Vue3 使用的 vue.config.js文件
module.exports = {
// 跨域配置
devServer: { //记住,别写错了devServer//设置本地默认端口 选填
port: 8089,
proxy: { //设置代理,必须填
// 设置项目启动时的页面,必须时双斜杠(//)
'//': {
target: 'http://localhost:8089/login', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'^//': '' //选择忽略拦截器里面的单词
}
},
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://localhost:8080/Mimi/api', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'^/api': '' //选择忽略拦截器里面的单词
}
},
'/start': {
target: 'http://localhost:8080/Mimi', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'^/start': '' //选择忽略拦截器里面的单词
}
}
}
},
// 多页面设置
pages: {
index: {
entry: './src/views/index/main.js', // 配置入口js文件
template: './src/views/index/index.html', // 主页面
filename: 'index.html', //打包后的html文件名称
title: 'index' // 打包后的.html中<title>标签的文本内容
},
login: {
entry: './src/views/login/login.js', // 配置入口js文件
template: './src/views/login/login.html', // 主页面
filename: 'login.html', //打包后的html文件名称
title: 'login' // 打包后的.html中<title>标签的文本内容
},
home: {
entry: './src/views/home/home.js', // 配置入口js文件
template: './src/views/home/home.html', // 主页面
filename: 'home.html', //打包后的html文件名称
title: 'home' // 打包后的.html中<title>标签的文本内容
}
}
}
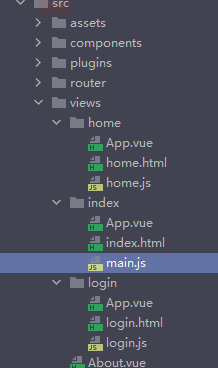
多页面设置需要在views文件夹下创建各个页面的文件夹,将html,App.vue,js配置文件放在一个文件夹中,方便管理
例如:

注意:App.vue文件不能改名,html 和 js配置文件可以自行修改
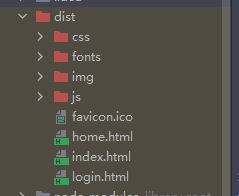
只要在vue.config.js文件中配置了文件路径,html文件就会build到同一目录下

所以在访问其他页面时直接写相对路径就可























 1991
1991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








