数组相关
//数组属性[{key: 1}, {key: 2}, {id: key}]
const duplicate = (list,key) => {
return list.reduce((prev, cur) => prev.set(cur[key], cur), new Map()).values()
}
//简单数组去重 [0, 0, 2, 4, 5]
const removeDuplicates = list => [...new Set(list)]
//简单多数组交集([1, 2, 3, 4], [2, 3, 4, 7, 8], [1, 3, 4, 9])
const intersection = (a, ...arr) => [...new Set(a)].filter((v) => arr.every((b) => b.includes(v)))
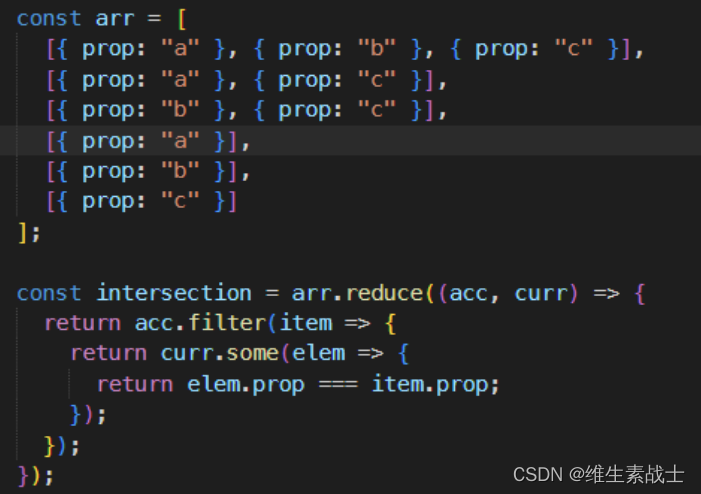
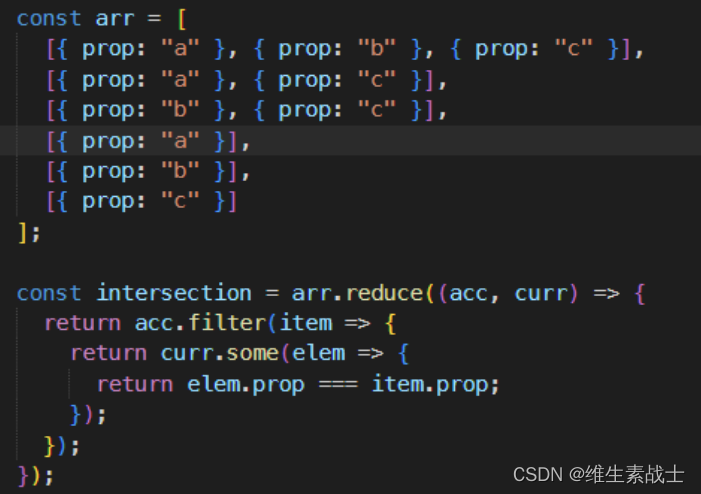
//数组属性捞交集

//保留n位小数 并四舍五入 round(10.255, 2)
const numberRounded = (n, decimals = 0) => {
return Number(`${Math.round(`${n}e${decimals}`)}e-${decimals}`)
}
时间戳相关
// 倒计时
const timeCountdown = (overTime) => {
overTime = overTime.replace(/\-/g, '/')
var nowtime = new Date(), //获取当前时间
endtime = new Date(overTime), //定义结束时间
rutTime = '';
var lefttime = endtime.getTime() - nowtime.getTime(), //距离结束时间的毫秒数
leftd = Math.floor(lefttime / (1000 * 60 * 60 * 24)), //计算天数
lefth = Math.floor(lefttime / (1000 * 60 * 60) % 24), //计算小时数
leftm = Math.floor(lefttime / (1000 * 60) % 60), //计算分钟数
lefts = Math.floor(lefttime / 1000 % 60); //计算秒数
if (lefttime < 0) {
return ''
} else if (leftd < 1 && lefth < 1) {
rutTime = leftm + "分钟" + lefts + '秒';
} else if (leftd < 1) {
rutTime = lefth + "小时" + leftm + "分钟" + lefts + '秒';
} else {
rutTime = leftd + "天" + lefth + "小时" + leftm + "分钟" + lefts + '秒';
}
return rutTime; //返回倒计时的字符串
}
// 时间戳转时间
const timestampToTime = (timeStamp, type) => {
//timeStamp是整数,否则要parseInt转换
var time = new Date(timeStamp);
var y = time.getFullYear();
var m = time.getMonth() + 1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
if (type == 'date') { // 日期
return y + '-' + add0(m) + '-' + add0(d);
} else if (type == 'day') {
return y + '-' + add0(m);
} else {
return y + '-' + add0(m) + '-' + add0(d) + ' ' + add0(h) + ':' + add0(mm) + ':' + add0(
s); // yyyy-MM-dd HH:mm:ss
}
}
// 今天
const isToday = (date) => {
const d = new Date(myDate).setHours(0, 0, 0, 0)
const today = new Date().setHours(0, 0, 0, 0)
const obj = {
'-86400000': '昨天',
0: '今天',
86400000: '明天'
}
return obj[d - today] || '啥也不是'
}
const timeTodayJudge = (myDate, teDate) => {
const timestamp = Date.parse(myDate)// 数据的时间戳
const todayOStamp = new Date(new Date(teDate).toLocaleDateString()).getTime()// 当天0点时间戳
const today24Stamp = new Date(new Date(new Date(teDate).toLocaleDateString()).getTime() + 24 * 60 * 60 * 1000 - 1)// 当天24点时间戳
if (timestamp > todayOStamp && timestamp < today24Stamp) {
return 'today'
} else if (timestamp < todayOStamp) { // 今天之前
return 'left'
} else if (timestamp > today24Stamp) { // 今天之后
return 'right'
}
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








