盒子模型
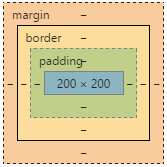
像盒子一样,里面需要装东西就是要有content,东西和盒子之间又有一定的距离就是要有padding,盒子需要有大小厚度就是要有border,盒子需要和其他物品区分开就是需要有margin。这就是盒子,我们把网页看成盒子来设计,盒子里面还可以套小盒子。盒子模型解决的是如何决定某一个元素的最终尺寸和在网页上定位的问题,主要适用于块级元素。
计算盒子模型的尺寸

内联元素和块元素
块元素和内联元素的基本差异是块元素一般都从新行开始,把内联元素加上display:block这样的属性,让他也有每次都从新行开始的属性即成为块元素,同样我们可以把块元素加上display:inline这样的属性,让他也在一行上排列
position属性
position用来设定元素的定位类型,有absolute(绝对定位)、relative(相对定位)、static(静态定位,默认值)、fixed(固定定位)四种。
static:默认。位置设置为static 的元素,它始终会处于页面流给予的位置(static元素会忽略任何top、bottom、left或 right声明)。
relative:位置被设置为relative的元素,可将其移至相对于其正常位置的地方,因此 “left:20” 会将元素移至元素正常位置左边 20 个像素的位置。
absolute:位置设置为absolute的元素,可定位于相对于包含它的元素的指定坐标。此元素的位置可通过 “left“、”top“、”right” 以及 “bottom” 属性来规定。
fixed:位置被设置为 fixed 的元素,可定位于相对于浏览器窗口的指定坐标。此元素的位置可通过 “left“、”top“、”right” 以及”bottom” 属性来规定。不论窗口滚动与否,元素都会留在那个位置。






















 5187
5187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








