环境搭建
先安装node:
http://nodejs.cn/download/
下载后直接安装就好了! 新版本不用手动配置环境。安装好后打开cmd输入node -v 和 npm -v查看是否安装成功。
第二步安装vue:
直接在命令行中输入npm install vue。再进到想要创建项目的目录下;
//安装脚手架
npm install –global vue-cli
//安装webpack相关依赖
vue init webpack my-project
//进入到项目中
cd my-project
npm install
//运行vue项目
npm run dev
第三步安装node express:
在项目下(my-project)cmd输入
:npm install express
第四步安装xammp和navicat:
这个就不介绍了!直接安装后就运行mysql就行。然后用navicat建立数据库。
进入正题!!——————–
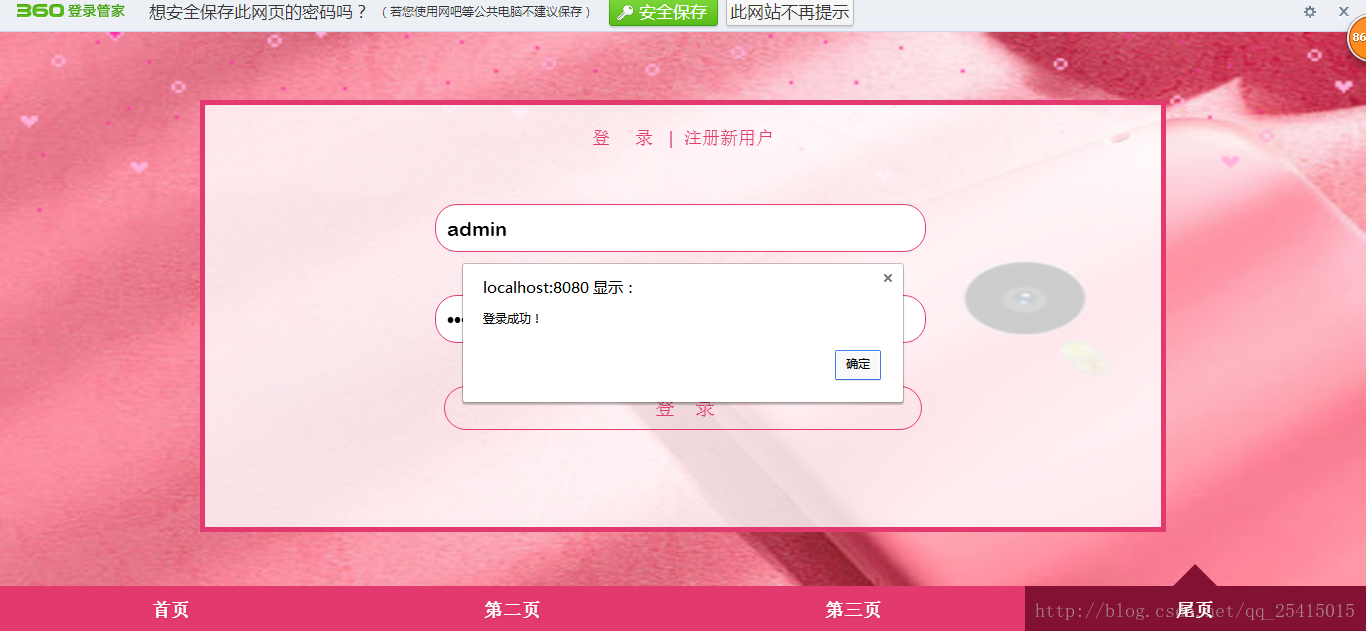
写一个简单的登录注册功能
先看看效果!!
先看看vue代码(局部)
//这里需要用Vue-resource不然this.$http.post报错!这个推荐一个大神写的比较详细的
> http://blog.csdn.net/wcslb/article/details/55057010
<template>
<div class="Login">
<a href="javascript:void(0)" v-on:click = "loginbtn">登 录 </a>
<a href="javascript:void(0)" v-on:click = "regbtn">| 注册新用户</a>
<form @submit.prevent="submit_login" method="post" id="login_in">
<input type="text" name="" id="" value="" placeholder="请输入用户名" v-model="loginData.username"/><label for=""></label>
<input type="password" name="" placeholder="请输入密码" v-model="loginData.psw"/>
<input type="submit" class="sub_btn" value="登 录"/>
</form>
<form @submit.prevent="submit_req" method="post" id="login_registered">
<input type="text" name="" id="" value="" placeholder="用户名" v-model="regData.username"/><label for=""></label>
<input type="password" name="" placeholder="密码" v-model="regData.psw"/>
<input type="password" name="" placeholder="确认密码" v-model="regData.tpsw"/>
<input type="submit" class="sub_btn" value="立即注册"/>
</form>
</div>
</template>
<script type="text/javascript">
export default{
data() {
return{
loginData: {
},
regData: {
}
}
},
methods: {
loginbtn: function(){
document.getElementById("login_in").style.display="block";
},
regbtn: function(){
document.getElementById("login_in").style.display="none";
},
submit_login: function(){
console.log(this.loginData);
var url="/api/login";
this.$http.post(url,{
username: this.loginData.username,
userpsw: this.loginData.psw
},{}).then(function(data){
console.log("请求成攻! ",data.body);
var content=data.body;
if (content.length != 0) {
alert("登录成功!");
}else{
alert("账户密码错误!");
}
},function(response){
console.log(response);
})
},
submit_req: function(){
var reg_name = this.regData.username;
var reg_psw = this.regData.psw;
if(reg_psw !== this.regData.tpsw){
alert("两次输入密码不正确!");
this.regData.username = "";
this.regData.psw = "";
this.regData.tpsw = "";
}else{
var url="/api/addUser";
this.$http.post(url,{
username: this.regData.username,
userpsw: this.regData.psw
},{}).then(function(data){
console.log("注册请求成攻! ",data.body);
if (data.body.affectedRows >0) {
alert("注册成攻!");
document.getElementById("login_in").style.display="block";
}
},function(response){
console.log(response);
})
}
}
}
}
</script>
<style scoped>
.Login{
width: 70%;
height: 70%;
background: rgba(255,255,255,0.8);
border: 5px solid #E23A6E;
margin: 0 auto;
margin-top: 5%;
}
.Login a{
text-decoration: none;
color: #E23A6E;
}
.Login form{
width: 100%;
height: 100%;
}
.Login input{
width: 50%;
height: 40px;
margin-top: 30px;
border: 1px solid #E23A6E;
border-radius: 20px;
outline: none;
font-family: "arial rounded mt bold";
padding-left: 10px;
font-size: 18px;
}
.sub_btn{
cursor: pointer;
background: none;
color: #E23A6E;
}
.sub_btn:hover{
background: #E23A6E;
color: #FFFFFF;
}
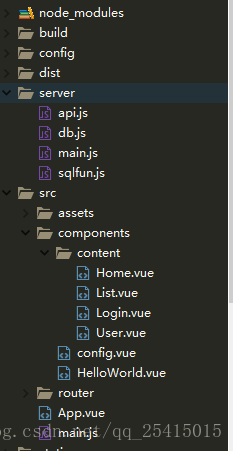
</style>新建服务器目录
直接在vue项目中建立servser文件夹node文件都可以放到项目中。
最后npm run build会生成dist文件夹!文件夹中的文件是最后的页面。
node代码
首先建立服务
// node 后端服务器
const userApi = require('./api');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
// 服务开启后访问指定编译好的dist文件下的数据
app.use(express.static(path.resolve(__dirname, '../dist')))
app.get('*', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, '../dist/index.html'), 'utf-8')
res.send(html)
})
// 后端api路由
app.use('/api', userApi);
// 监听端口
app.listen(8088);
console.log('success listen at port:8088......');
建立api接口
var models = require('./db');//数据库链接信息
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('./sqlfun');//sql语句
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
// 登录用户接口
router.post('/login', (req, res) => {
var sql = $sql.user.login;
var params = req.body;
console.log("sql",sql);
console.log("params",params);
conn.query(sql, [params.username], function(err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
for(var i = 0; i < result.length; i++){
console.log("请求回来!",result[i])
console.log("请求结果!",typeof result[i],result[i].userpsw);
if (result[i].userpsw == params.userpsw) {
res.send("返回回来了!");
}
}
res.end('is over');
}
})
});
// 增加用户接口
router.post('/addUser', (req, res) => {
var sql = $sql.user.add;
var params = req.body;
console.log("sql",sql);
console.log("params",params);
conn.query(sql, [params.username,params.userpsw], function(err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
for(var i = 0; i < result.length; i++){
console.log("请求回来!",result[i])
console.log("请求结果!",typeof result[i],result[i].userpsw);
if (result[i].userpsw == params.userpsw) {
res.send("返回回来了!");
}
}
res.end('is over');
}
})
});
module.exports = router;
数据库
// 数据库连接配置
module.exports = {
mysql: {
host: 'localhost',
user: 'root',
password: '',
database: 'qyk',
port: '3306'
}
}// sql语句
var sqlMap = {
// 用户
user: {
login: 'SELECT userpsw FROM admin WHERE username = ?;',
add: 'insert into admin(username, userpsw) values ( ?, ?);'
}
}
module.exports = sqlMap;vue路由管理 和跨域管理
在config文件夹下index.js文件中 dev: 中添加如下代码。
proxyTable: {
'/api': {
target: 'http://localhost:8088/api/',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}直接运行localhost:8088








 本文详细介绍如何使用Vue.js和Express构建一个简单的登录注册系统,包括环境搭建、前后端交互及数据库操作等关键步骤。
本文详细介绍如何使用Vue.js和Express构建一个简单的登录注册系统,包括环境搭建、前后端交互及数据库操作等关键步骤。
















 9461
9461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








