1、问题背景
将一个表格的数据导出到Excel中,保证不出现中文乱码
2、实现源码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>导出Excel格式</title>
- <script type="text/javascript" src="js/jquery-1.12.3.js" ></script>
- <script type="text/javascript" src="js/jquery.base64.js" ></script>
- <script type="text/javascript" src="js/tableExport.js" ></script>
- <script type="text/javascript" src="js/jspdf/libs/sprintf.js" ></script>
- <script type="text/javascript" src="js/jspdf/jspdf.js" ></script>
- <script type="text/javascript" src="js/jspdf/libs/base64.js" ></script>
- <style>
- html,body{
- width: 99%;
- height: 99%;
- font-family: "微软雅黑";
- font-size: 12px;
- }
- #tables{
- width: 100%;
- text-align: center;
- border: 1px #000 solid;
- border-collapse: collapse;
- }
- #tables th,#tables td{
- border: 1px solid #000000;
- }
- #tables th{
- font-size: 14px;
- font-weight: bolder;
- }
- </style>
- <script>
- $(document).ready(function(){
- $("#exportData").click(function(){
- //导出
- $("#tables").tableExport({type:"excel",escape:"false"});
- });
- });
- </script>
- </head>
- <body>
- <table id="tables">
- <thead>
- <tr>
- <th>姓名</th>
- <th>性别</th>
- <th>年龄</th>
- <th>地址</th>
- </thead>
- <tbody>
- <tr>
- <td>张三</td>
- <td>男</td>
- <td>34</td>
- <td>湖北省武汉市</td>
- </tr>
- <tr>
- <td>张三</td>
- <td>男</td>
- <td>34</td>
- <td>湖北省武汉市</td>
- </tr>
- <tr>
- <td>张三</td>
- <td>男</td>
- <td>34</td>
- <td>湖北省武汉市</td>
- </tr>
- <tr>
- <td>张三</td>
- <td>男</td>
- <td>34</td>
- <td>湖北省武汉市</td>
- </tr>
- <tr>
- <td>张三</td>
- <td>男</td>
- <td>34</td>
- <td>湖北省武汉市</td>
- </tr>
- <tr>
- <td>张三</td>
- <td>男</td>
- <td>34</td>
- <td>湖北省武汉市</td>
- </tr>
- <tr>
- <td>张三</td>
- <td>男</td>
- <td>34</td>
- <td>湖北省武汉市</td>
- </tr>
- <tr>
- <td>张三</td>
- <td>男</td>
- <td>34</td>
- <td>湖北省武汉市</td>
- </tr>
- <tr>
- <td>张三</td>
- <td>男</td>
- <td>34</td>
- <td>湖北省武汉市</td>
- </tr>
- <tr>
- <td>张三</td>
- <td>男</td>
- <td>34</td>
- <td>湖北省武汉市</td>
- </tr>
- </tbody>
- </table>
- <input type="button" id="exportData" value="导出"/>
- </body>
- </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>导出Excel格式</title>
<script type="text/javascript" src="js/jquery-1.12.3.js" ></script>
<script type="text/javascript" src="js/jquery.base64.js" ></script>
<script type="text/javascript" src="js/tableExport.js" ></script>
<script type="text/javascript" src="js/jspdf/libs/sprintf.js" ></script>
<script type="text/javascript" src="js/jspdf/jspdf.js" ></script>
<script type="text/javascript" src="js/jspdf/libs/base64.js" ></script>
<style>
html,body{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#tables{
width: 100%;
text-align: center;
border: 1px #000 solid;
border-collapse: collapse;
}
#tables th,#tables td{
border: 1px solid #000000;
}
#tables th{
font-size: 14px;
font-weight: bolder;
}
</style>
<script>
$(document).ready(function(){
$("#exportData").click(function(){
//导出
$("#tables").tableExport({type:"excel",escape:"false"});
});
});
</script>
</head>
<body>
<table id="tables">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
</tbody>
</table>
<input type="button" id="exportData" value="导出"/>
</body>
</html>
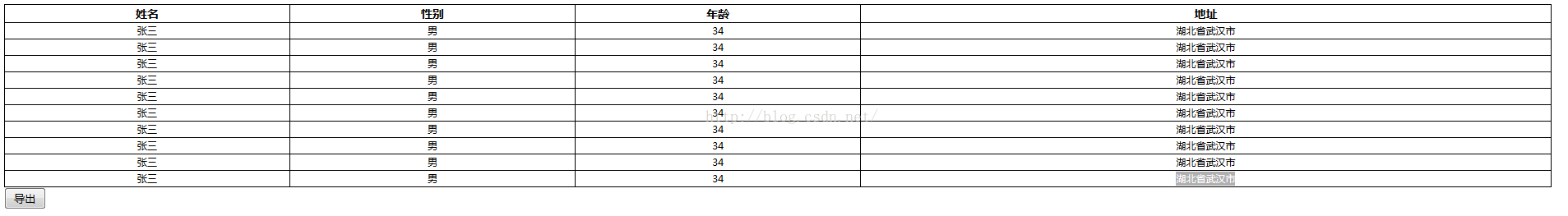
3、实现结果
(1)初始化
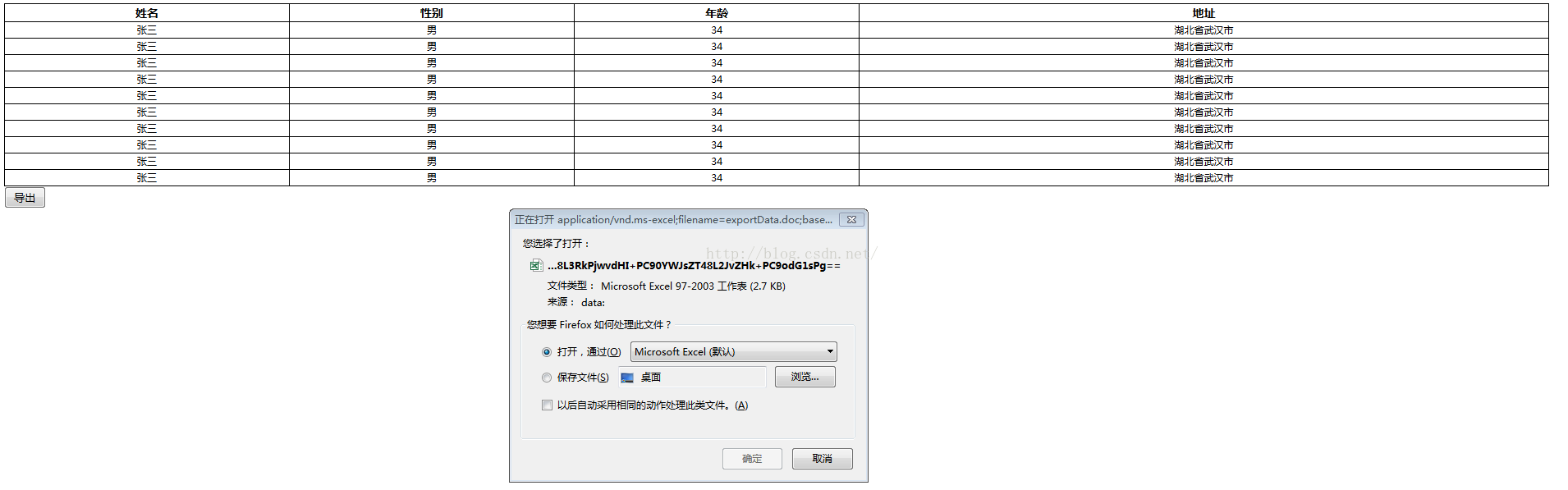
(2)点击导出
(3)打开Excel



























 4308
4308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








