for of是ES6新增的循环方法, 今天来记录一下 for of 月 for in 的区别:
1.for of 用于遍历数组, for in 用于遍历对象
2. for of循环遍历的是数组的值,而for in循环遍历的是数组的键值(索引)
例一:
const arr = [
{ name: 'a', age: 1 },
{ name: 'b', age: 2 },
{ name: 'c', age: 3 },
{ name: 'd', age: 4 }
];
for (const item of arr) {
console.log(item.name, item.age);
}
const obj = {
a: 1,
b: 2,
c: 3
};
for (const key in obj) {
console.log(key, obj[key]);
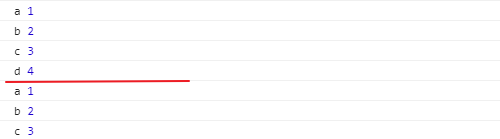
}下面来看一下运行结果:红色分割线上面是for of 的结果 下面是 for in 结果

for of 是无法遍历对象的,会报错






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








