最近刚好有要做一个聊天通讯录,有点类似微信,所以自己也把探索的总结一下,可能还要进一步优化;
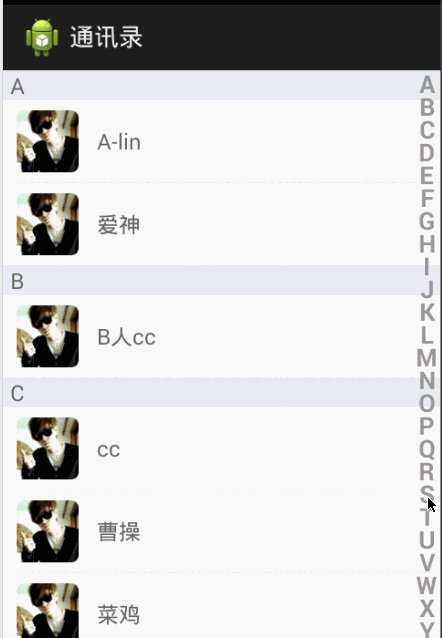
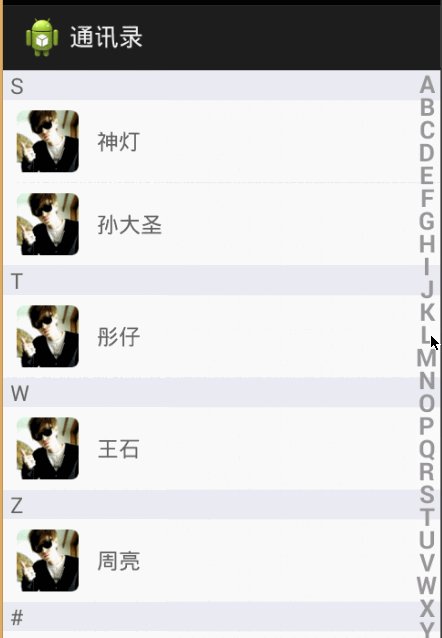
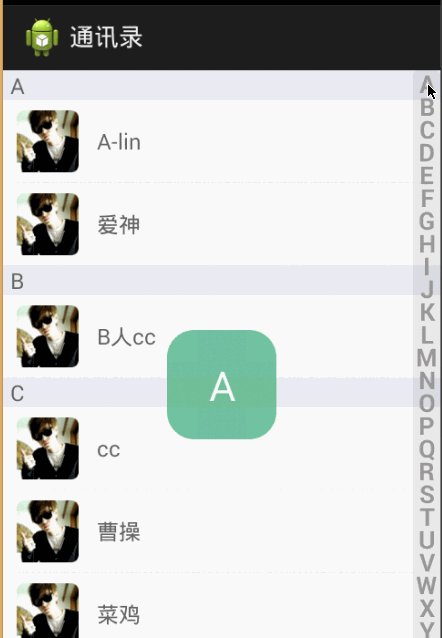
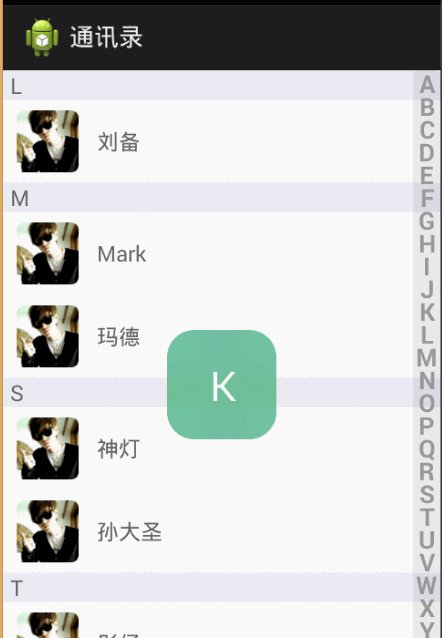
不多说,先上效果图看看:

这里先说一些,要使用拼音字母转换,我们引用了第三方拼音库(pinyin4j-2.5.0.jar),下面我也会提供出来,这里面有源代码
(字母排序搜索)类似微信通讯录效果
用到的图片:

还有在drawable目录下的一些样式布局:
在sidebar_background.xml中:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:angle="90.0"
android:endColor="#11000000"
android:startColor="#11000000" />
<corners
android:bottomLeftRadius="3dip"
android:bottomRightRadius="3dip"
android:topLeftRadius="3dip"
android:topRightRadius="3dip" />
</shape>在colleague_list_item_selector.xml中:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" ><color android:color="#d9d9d9" />
</item>
<item android:state_pressed="false"><color android:color="#ffffff" />
</item>
<item android:state_selected="false"><color android:color="#ffffff" />
</item>
<item ><color android:color="#ffffff"/></item>
</selector>在layout布局中,一个Activity布局,一个子条目item布局和列表底部显示总共多少人的尾布局;
在activity_main.xml中;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#e1e2e6"
android:orientation="vertical" >
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ListView
android:id="@+id/colleague_lv_Contact"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:divider="@null" />
<TextView
android:id="@+id/colleague_tv_dialog"
android:layout_width="80.0dip"
android:layout_height="80.0dip"
android:layout_gravity="center"
android:background="@drawable/colleague_dialog"
android:gravity="center"
android:textColor="#ffffffff"
android:textSize="30.0dip"
android:visibility="invisible" />
<com.demo.address.SideBarView
android:id="@+id/colleague_sideBar"
android:layout_width="20dp"
android:layout_height="wrap_content"
android:layout_gravity="right|center_vertical" />
</FrameLayout>
</LinearLayout>
在fragment_colleague_item.xml中;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="vertical" >
<TextView
android:id="@+id/colleague_tv_catalog"
android:layout_width="fill_parent"
android:layout_height="22dp"
android:background="#ecedf1"
android:gravity="center_vertical"
android:paddingLeft="5dip"








 这篇博客分享了如何创建一个类似微信通讯录的字母排序搜索功能。通过使用拼音库pinyin4j,实现了汉字转拼音并进行排序。文中包含关键代码的类如SideBarView、PingYinUtil和ContactAdapter的介绍,并提供了部分布局文件的细节。最后展示了实现的效果图,并邀请读者提出改进意见。
这篇博客分享了如何创建一个类似微信通讯录的字母排序搜索功能。通过使用拼音库pinyin4j,实现了汉字转拼音并进行排序。文中包含关键代码的类如SideBarView、PingYinUtil和ContactAdapter的介绍,并提供了部分布局文件的细节。最后展示了实现的效果图,并邀请读者提出改进意见。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5208
5208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








