项目初始化
执行命令 npx degit dcloudio/uni-preset-vue#vite-ts web-h5(项目名) 
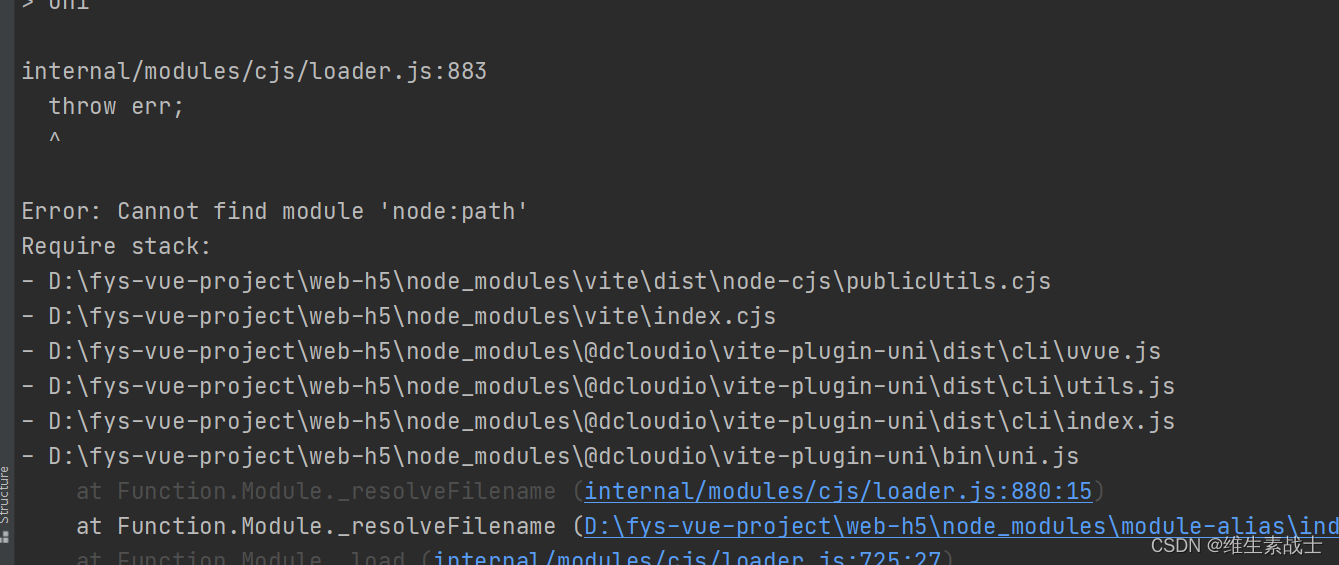
当前node版本14.15.0不兼容,百度了一下说需要升级到16+,但是怕影响其他项目,找到一个帖子说14.18+或16都可以,果断选择切到14.18.0版,执行正常。
npm install
npm run dev:h5
批量引入组件库
src/components 下新建自定义组件文件夹 xxx-components
ts文件引入js配置
1、tsconfig.js
"compilerOptions": {
/* 引入JS : 编译允许有JS文件 */
"allowJs": true,
/* 允许引用没有默认导出的模块 */
"allowSyntheticDefaultImports": true,
}
2、env.d.ts 引入批量配置的js文件
declare module '@/src/utils/fysPlugin.js'
3、fysPlugin.js
/* 引入获得组件配置 */
import { defineAsyncComponent } from "vue"
// 导入组件
const globModules = import.meta.glob('../components/fys-components/**/*.vue')
export default {
install (app) {
Object.entries(globModules).forEach(([path, globModule]) => {
// 导入组件 - 命名处理 fys-components => fysComponents
const componentName = path.split('/')[path.split('/').length - 2].replace(/-([a-z])/g, (p, m) => m.toUpperCase())
// 组件全局注册
app.component(componentName, defineAsyncComponent(globModule))
})
}
}4、main.ts 引入
/* 获得fysPlugin */ import fysPlugin from '@/utils/fysPlugin.js' app.use(fysPlugin)
注意事项:
1、文件路径;
2、引入配置






















 1856
1856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








