标准盒子模型
trasparent属性画三角形
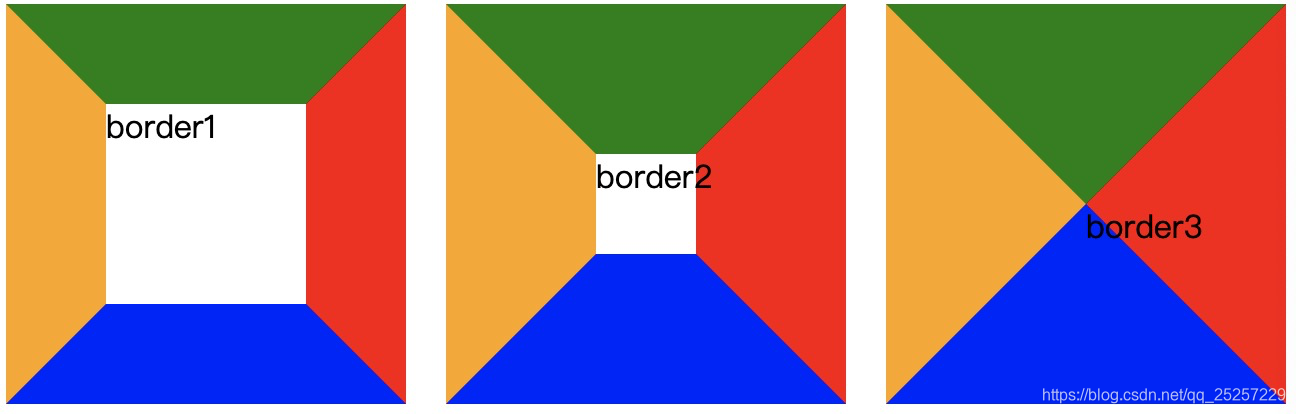
transparent:透明,画三角形原理,可以通过设置border来画指定的三角形,此处注意:border边框的样子如下所示,通过指定width和height为0px,然后通过border宽度来调整画出三角形;
.border1 {
width: 100px;
height: 100px;
border-width: 50px;
border-style: solid;
border-color: green red blue orange;
margin-right: 20px;
}
.border2 {
width: 50px;
height: 50px;
border-width: 75px;
border-style: solid;
border-color: green red blue orange;
margin-right: 20px;
}
.border3 {
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: green red blue orange;
margin-right: 20px;
}Ï
- border1: 宽:100px,高:100px,边宽:50px
- border2: 宽:50px,高:50px,边宽:75px
- border3: 宽:0px,高:0px,边宽:100px

常见三角形
- 等腰直角三角形:在IE中考虑兼容性,可能需要设置
overflow:hidden,并且将boder-style:solid dashed dashed dashed
<div class="square"></div>
.square{
width: 0px;
height: 0px;
border-width: 30px;
border-style: solid;
border-color: red transparent transparent transparent;
}

- 等腰三角形:边距不同,画出一般等腰三角形
/* 每条边可以单独设置 */
.normal-square {
width: 0px;
height: 0px;
border-top: 60px solid red;
border-right: 20px solid transparent;
border-bottom: 0px solid transparent;
border-left: 20px solid transparent;
}

盒子模型
扩展:
盒子模型分为w3c盒子模型(标准盒子模型)和怪异盒子模型(IE盒子模型)
-
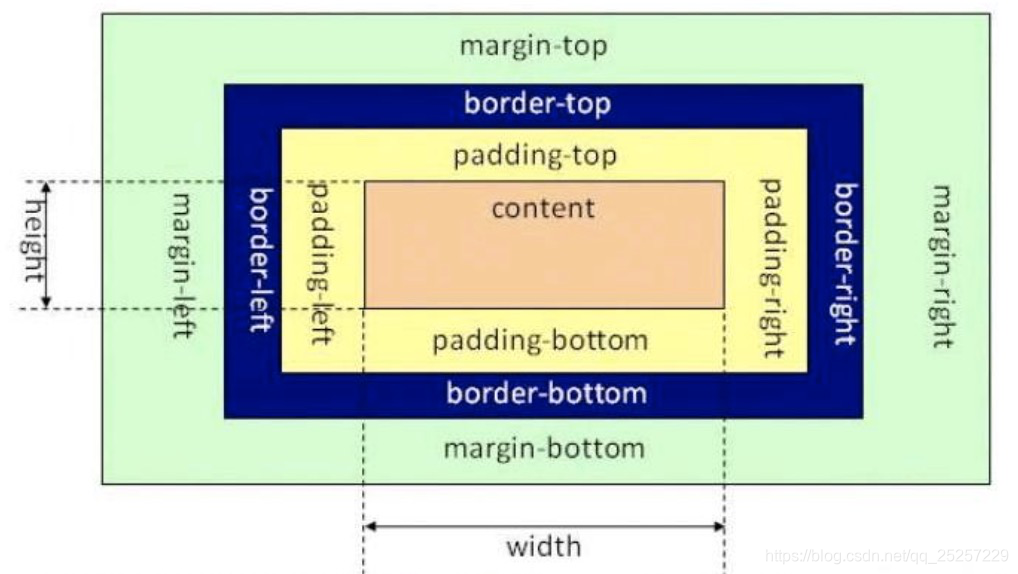
标准盒子模型:
width/height:就是content的宽高;

-
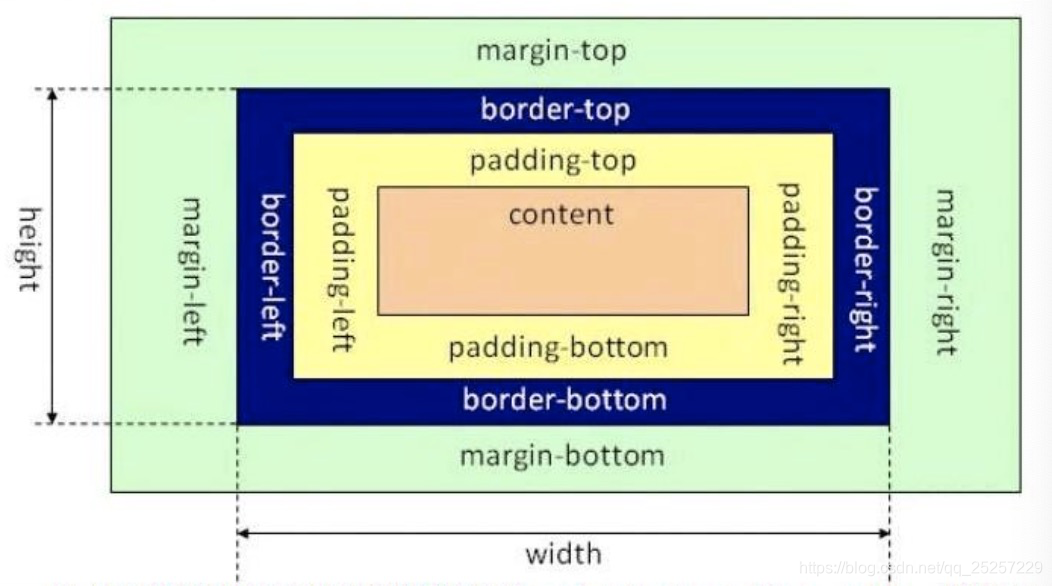
IE盒子模型:
width/height:为border+padding+content

1.标准盒子模型/IE盒子模型,可以在元素中设置
box-sizing指定;
2.标准盒子模型:box-sizing:content-box,默认属性;
3.IE盒子模型:box-sizing:border-box;
4. 常见都是指定元素为标准盒子模型(w3c标准),可以通过文档声明方式设置,即在HTML文件头部,设置加上doctype声明,让浏览器使用标准模式,即<!DOCTYPE html>





















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








