Angular4 官网教程,英雄指南
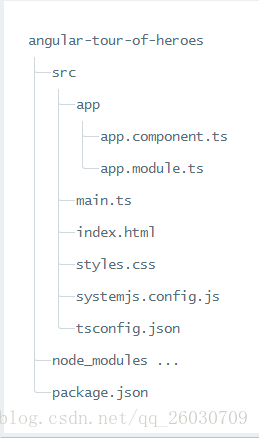
搭建好开发环境后项目结构如下

然后在angular-tour-of-hearoes目录下打开控制台命令行,运行npm install 自动安装必须的依赖
运行npm start
控制台显示 404 GET/index.html
不过发现npm start启动的时候提示‘没有bs-config.json,将使用默认配置’。
在该目录下创建bs-config.json
{
"server": {
"baseDir": "src",
"routes": {
"/node_modules": "node_modules"
}
}
}运行npm start 启动成功。






















 242
242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








