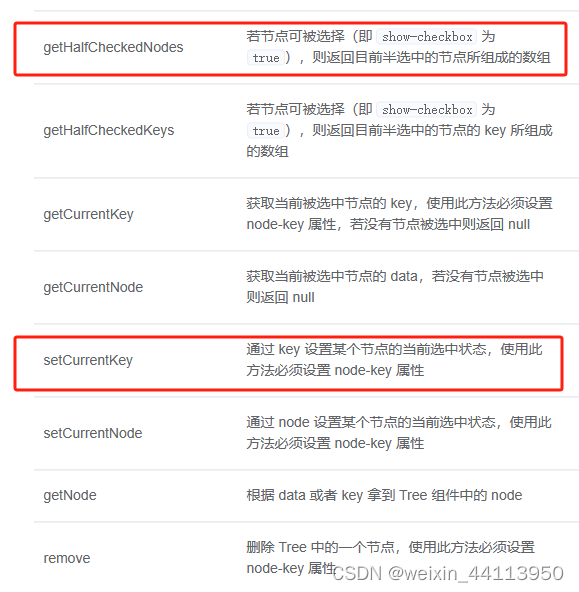
el-tree在重新获取后原本节点的选中状态会随着丢失,查看官方文档尝试用了这两个方法后没有效果 这里的选中大概只支持show-checkbox

所以这里需要自己去添加样式
解决思路
查看控制台后可以看到被选中的节点的父级元素被赋值了样式,如果手动实现的话也需要我们自己去绑定样式

解决步骤
1.给父级节点和子节点都绑定上id值,可以使用随机数,只要不重复,这里因为原本数据里有id值,直接利用源数据id值进行绑定
<el-tree>
<template slot-scope="{node, data}">
<!--父节点-->
<div :id="data.id" v-if="data.children.length > 0" ></div>
<!-- 子节点-->
<div :id="data.id" v-else >
</div>
<template>
<el-tree>
2.在进行数据刷新的方法之前记录当前选中节点的id值,重新获取数据后利用原本的id值获取到需要上色节点,将节点储存并添加样式
const node = this.$refs.Etree.getCurrentNode()
await this.getTree()
//给原本选中的节点上色
this.domDiv = document.getElementById(node.id)
this.domDiv.classList.add('colorBlue')
3.el-tree添加节点点击事件,将赋值的节点样式清除,搞定
<el-tree>
@node-click="nodeData"
</el-tree>
function nodeData(){
//去除节点样式
if (this.domDiv) {
this.domDiv.classList.remove('colorBlue')
this.domDiv = null
}
}





















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








