全局安装webpack
cnpm install webpack -g
全局安装Vue脚手架
cnpm install -g @vue/cli-init
初始化Vue项目
vue init webpack appname

信息详情:
Project name (mydemo)
项目名称,可以自己指定,也可直接回车,按照括号中默认名字。
Project description (A Vue.js project)
项目描述,也可直接点击回车,使用默认名字。
Author
作者,可以自己指定,也可直接回车。
接下来会让用户选择
Runtime + Compiler: recommended for most users
运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere
仅运行时,已经有推荐了就选择第一个了
Install vue-router? (Y/n)
是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
Use ESLint to lint your code? (Y/n)
是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,并不会影响整体的运行。
Setup unit tests with Karma + Mocha? (Y/n)
是否安装单元测试。
Setup e2e tests with Nightwatch(Y/n)?
是否安装e2e测试
启动Vue项目
npm run dev
将项目打包
npm run build

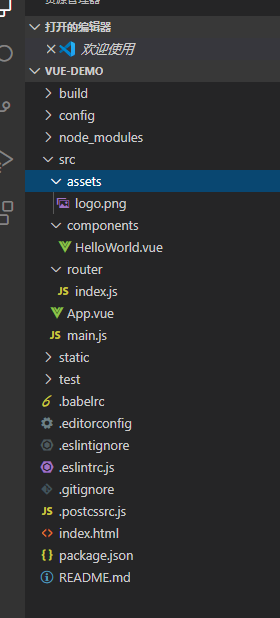
目录结构

bulid
里面是一些操作文件,使用npm run * 时执行的就是这里的文件。
config
配置文件,执行文件需要的配置信息。例如运行的端口,IP等等信息
src
资源文件,所有的组件以及所用的图片都是在这个文件夹下放着。
看一下这个文件夹都放了哪些东西。
assets
资源文件夹,放图片之类的资源,
components
组件文件夹,写的所有组件都放在这个文件夹下,
router
路由文件夹,这个决定了页面的跳转规则,
App.vue
应用组件,所有自己写的组件,都是在这个组件之上运行了。
main.js
webpack入口文件。
在mydemo下安装依赖
命令行 cd mydemo
先安装一下所有依赖
cnpm install
打开别人的项目
1.先删除node_modules
2.找对项目目录 npm install (cnpm install)
3.查看项目目录是否写对,执行 npm run dev (cnpm run dev)
写一个Hello.vue
三要素:template script style
<template>
<div>
<h1>你好,Hello,{{name}}</h1>
</div>
</template>
<script>
export default {
data() {
return {
name: "张三",
};
}
};
</script>
<style >
</style>
路由添加
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Hello from '@/components/Hello'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/hello',
name: "Hello",
component: Hello
}
]
})
安装ElementUI
cnpm i element-ui -S
引入 Element
在 main.js 中写入以下内容
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
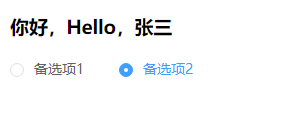
引入备选框组件
<el-radio v-model="radio" label="1">备选项1</el-radio>
<el-radio v-model="radio" label="2">备选项2</el-radio>
<template>
<div>
<h1>你好,Hello,{{name}}</h1>
<el-radio v-model="radio" label="1">备选项1</el-radio>
<el-radio v-model="radio" label="2">备选项2</el-radio>
</div>
</template>
<script>
export default {
data() {
return {
name: "张三",
radio: "2"
};
}
};
</script>
<style >
</style>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








