简介
设置lazy后,加载数据通过load获取,如果外部搜索条件改变,数据源变动后,el-tree仍然是老数据不更新最新数据,因为el-tree加载后会缓存,需要主动设置data去更新最新数据
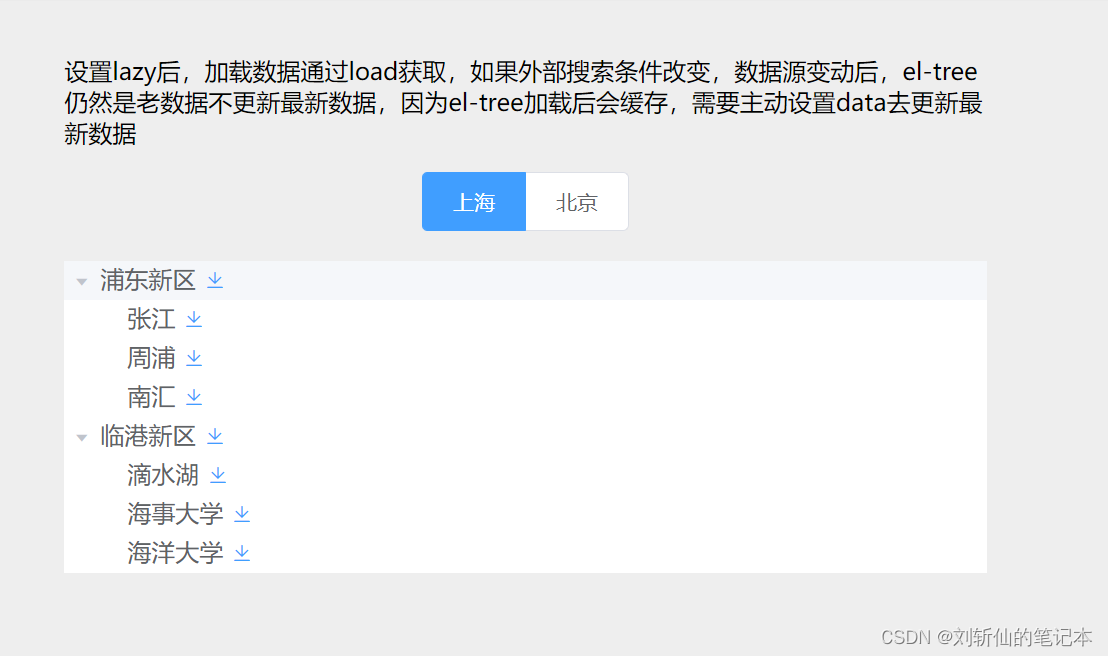
效果

源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="referrer" content="no-referrer" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no, viewport-fit=cover" />
<title>el-tree懒加载数据改变后不能实时刷新问题</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.14/theme-chalk/index.min.css">
<style>
/* 页面所需样式 */
html,
body,
#app {
width: 100%;
margin:0;
padding: 0;
}
.cardBox {
width: 50%;
border-radius: 8px;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 20px;
margin: 0 auto;
}
.tree{
width: 100%;
margin-top: 20px;
}
</style>
</head>
<body style="background: #eee;">
<div id="app" class="pt10">
<div class="cardBox pl10 pr10 pt15 pb15 borBox bgf ml12 mr12 mb12 fz16">
<p>设置lazy后,加载数据通过load获取,如果外部搜索条件改变,数据源变动后,el-tree仍然是老数据不更新最新数据,因为el-tree加载后会缓存,需要主动设置data去更新最新数据</p>
<el-radio-group v-model="radio" @change="radioChange">
<el-radio-button label="shanghai">上海</el-radio-button>
<el-radio-button label="beijing">北京</el-radio-button>
</el-radio-group>
<el-tree class="tree" :load="loadNode" :data="treeData" lazy :props="defaultProps" node-key="name">
<div slot-scope="{ node, data }" >
<span>{{ node.label }}</span>
<el-popconfirm title="确定下载吗?" @confirm="downFile(node, data)">
<el-button type="text" slot="reference" icon='el-icon-download'></el-button>
</el-popconfirm>
</div>
</el-tree>
</div>
</div>
</body>
<script src="https://lib.baomitu.com/vue/2.6.14/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.14/index.min.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
radio:'shanghai',
defaultProps: {
label: 'name',
children: 'children',
isLeaf: 'leaf'
},
treeData:[],
allCity:{
shanghai:[
{
name: '浦东新区',
path: '/pudong',
leaf: false,
children:[
{
name: '张江',
path: '/zhangjiang',
leaf: true
},
{
name: '周浦',
path: '/zhoupu',
leaf: true
},
{
name: '南汇',
path: '/nanhui',
leaf: true
},
]
},
{
name: '临港新区',
path: '/pudong',
leaf: false,
children:[
{
name: '滴水湖',
path: '/dishuihu',
leaf: true
},
{
name: '海事大学',
path: '/haishi',
leaf: true
},
{
name: '海洋大学',
path: '/haiyang',
leaf: true
},
]
}
],
beijing:[
{
name: '雄安新区',
path: '/xiongan',
leaf: false,
children:[
{
name: '雄安一区',
path: '/xyi',
leaf: true
},
{
name: '雄安二区',
path: '/xer',
leaf: true
},
{
name: '雄安三区',
path: '/xsan',
leaf: true
},
]
},
{
name: '朝阳区',
path: '/chaoyang',
leaf: false,
children:[
{
name: '朝阳一区',
path: '/cyi',
leaf: true
},
{
name: '朝阳二区',
path: '/cer',
leaf: true
},
{
name: '朝阳三区',
path: '/csan',
leaf: true
},
]
}
]
}
}
},
created() {
// 模拟点击改变搜索条件,请求接口,拿到新数据
setTimeout(() => {
this.treeData = this.allCity[this.radio]
} ,300)
},
mounted() {
},
methods: {
// 条件切换
radioChange(){
// 模拟点击改变搜索条件,请求接口,拿到新数据
setTimeout(() => {
this.treeData = this.allCity[this.radio]
} ,300)
},
// 动态加载
loadNode(node, resolve) {
if (node.level === 0) {
resolve(this.treeData)
}else{
// 打开子目录
if(node.data.path){
// 模拟请求接口获取子集数据
setTimeout(() => {
resolve(node.data.children)
} ,300)
}
}
},
// 下载文件
downFile(node, data){
window.location.href = `http://www.baidu.com/${encodeURIComponent(data.path)}`
},
}
})
</script>
</html>























 2551
2551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










