bootstrap-treeview 是一款基于Jquery+bootstrap的树控件。
(本文只是详细说明对bootstrap-treeview添加子节点的扩展方法(addNode),如了解bootstrap-treeview所有用法请看官方API)
官方api https://www.npmjs.com/package/bootstrap-treeview (点击新窗口打开)
使用过程中,需要动态添加子节点。发现api中没有此功能。找了很多资料也没有发现有相关的方法。
又不想放弃使用它,看来只能自己写的。先读他们的源代码,看他们的逻辑关系,然后就下手自己写一下。不多说,直接上代码
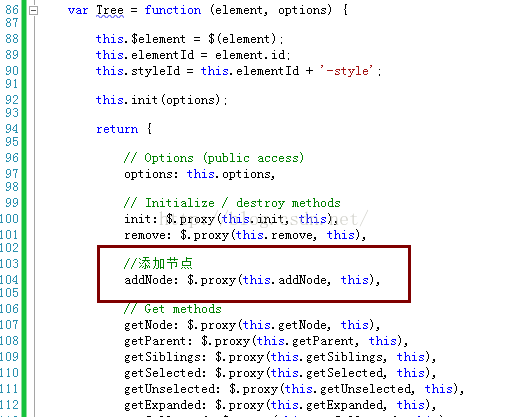
第一步:在Tree主函数return {/*在这里添加addNode的入口*/}
看图比较直观
![]()

附上代码:
addNode: $.proxy(this.addNode, this),第二步:添加Tree的prototype方法
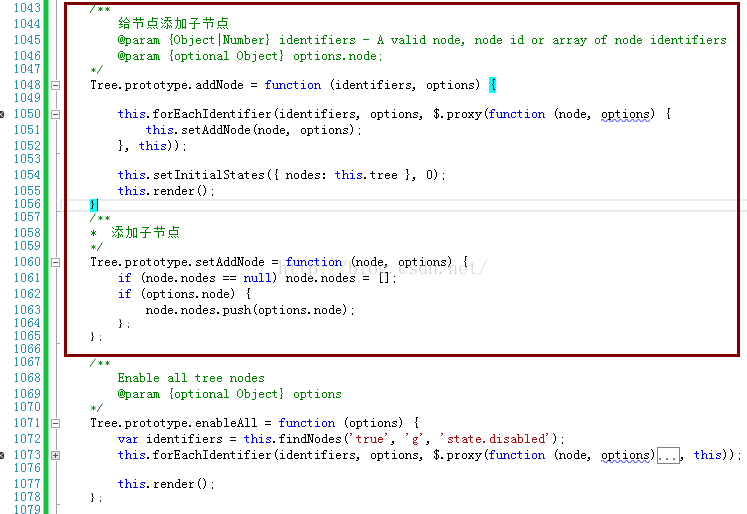
看图:/** 给节点添加子节点 @param {Object|Number} identifiers - A valid node, node id or array of node identifiers @param {optional Object} options.node; */ Tree.prototype.addNode = function (identifiers, options) { this.forEachIdentifier(identifiers, options, $.proxy(function (node, options) { this.setAddNode(node, options); }, this)); this.setInitialStates({ nodes: this.tree }, 0); this.render(); } /** * 添加子节点 */ Tree.prototype.setAddNode = function (node, options) { if (node.nodes == null) node.nodes = []; if (options.node) { node.nodes.push(options.node); }; };
![]()

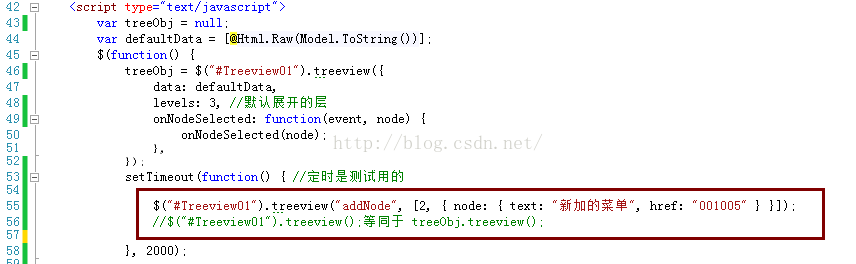
第三步:就是如何使用了。
![]()

注意 $("#Treeview01")使用data已初始化过的$("#Treeview01").treeview("addNode", [2, { node: { text: "新加的菜单", href: "001005" } }]);
-------咦地瓜 原创----






















 633
633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








