设置)
menu.setMode(SlidingMenu.LEFT_RIGHT);
//设置触屏的模式,可选值(MARGIN , CONTENT)
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
//设置渐入渐出的值
menu.setFadeDegree(0.55f);
//设置菜单的偏移值(距离右边的距离,越小越远)
menu.setBehindOffsetRes(R.dimen.menu_offset);
//设置菜单的背景颜色
menu.setBackgroundColor(Color.CYAN);
//设置SlidingMenu与下方视图的移动速度比,取值为1时是同时移动,取值范围是(0~1)
menu.setBehindScrollScale(1);
//设置侧滑菜单的布局文件
menu.setMenu(R.layout.menu_layout);
//设置第二项菜单的布局文件 用于两边都有菜单时设置
menu.setSecondaryMenu(R.layout.second_menu_layout);
//把滑动菜单添加到所有的Activity中
menu.attachToActivity(this, SlidingMenu.SLIDING_WINDOW);
}
}
xml文件:
左侧菜单布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置"
android:id="@+id/button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="打开"
android:id="@+id/button2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="退出"
android:id="@+id/button3" />
</LinearLayout>
右侧菜单布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮一"
android:id="@+id/button5" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮二"
android:id="@+id/button4" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮三"
android:id="@+id/button7"
android:layout_gravity="center_vertical" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮四"
android:id="@+id/button6" />
</LinearLayout>
























 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








