在APP的启动页经常会有一些渐变效果。
如果是从半透明渐变为不透明,用View动画AlphaAnimation就能完成。
而View动画只有渐变,旋转,平移,和缩放四种动画效果,是完成不了颜色变化的任务的。所以需要用到属性动画。
demo下载:http://download.csdn.net/download/qq_25806863/9934747
下面是三种用属性动画让启动页背景颜色渐变的方法:
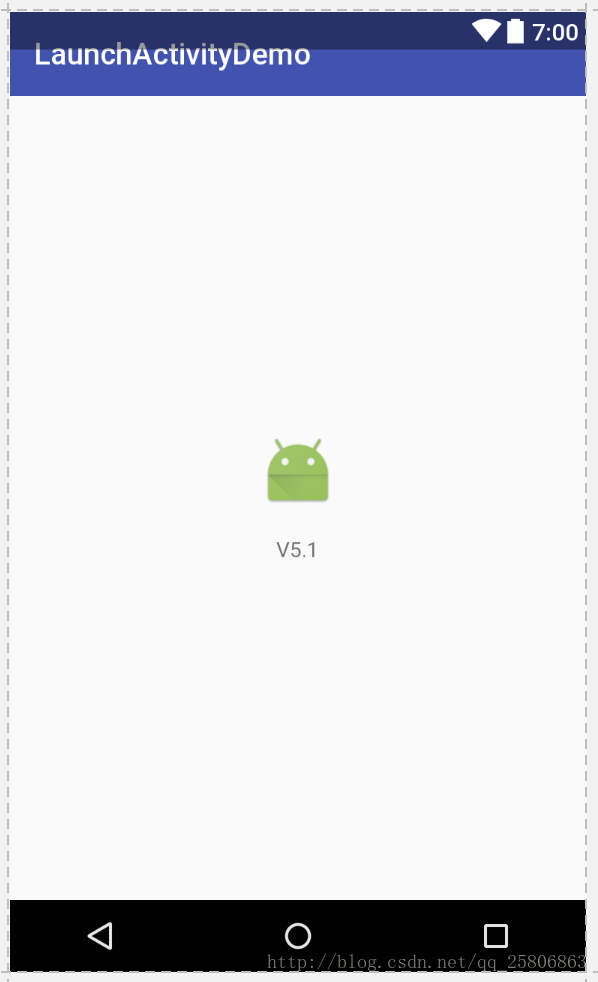
界面准备
几个启动页面都用同一套布局,很简单
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/launch"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal|bottom"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="V5.1" />
</LinearLayout>1.ValueAnimator.ofArgb,由红变白
ValueAnimator动画改变的是数值,不会直接改变属性,所以需要在监听数值变化的时候自己去设置属性。
public class Launch1Activity extends AppCompatActivity {
private LinearLayout launch;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_launch1);
launch = (LinearLayout) findViewById(R.id.launch);
startAnimate();
}
private void startAnimate() {
ValueAnimator valueAnimator = ValueAnimator.ofArgb(Color.RED, Color.WHITE);
valueAnimator.setDuration(3000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
//这里设置背景颜色
launch.setBackgroundColor((Integer) valueAnimator.getAnimatedValue());
}
});
valueAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
//跳转到首页
skip();
}
});
valueAnimator.start();
}
private void skip() {
startActivity(new Intent(this, MainActivity.class));
finish();
}
}2.ObjectAnimator.ofObject由红变蓝
这里用到了ColorDrawable来作为背景。
通过改变ColorDrawable的颜色来达到效果。
public class Launch2Activity extends AppCompatActivity {
private LinearLayout launch;
private ColorDrawable background;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_launch1);
launch = (LinearLayout) findViewById(R.id.launch);
background = new ColorDrawable(Color.RED);
launch.setBackground(background);
startAnimate();
}
private void startAnimate() {
ArgbEvaluator evaluator = new ArgbEvaluator();
ObjectAnimator objectAnimator = ObjectAnimator.ofObject(this, property, evaluator, Color.BLUE);
objectAnimator.setDuration(3000);
objectAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
skip();
}
});
objectAnimator.start();
}
private void skip() {
startActivity(new Intent(this, MainActivity.class));
finish();
}
private Property<Launch2Activity, Object> property = new Property<Launch2Activity, Object>(Object.class, "background") {
@Override
public void set(Launch2Activity object, Object value) {
object.background.setColor((Integer) value);
}
@Override
public Object get(Launch2Activity object) {
return object.background.getColor();
}
};
}3.ObjectAnimator.ofInt由红变黄
这个就是简单的属性动画了。
public class Launch3Activity extends AppCompatActivity {
private LinearLayout launch;
private ColorDrawable background;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_launch1);
launch = (LinearLayout) findViewById(R.id.launch);
startAnimate();
}
private void startAnimate() {
ArgbEvaluator evaluator = new ArgbEvaluator();
ObjectAnimator objectAnimator = ObjectAnimator.ofInt(launch, "backgroundColor", Color.RED, Color.YELLOW);
objectAnimator.setEvaluator(new ArgbEvaluator());
objectAnimator.setDuration(3000);
objectAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
skip();
}
});
objectAnimator.start();
}
private void skip() {
startActivity(new Intent(this, MainActivity.class));
finish();
}
}
。。。
。。。



























 1745
1745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








