第一篇写了一个小程序的登录界面,昨天想要写一个仿淘宝的搜索商品页面,不管什么样的小程序,对于搜索都是会有一些需要的,所以搜索页面还是可以复用的。
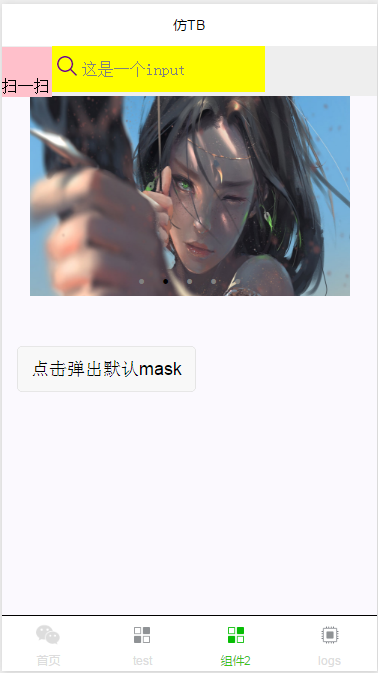
因为只是写个搜索页面,所以主页面就没有好好切,见谅。。。主页面就是下面这样:
程序已经托管在github上了:https://github.com/Yangzhedi/myBlog-wxapp,大家可以自行下载,之后可以star一下啦~
这个页面在pages/components/component2/component2.wxml
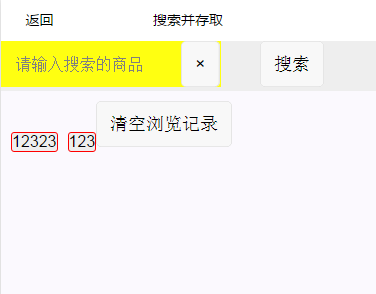
点击页面中 黄色的input就可以跳转到真正的搜索页面:pages/components/component2/search/search.wxml
搜索页面中也是有个input搜索框,旁边有个小叉号,可以清除input里的文字。
下面主要讲下search页面的逻辑:其实也非常简单。
搜索input绑定bindInput函数,
bindInput:function(e){
this.setData({
inputValue:e.detail.value
})
console.log('bindIn









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 448
448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








