实体
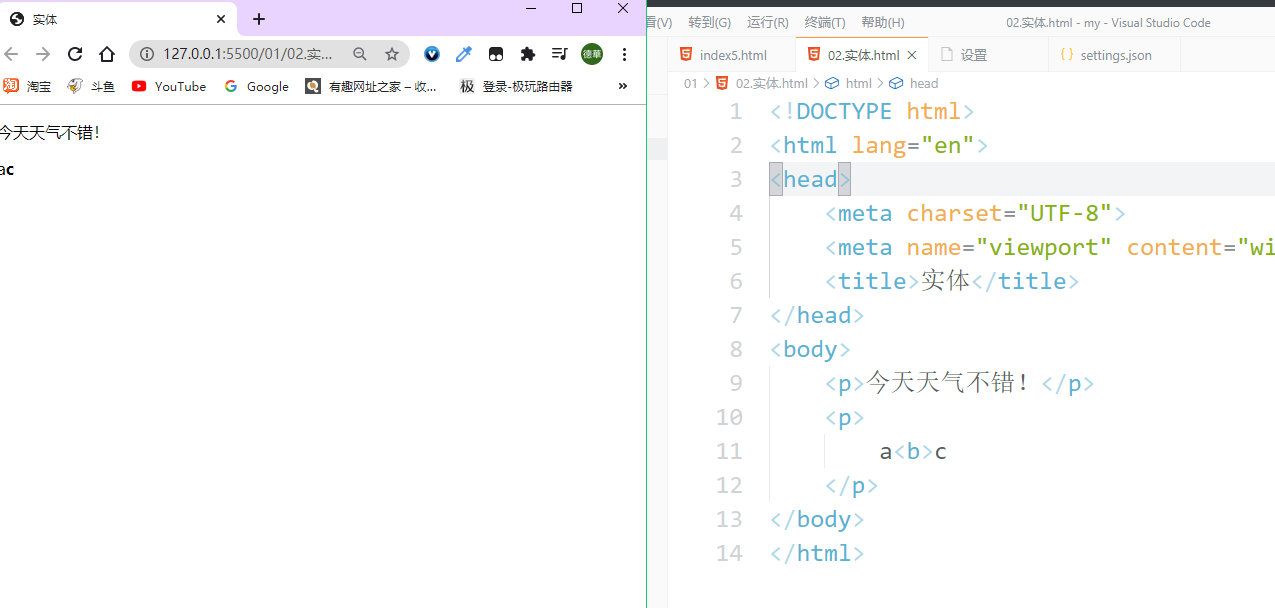
在html里面,如果编写了多个空格,浏览器会自动解析为一个空格。
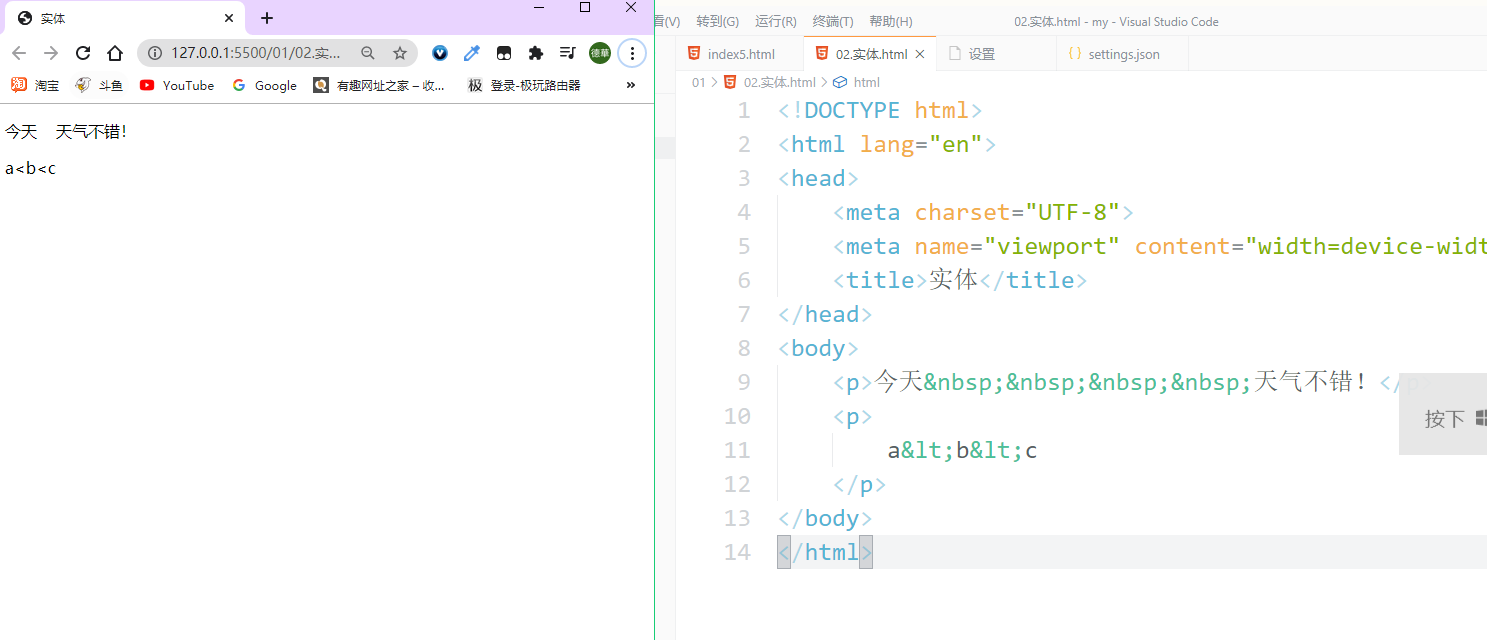
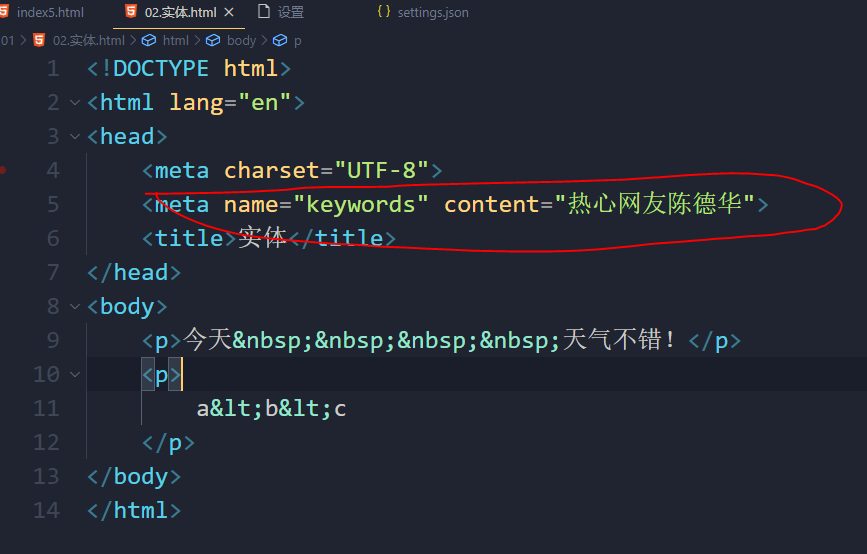
如果想要补充空格,需要使用 ,另外,如果需要显示其他特定字符,需要进行转义,不然像下面这里想显示a<b>c,会被浏览器当作标签<b>

有时候不能直接书写一些符号,比如多个连续空格、连续两侧的大于和小于号,如果需要在网页书写这些特殊符号,需要使用html中的实体(即转义字符)

实体定义:
&实体的名字
一些实体的举例:
-
空格:
-
大于号:
> -
小于号:
< -
版权符号:
©
实体查询清单:https://www.w3school.com.cn/tags/html_ref_entities.html
meta标签
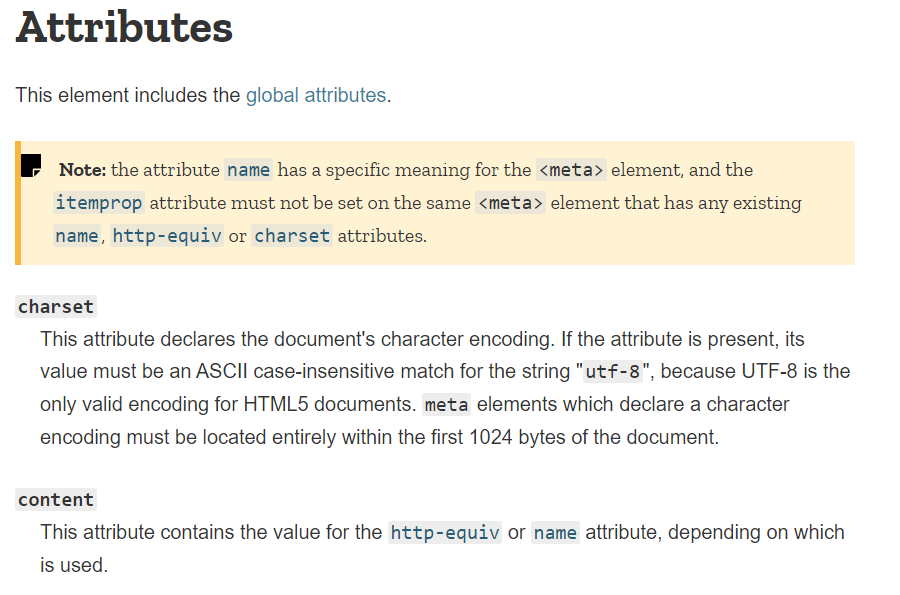
设置网页元数据, 具体详看文档


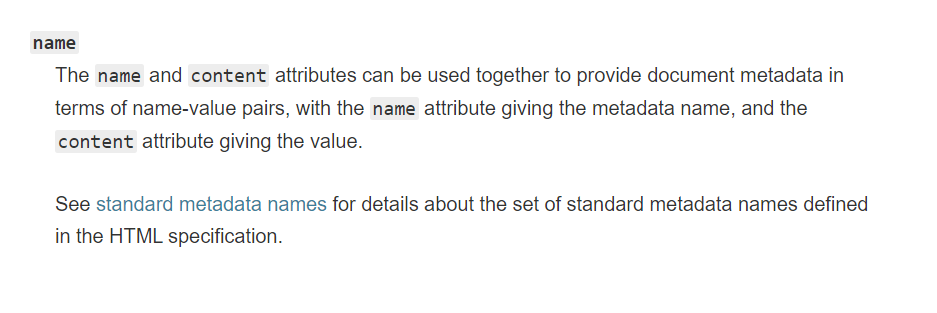
name与content:

设置一个叫keywords的元数据,值为热心网友陈德华,多个值用逗号隔开。
比如看京东的meta:

京东也设置了Keywords与description,Keyword代表一些关键词,当被搜索引擎爬到时,搜索这些关键词就会搜到这个网站。
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/> <meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
description就是网站的介绍,会显示在搜索引擎的页面上.
http-equiv:Defines a pragma directive,比如这里定义重定向:,打开网页后3秒后跳转到百度页面。
<!-- Redirect page after 3 seconds --> <meta http-equiv="refresh" content="3;url=https://www.baidu.com">
html专门用来负责网页的结构,所以在使用html标签时,应该关注的是标签的语义而不是他的样式
标题标签
h1在网页中的重要性仅次于title标签,一般网页中只有一个h1,一般情况下标签只会使用h1-h3,h4-h6很少用。
可以看出来每个标题都独占一行,像这种在页面中占一行的元素称为块元素。标题标签、p标签是块元素。
hgroup标签
标题组标签,用来为标题分组,可以将一组相关的标题同时放入hgroup(如果有多个标题都有关系,可以将他们放进hgroup)
p标签
p标签表示页面中一个段落。会新开一行
em标签
em标签用于表示语音语义的一个加重(斜体标签)
与块元素相反,在页面中不会独占一行的元素称为行内元素。
strong标签
strong标签表示强调,表示语音语义的强调
引用
blockquote标签
引用标签,表示一个长引用,是块元素。
q标签
也是引用标签,表示一个短引用,是一个行内元素。
br标签
br标签表示换行。
Q:
块元素是什么?行内元素是什么?






















 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








