【操作系统】: win7 64位
【IE】:IE9
【FireFox】: FireFox 29
【Chrome】: Chrome 34
众所周知,IE是个奇葩的浏览器,但是由于用户量很大,开发者还是不得不为IE考虑一下,于是,各种浏览器相关的操作,都要多一个特别的判断——专门针对IE浏览器的判断,这里的全屏也不例外。看代码:
function fullScreen() {
var el = document.documentElement;
var rfs = el.requestFullScreen || el.webkitRequestFullScreen ||
el.mozRequestFullScreen || el.msRequestFullScreen;
if(typeof rfs != "undefined" && rfs) {
rfs.call(el);
} else if(typeof window.ActiveXObject != "undefined") {
//for IE,这里其实就是模拟了按下键盘的F11,使浏览器全屏
var wscript = new ActiveXObject("WScript.Shell");
if(wscript != null) {
wscript.SendKeys("{F11}");
}
}
}
function exitFullScreen() {
var el = document;
var cfs = el.cancelFullScreen || el.webkitCancelFullScreen ||
el.mozCancelFullScreen || el.exitFullScreen;
if(typeof cfs != "undefined" && cfs) {
cfs.call(el);
} else if(typeof window.ActiveXObject != "undefined") {
//for IE,这里和fullScreen相同,模拟按下F11键退出全屏
var wscript = new ActiveXObject("WScript.Shell");
if(wscript != null) {
wscript.SendKeys("{F11}");
}
}
} 下面是个简单的例子(假设上面的代码保存在script.js文件中):在两个按钮中调用这两个函数即可实现:
<html>
<head>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div style="margin-top:50px"> <!-- 设置margin-top是为了查看IE全屏前后的区别 -->
<input type="button" value="FullScreen" onclick="fullScreen()" />
<input type="button" value="ExitFullScreen" onclick="exitFullScreen()" />
</div>
</body>
</html> 话不多说,先看火狐:全屏前
全屏后(会出现相应的提示信息):
再看看谷歌:全屏前:
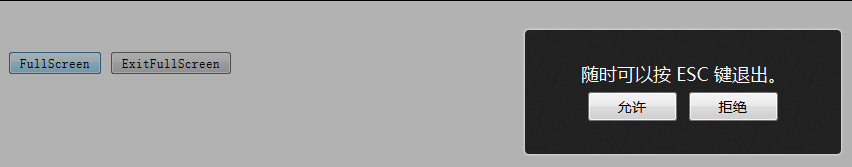
全屏后(也有相应的提示):
最后看看奇葩的IE:全屏前:
点击【FullScreen】后,浏览器下方会出现下面的提示:
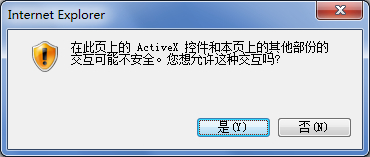
点击【允许阻止的内容】,再点击【FullScreen】会出现下面的警告:
点击【是】,此时浏览器会全屏,如下图:
上图中,IE已经全屏,还显示地址栏,是因为我把光标放在了屏幕的顶端,导致地址栏下滑,于是按钮上方50px的间隔也被遮住了。这也是为什么在代码中设置margin-top:50px的原因。把光标移开,浏览器地址栏自动上滑消失。如下图:
到此,几种主流的浏览器全屏已经测试完毕。
原文:http://my.oschina.net/itblog/blog/228654


































 7137
7137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








