昨天小程序第一天公测,就下载个小程序自带IDE玩了玩,看了看API,撸出了个登录界面给大家分享下。
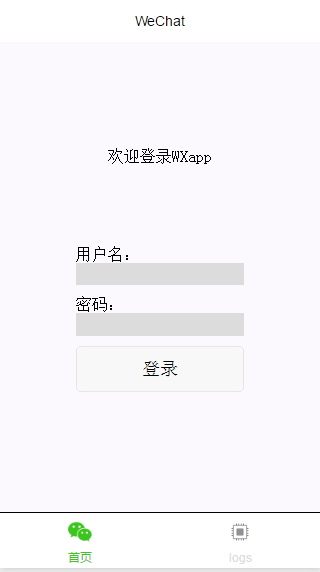
下面是主界面和代码。
index.wxml
<view class="container">
<view class="usermotto">
<text class="user-motto">{
{motto}}</text>
用户名:
<input type="text" bindinput="userNameInput"/>
密码:
<input type="text" bindinput="userPasswordInput" password="true"/>
<button bindtap="logIn">登录</button>
</view>
</view>var app = getApp()
Page({
data: {
motto: '欢迎登录WXapp',
userName:'',
userPassword:'',
id_token:'',//方便存在本地的locakStorage
response:'' //存取返回数据







 本文介绍了微信小程序的实战应用,通过实例展示了如何创建一个登录界面。文章提及了WXML文件的结构,使用input组件及bindInput事件监听输入,以及在JS文件中通过Page的data进行状态管理。此外,还讲解了利用button组件的bindTap事件触发登录函数logIn,该函数获取用户输入并使用微信小程序的请求API模拟Ajax发送请求。在请求成功后,页面会跳转到welcome页面。
本文介绍了微信小程序的实战应用,通过实例展示了如何创建一个登录界面。文章提及了WXML文件的结构,使用input组件及bindInput事件监听输入,以及在JS文件中通过Page的data进行状态管理。此外,还讲解了利用button组件的bindTap事件触发登录函数logIn,该函数获取用户输入并使用微信小程序的请求API模拟Ajax发送请求。在请求成功后,页面会跳转到welcome页面。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2710
2710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








