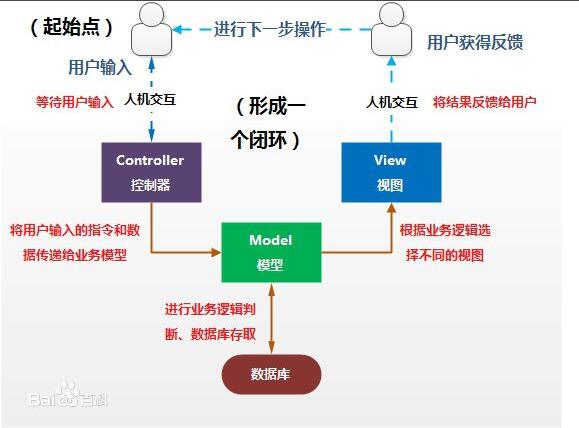
MVC设计模式

1. 视图(view layer) : 视图是用作数据展示视图是用户看到并与之交互的界面。视图能接收用户的输入数据,和向用户显示相关的数据,但是它并不进行任何实际的业务处理。视图层主要由HTML元素组成,由css控制HTML元素的样式和javascript控制HTML的行为。视图层通过javascript/jquery和ajax操作request对象向服务器请求数据和返回数据,当然,也可以通过jsp或servlet中的内置方法操作request对象直接对Persistence layer进行操作。
2. 模型(model layer) : 模型是抽象的业务对象 通过对整个业务的需求分析和建模,通过rational rose或powerdesigner等标准化软件抽象出E-R图或UML,设计出对应的逻辑结构和物理结构,包括Persistence layer的关系模式和模型层的javabean, 当数据发生改变时,模型层的javabean要负责通知视图部分;一个模型层的javabean能为多个视图提供数据。由于同一个模型层的javabean可以被多个视图重用,所以提高了应用的可重用性。
3. 控制器(control layer) : 控制器是用作逻辑处理、控制实体数据在视图上展示、调用模型处理业务请求 当 Web 用户单击 Web 页面中的提交按钮来发送 HTML 表单时,控制器接收请求并调用相应的模型组件去处理请求,然后调用相应的视图来显示模型返回的数据。






















 1162
1162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








