React Navite官网地址
React Native 中文网 · 使用React来编写原生应用的框架
迁移到 Expo CLI - Expo 中文网 (rn旗下的产品更新快)
创建React Navite项目命令(目录必须是英文)
npx react-native@latest init AwesomeProject如果你是想把 React Native 集成到现有的原生项目中,则步骤完全不同,请参考集成到现有原生应用。
[可选参数] 指定版本或项目模板
你可以使用--version参数(注意是两个杠)创建指定版本的项目。注意版本号必须精确到两个小数点。
npx react-native@X.XX.X init AwesomeProject --version X.XX.Xmac和windos环境需要准备的
开发环境需要准备jdk、node、Android Studio、Gradel
jdk下载:Java Downloads | Oracle 中国
node下载:下载 | Node.js 中文网
Android Studio下载地址:https://developer.android.com/studio?hl=zh-cn
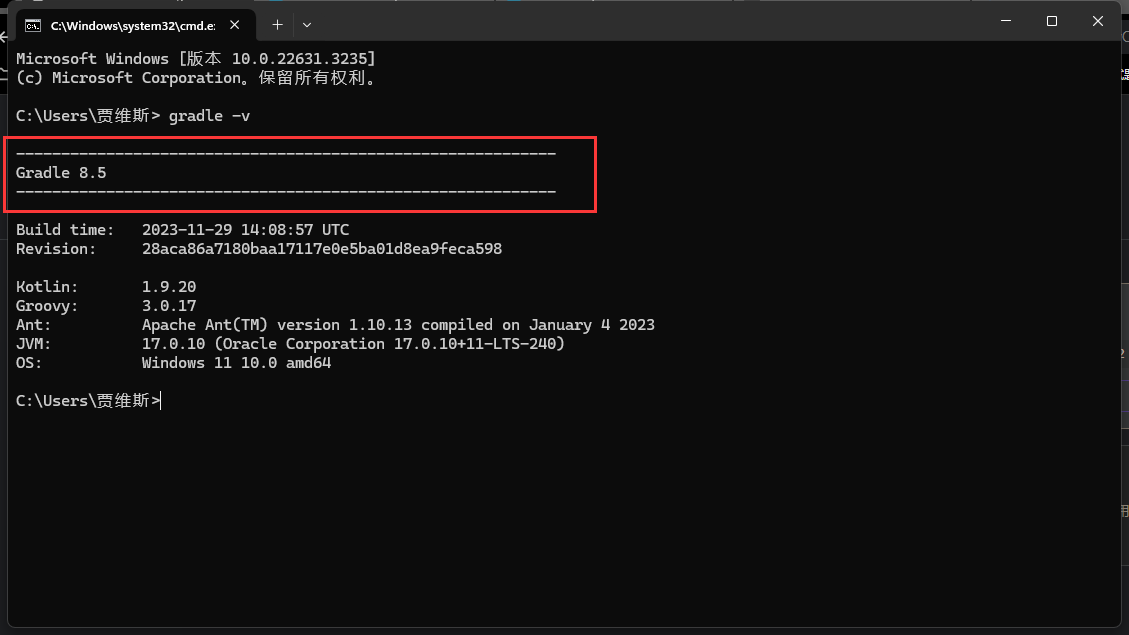
Gradel下载地址:Gradle | Releases (win系统本人推荐用这个作为模拟器)
安装依赖根据
react navite版本进行配置
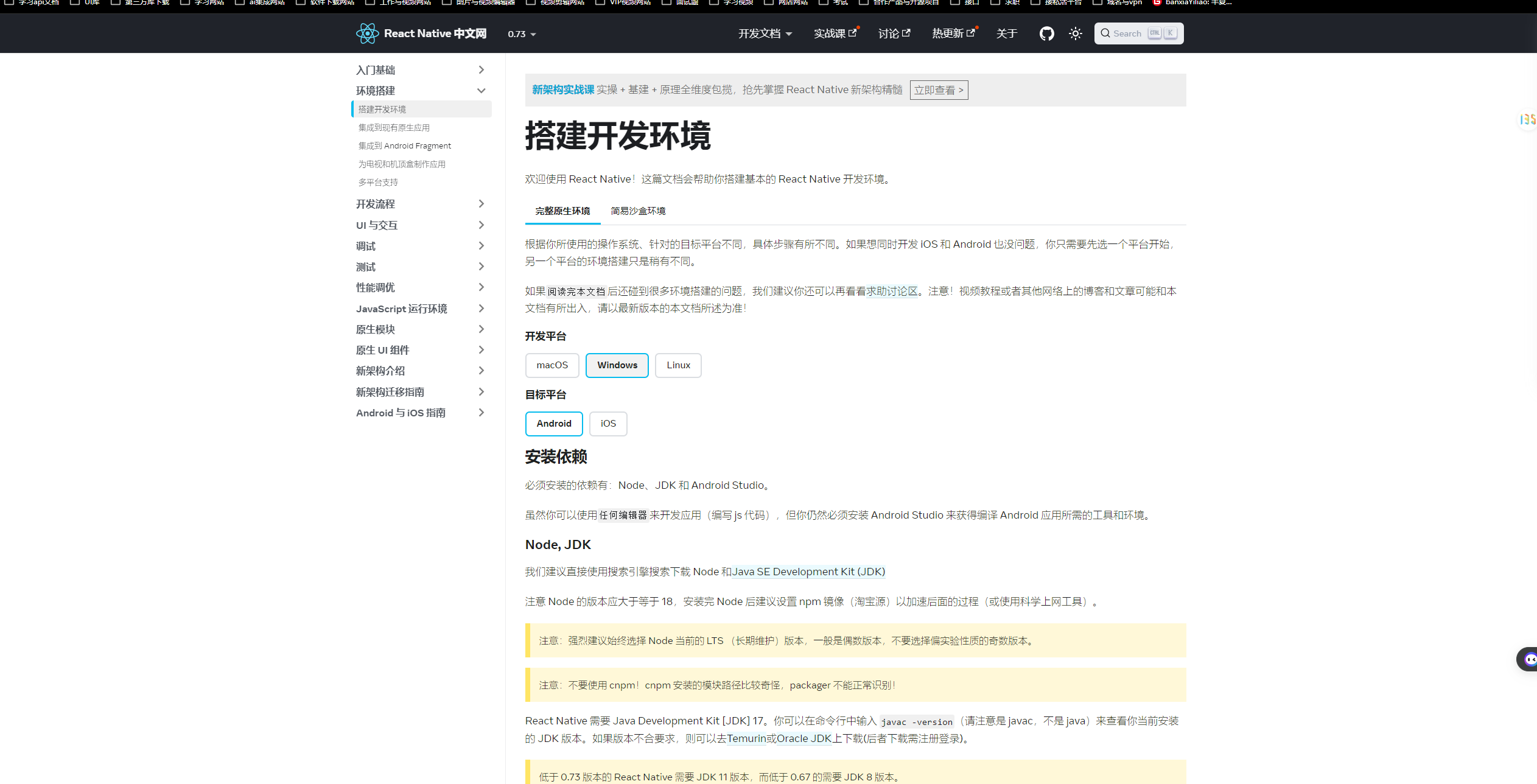
必须安装的依赖有:Node、JDK 、Android Studio(Gradel配置)
node和jdk根据官方这短话红点部分进行下载对应node和jdk版本下载

就拿当前最新的react navite版本0.73来说下载所需的版本环境和搭建

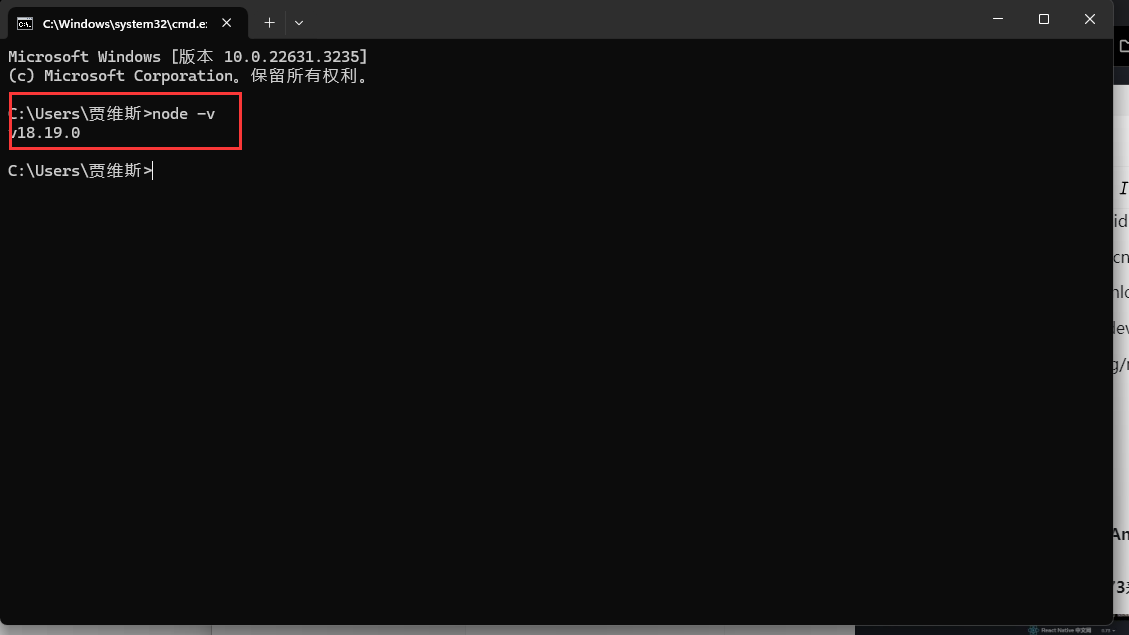
node版本18.19.0

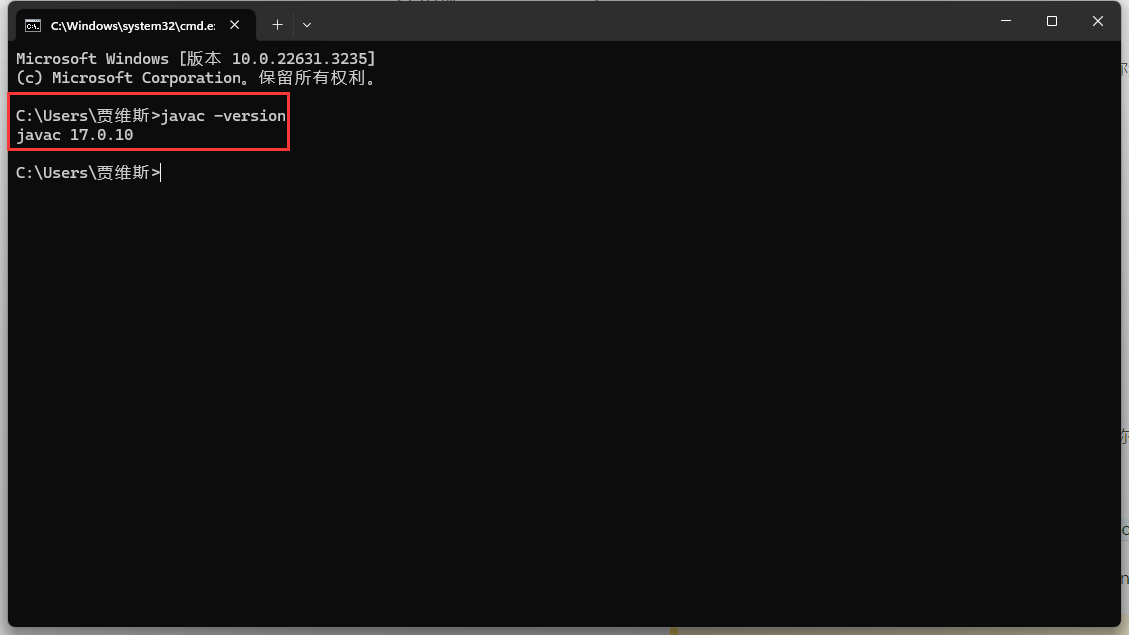
jdk版本17.0.10





Gradel版本8.5.0


Android Studio

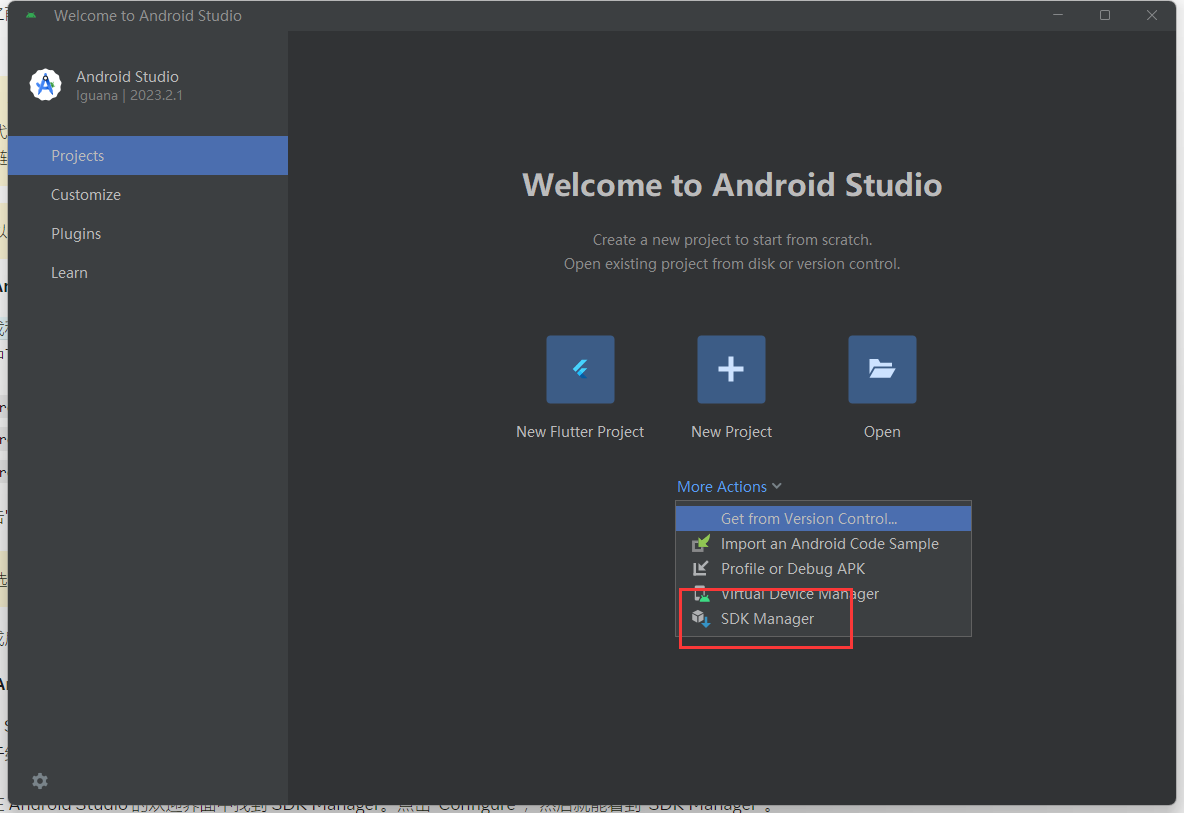
下载sdk

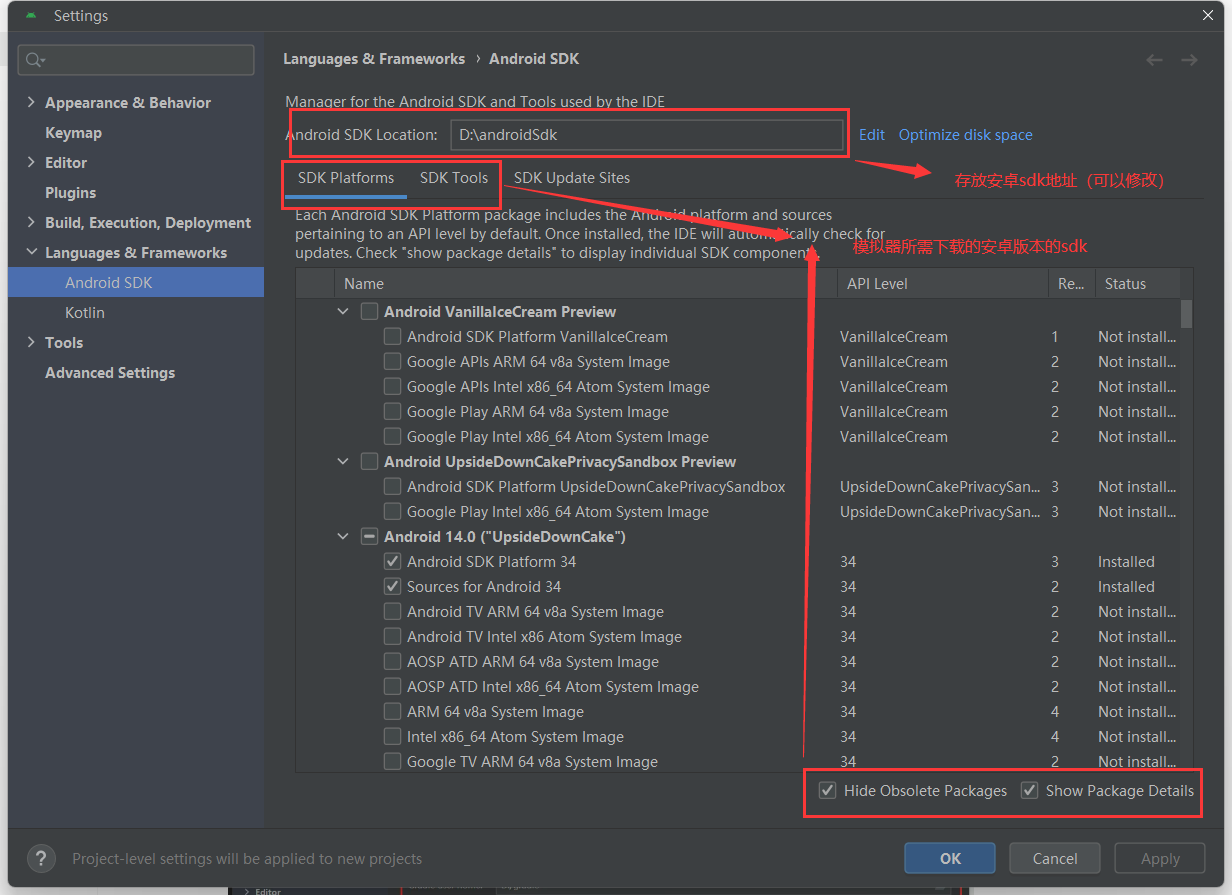
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 13 (Tiramisu)选项,确保勾选了下面这些组件(如果你看不到这个界面,则需要使用稳定的代理软件):
- Android SDK Platform 33
- Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
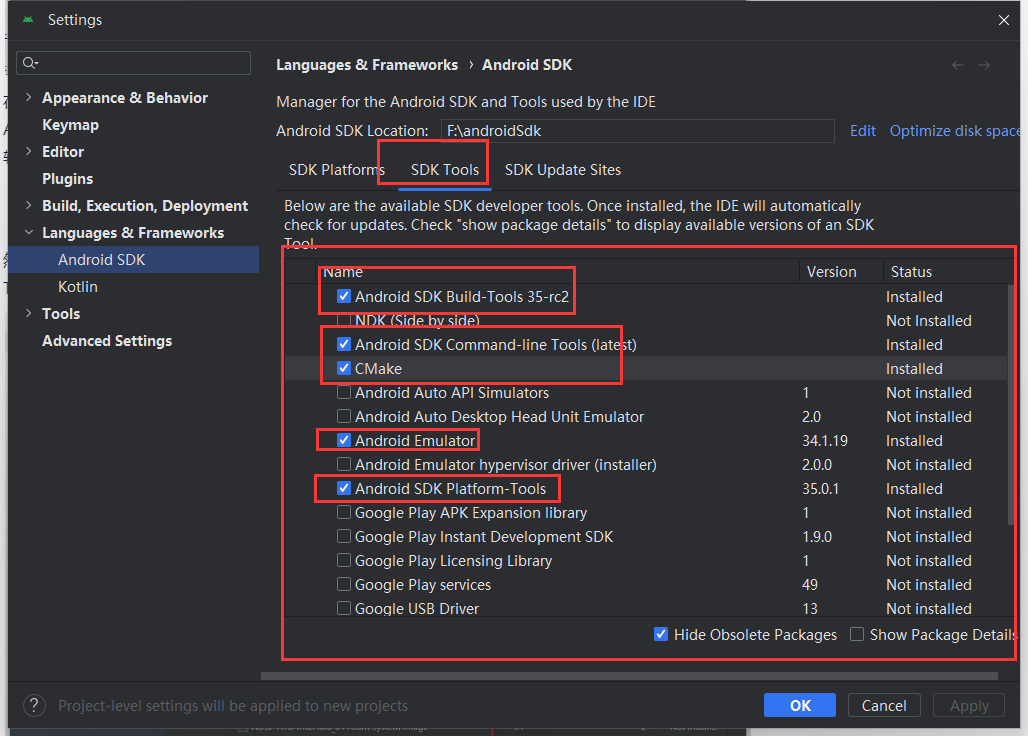
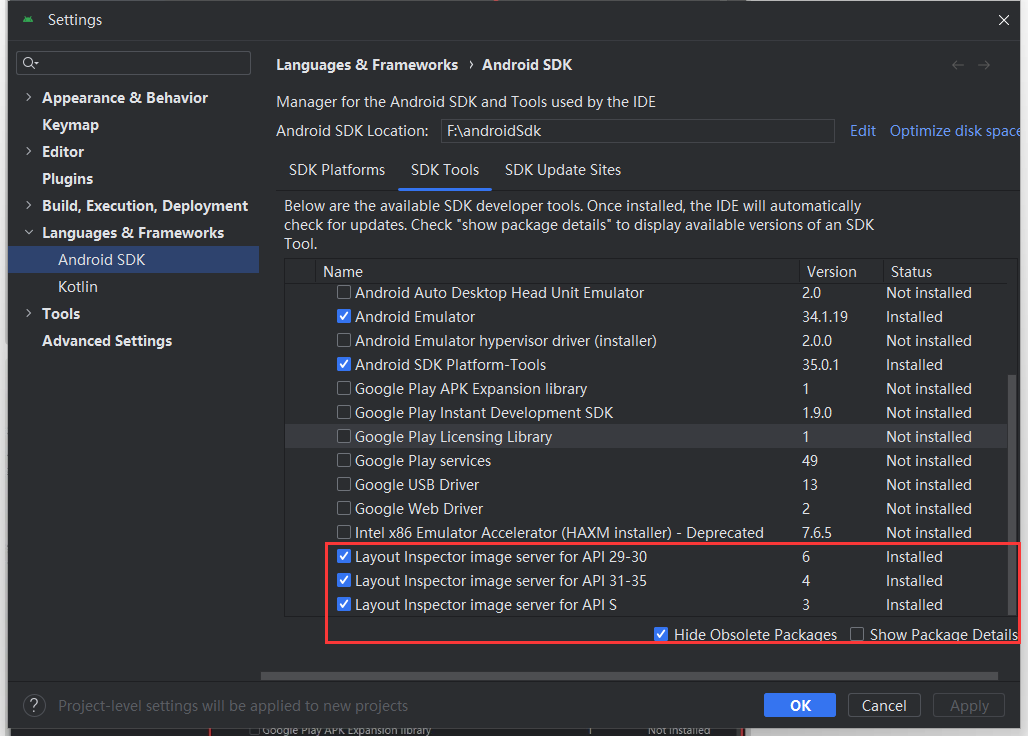
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的33.0.0版本。你可以同时安装多个其他版本。



配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
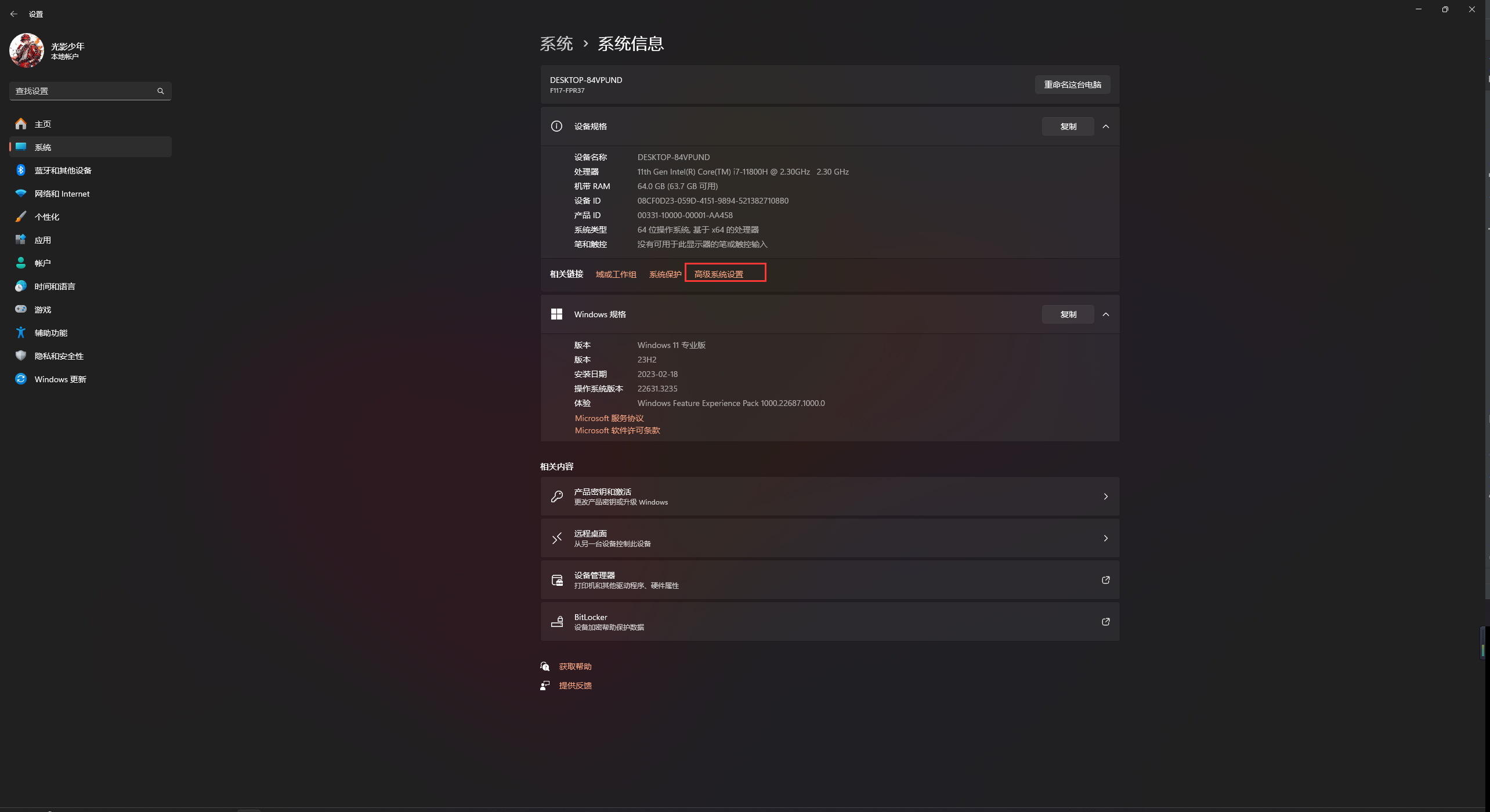
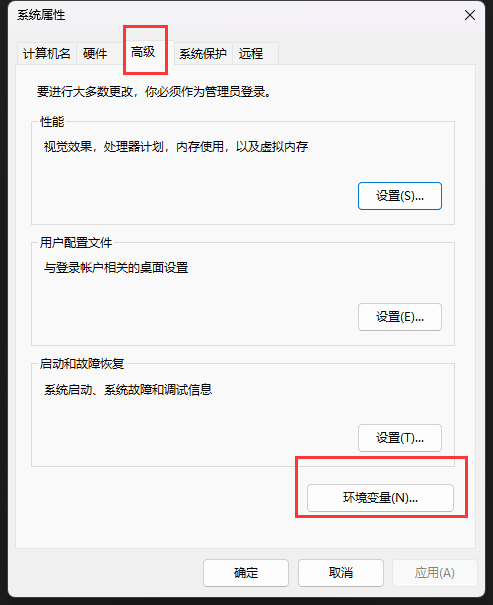
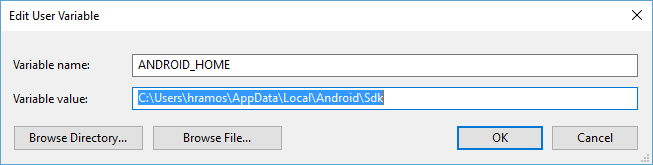
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

SDK 默认是安装在下面的目录:
C:\Users\你的用户名\AppData\Local\Android\Sdk你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
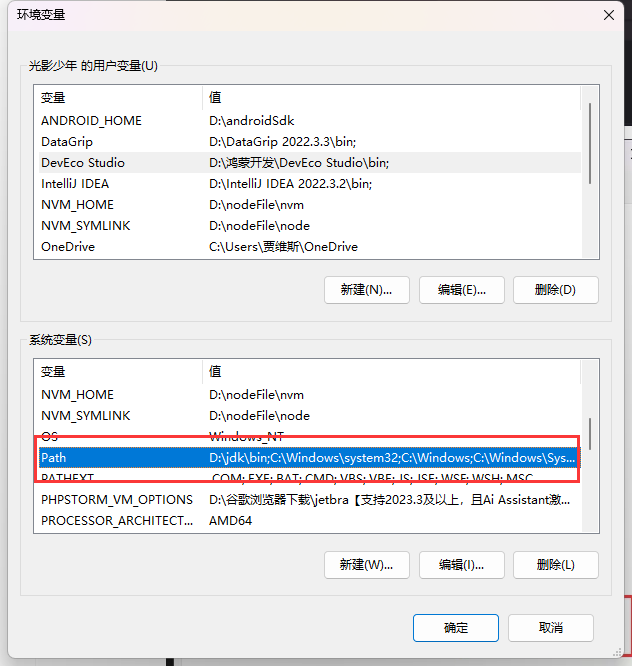
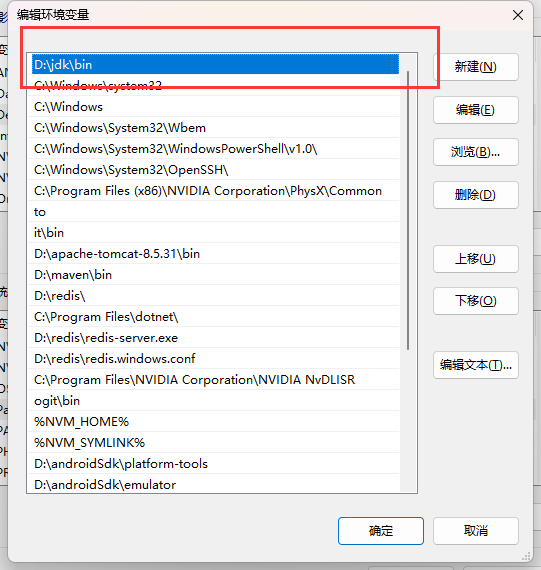
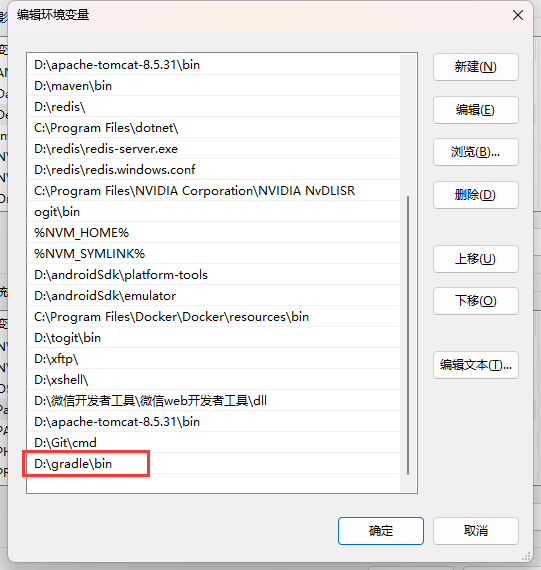
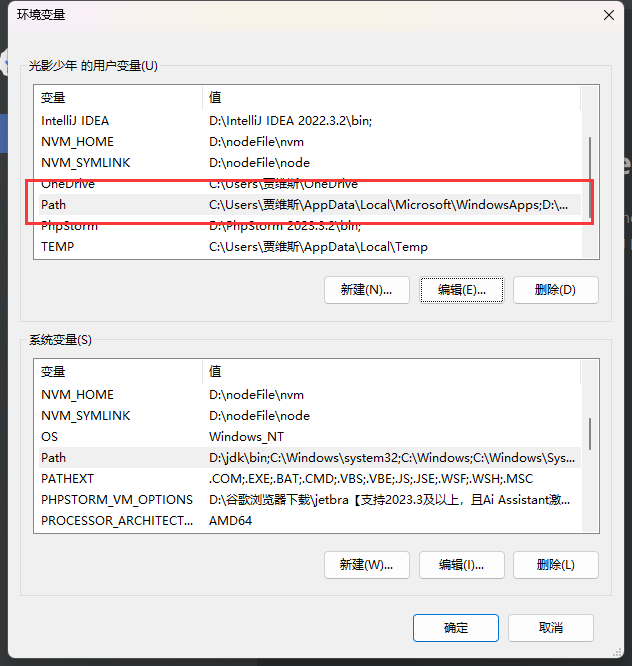
把一些工具目录添加到环境变量 Path(直接添加环境变量path)
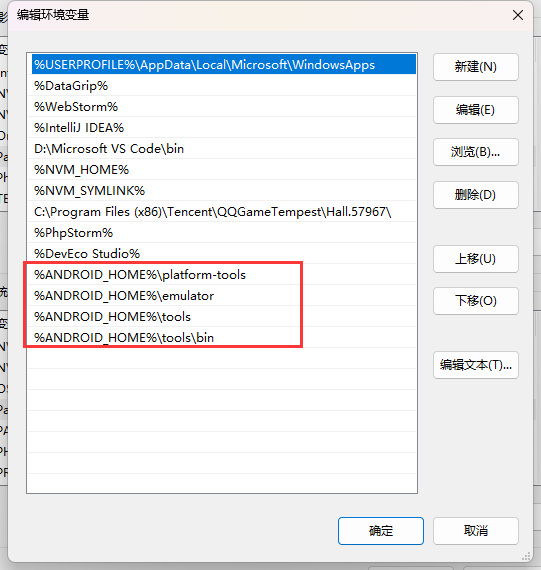
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin


%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
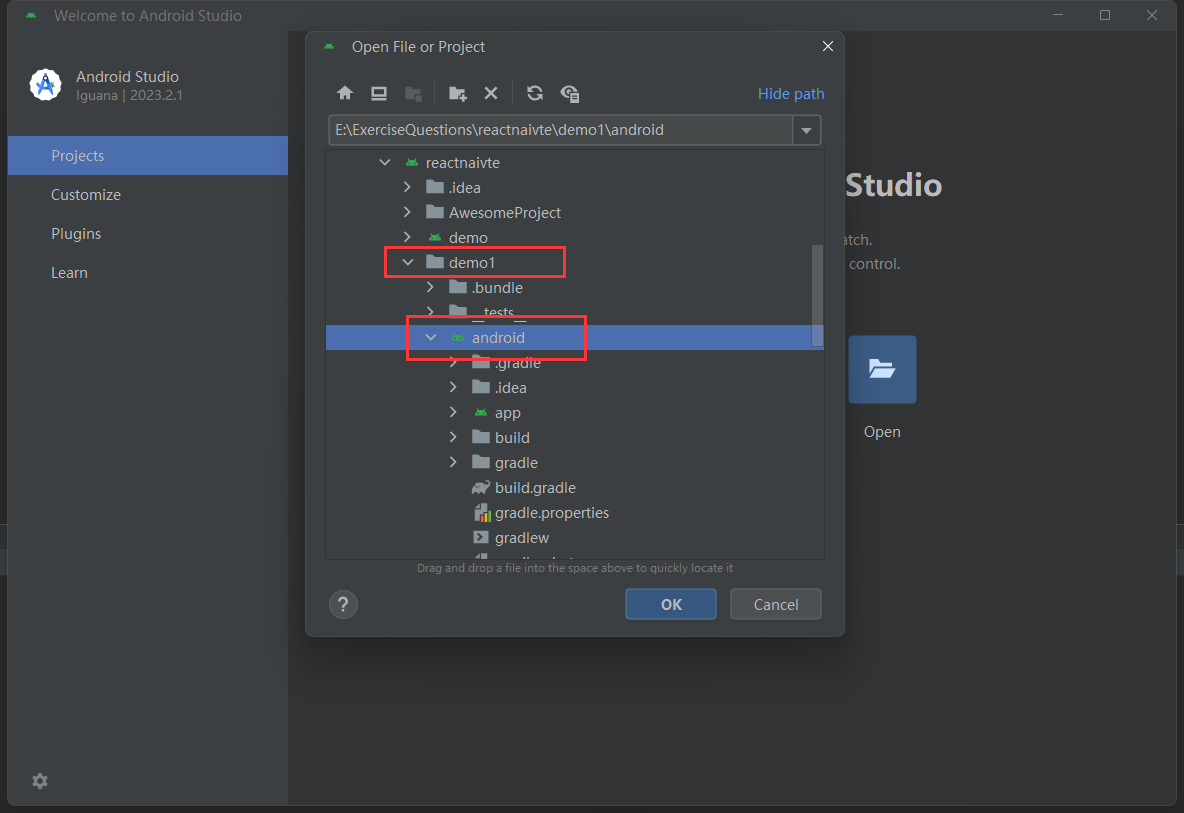
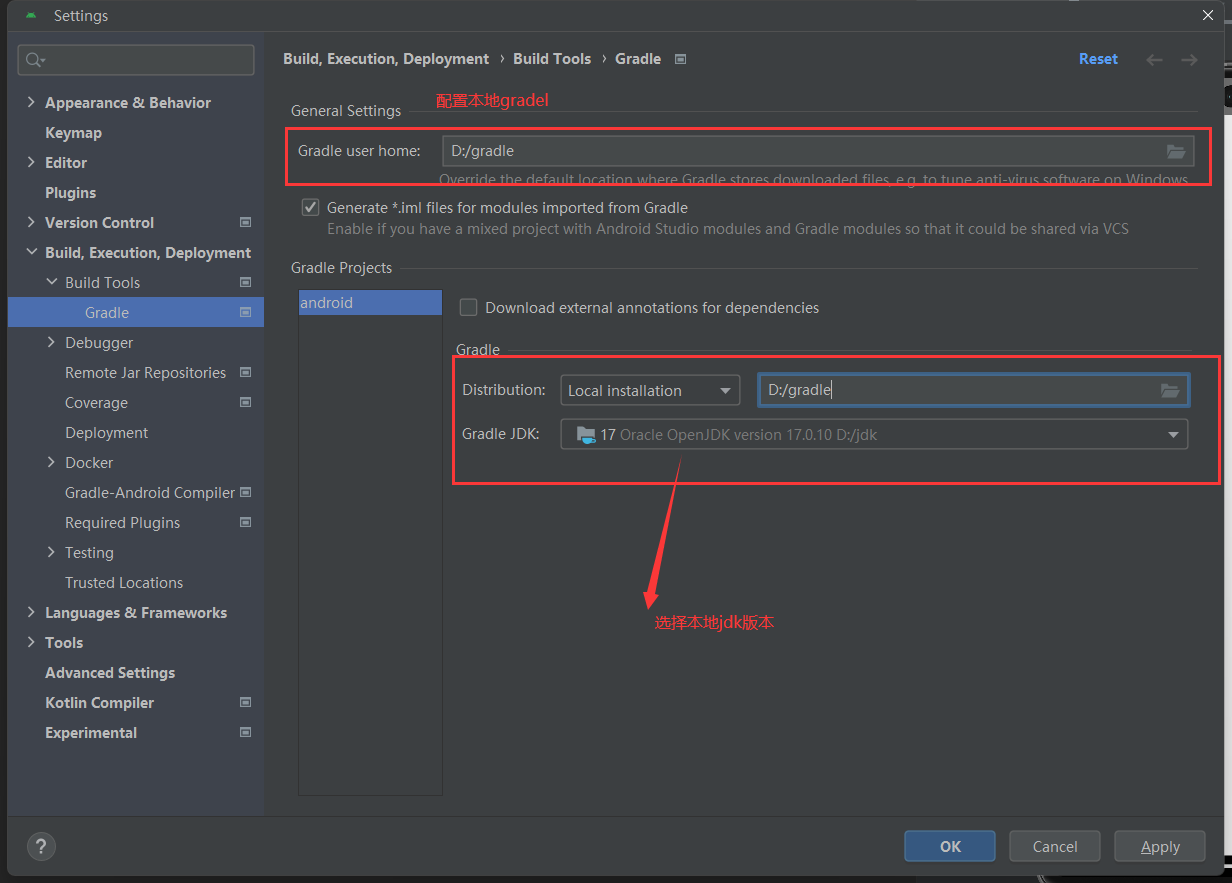
%ANDROID_HOME%\tools\bin打开rn安卓目录需要配置本地gradel和jdk(配置一次)



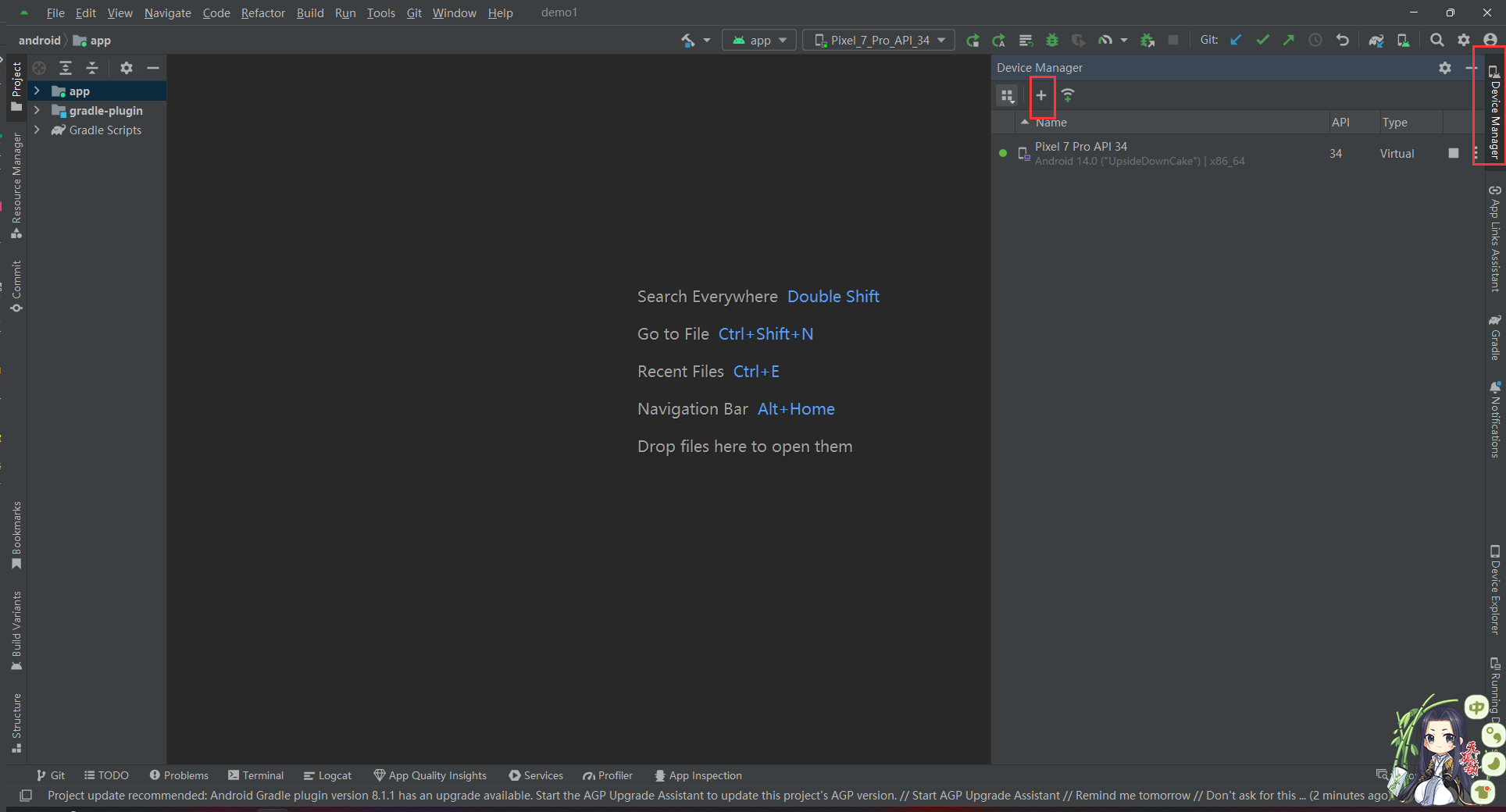
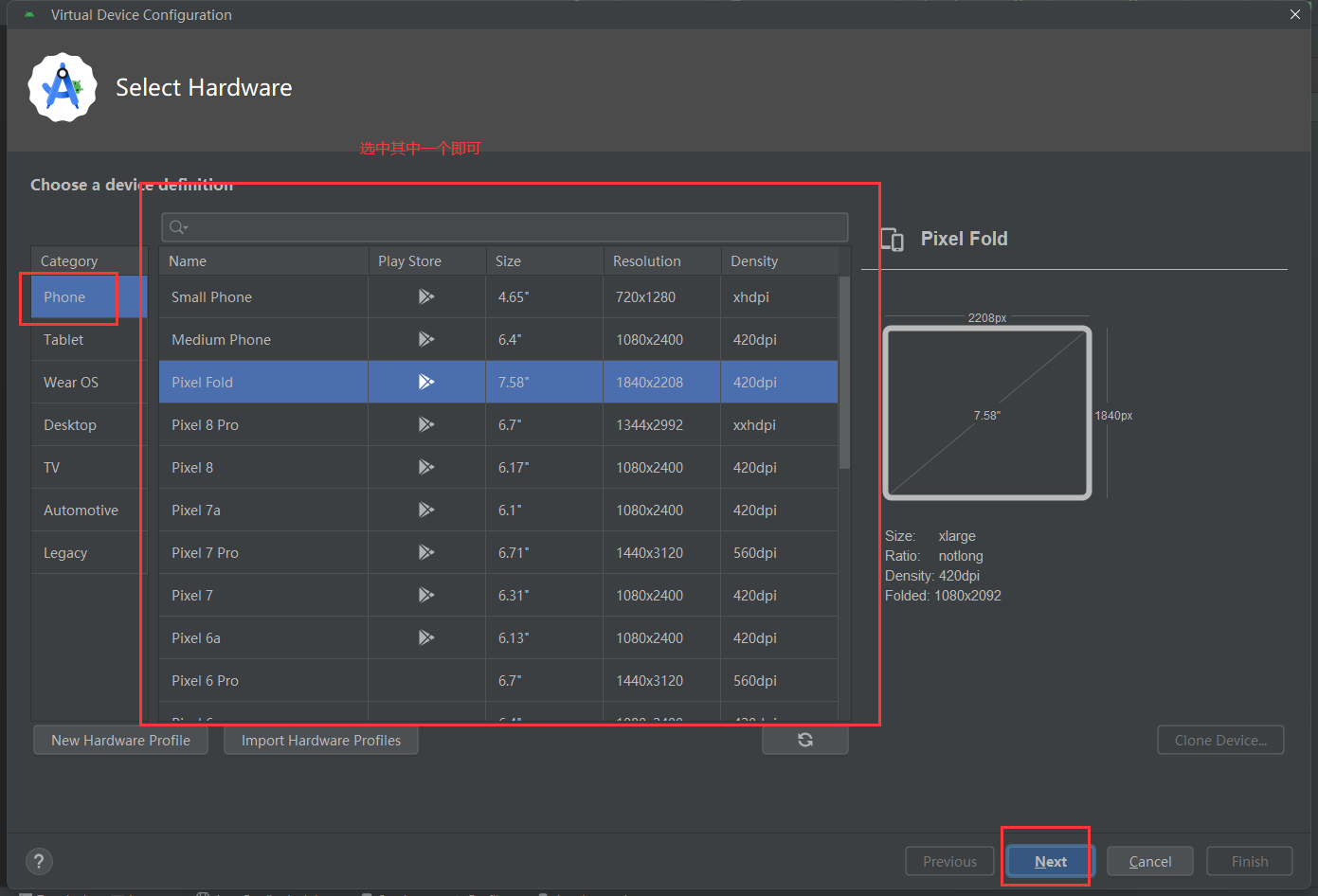
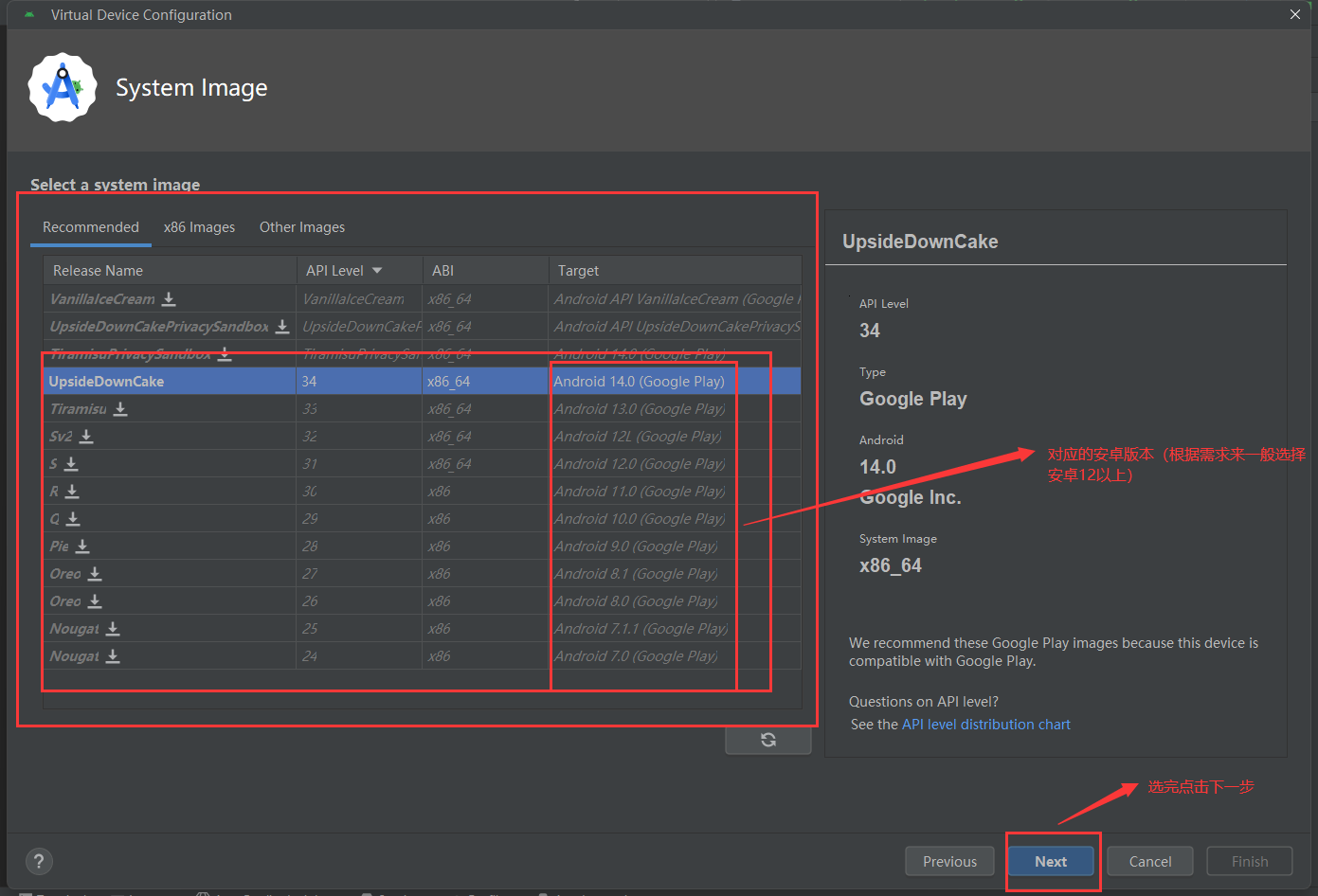
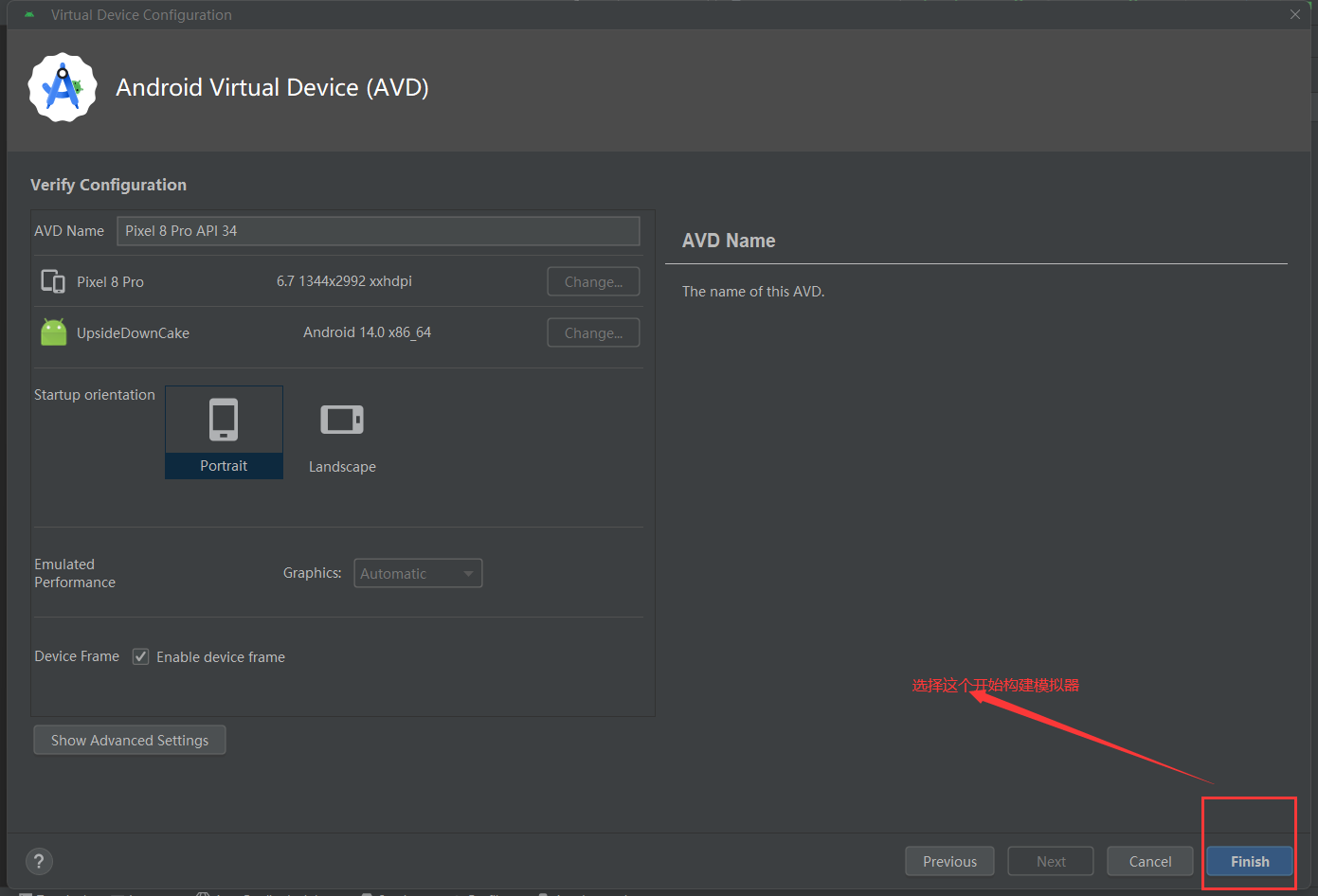
创建模拟器


























 1293
1293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










