一:ViewPager的简介
ViewPager是android扩展包v4包中的类,这个类可以让用户左右切换当前的view。
1:ViewPager类直接继承了ViewGroup类,所有它是一个容器类,可以在其中添加其他的view类。
2:ViewPager类需要一个PagerAdapter适配器类给它提供数据
3:ViewPager经常和Fragment一起使用,并且提供了专门的FragmentPagerAdapter和FragmentStatePagerAdapter类供Fragment中的ViewPager使用。
注意的事项:
在编写ViewPager的应用的使用,还需要使用两个组件类分别是PagerTitleStrip类和PagerTabStrip类,PagerTitleStrip类直接继承自ViewGroup类,而PagerTabStrip类继承PagerTitleStrip类,所以这两个类也是容器类。但是有一点需要注意,在定义XML的layout的时候,这两个类必须是ViewPager标签的子标签,不然会出错。
布局文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager android:id="@+id/Pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- PagerTabStrip要定义在ViewPager里面,不然会报错-->
<android.support.v4.view.PagerTabStrip android:id="@+id/Tab"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@color/colorPrimary">
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</LinearLayout>如果要显示PagerTabStrip中的每一页的title,则要在ViewPager的adapter中实现getPagerTitle(int)
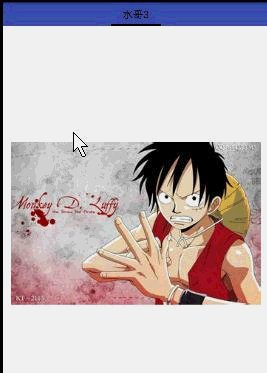
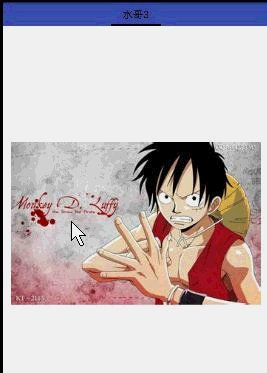
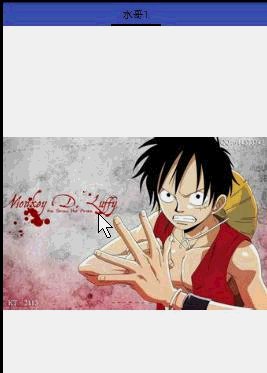
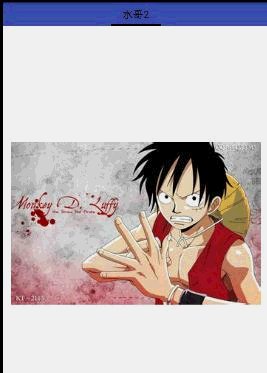
本例子中实现的效果如下图:
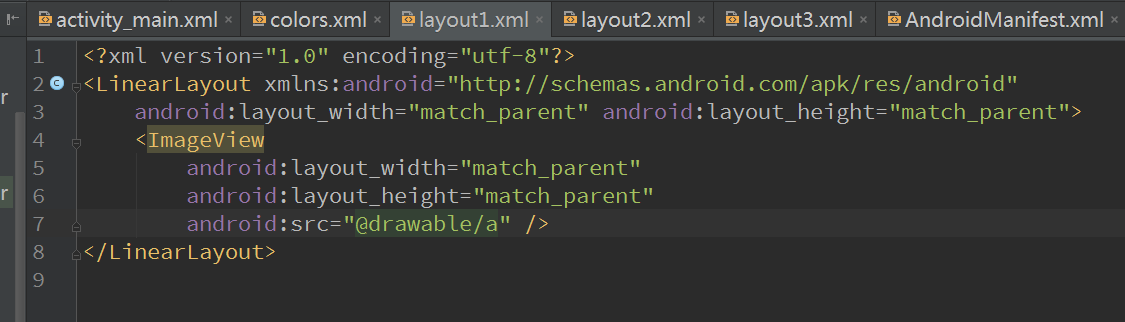
这是 layout1,2,3的布局
每个布局文件的内容都是一样的内容
下面是Activity的代码
package com.example.administrator.viewpager;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener{
private ViewPager viewPager;
PagerTabStrip pagerTab;
//为导航条设置标题
String[] title=new String[]{"水哥1","水哥2","水哥3"};
//使用ArrayList用于贮存ImageView的界面
private ArrayList<View> viewArray=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取界面的布局文件viewPager
viewPager= (ViewPager) findViewById(R.id.Pager);
//获取界面的布局文件pagerTab
pagerTab= (PagerTabStrip) findViewById(R.id.Tab);
//取消tab下面的长横线
pagerTab.setDrawFullUnderline(false);
//初始化initView()
initView();
viewPager.setAdapter(pagerAdapter);
//设置进入主页面的时候设置的主页面的显示
viewPager.setCurrentItem(2);
}
//获取3个布局文件,放入到viewArray中去,然后再onCreate中进行初始化
private void initView(){
viewArray.add(getLayoutInflater().inflate(R.layout.layout1,null));
viewArray.add(getLayoutInflater().inflate(R.layout.layout2,null));
viewArray.add(getLayoutInflater().inflate(R.layout.layout3,null));
}
//编写PagerAdapter适配器
/**
* 介绍个参数的作用
* getCount,返回view的总数,
* getPageTitle: 获取标题,显示PagerTabStrip中的每一页的title
* instantiateItem:实例化选项卡,每次滑动的时候生成的组件,返回一个view
* destroyItem:滑动切换的时候销毁当前的组件
*/
PagerAdapter pagerAdapter=new PagerAdapter() {
//获取视图的总数
@Override
public int getCount() {
return viewArray.size();
}
//获取标题
@Override
public CharSequence getPageTitle(int position) {
return title[position];
}
//实例化选项卡
@Override
public Object instantiateItem(ViewGroup container, int position) {
//拿到当前的view
View view=viewArray.get(position);
//添加到容器
container.addView(view);
//返回view对象
return view;
}
//销毁对象,删除选项卡
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewArray.get(position));
}
//判断两个视图view,当前的视图是否为返回的对象
@Override
public boolean isViewFromObject(View view, Object object) {
//返回两个对象是否相等
return view==object;
}
};
如果要使每次的滑动是触发一个事件,则需要实现ViewPager.OnPageChangeListener,并且要重写三个方法
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
}onPageScrollStateChanged(int arg0) ,此方法是在状态改变的时候调用,其中arg0这个参数
有三种状态(0,1,2)。arg0 ==1的时辰默示正在滑动,arg0==2的时辰默示滑动完毕了,arg0==0的时辰默示什么都没做。
onPageScrolled(int arg0,float arg1,int arg2) ,当页面在滑动的时候会调用此方法,在滑动被停止之前,此方法回一直得到
调用。其中三个参数的含义分别为:
arg0 :当前页面,及你点击滑动的页面
arg1:当前页面偏移的百分比
arg2:当前页面偏移的像素位置
onPageSelected(int arg0) : 此方法是页面跳转完后得到调用,arg0是你当前选中的页面的Position(位置编号)。

























 457
457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








