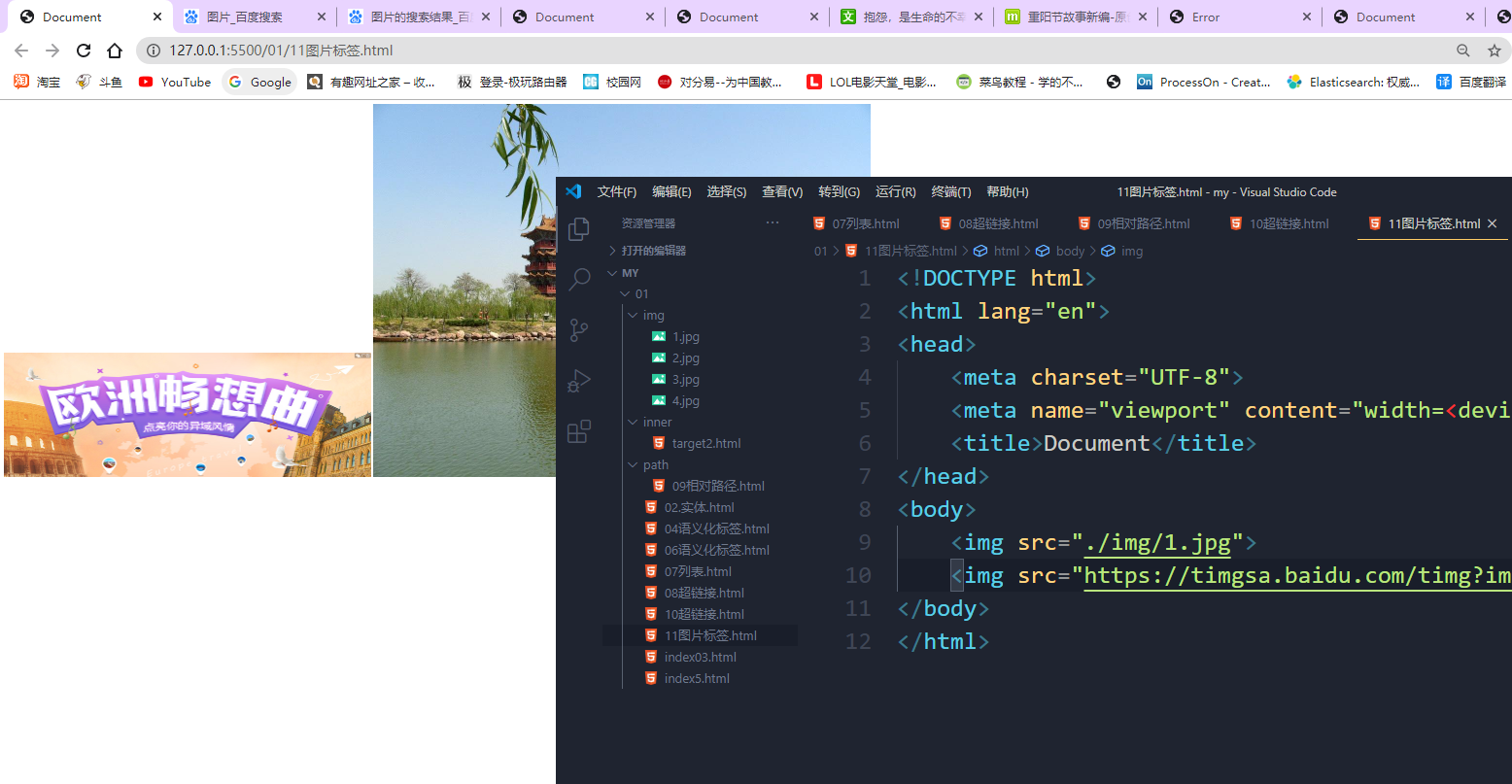
图片标签
图片标签用于向当前页面中引入一个外部的图片。
img标签
自结束标签
src属性:指定图片的路径,可以是本地的图片也可以是联网的图片。

看出来,img标签没有独占一行,但他也不是行内元素。属于替换元素(介于行内元素和块元素之间)(被一个图片替换)
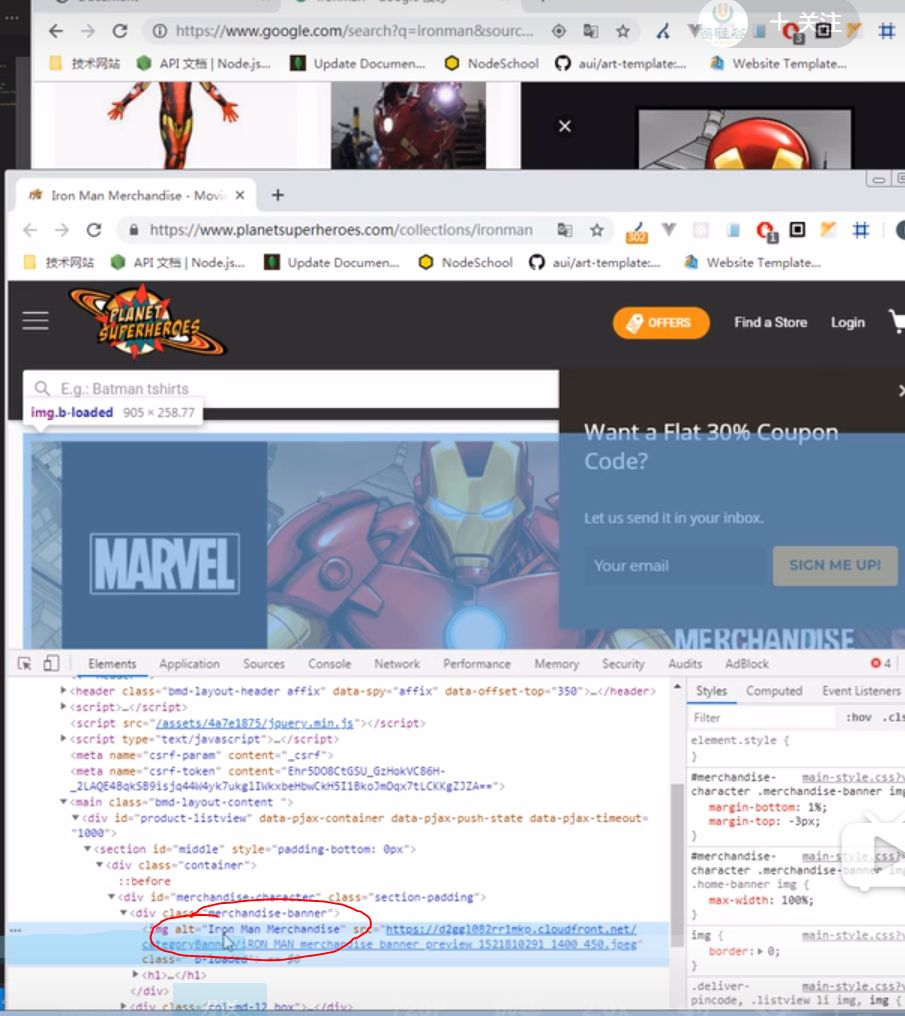
alt属性:对图片的描述,浏览器会在图片加载不出来的时候显示,搜索引擎会根据alt的内容识别图片是什么内容,如果不写alt属性,这不会被搜索引擎说搜索到。

width属性:指定图片宽度
height属性:指定图片高度
高度和宽度单位都是像素。如果只修改了一个,另一个会等比例改变
注意:
-
一般在pr端,不建议修改图片大小(图片缩小-》占用内存,图片放大-》失真,要多大就剪裁多大)
-
但是在移动端,经常需要对图片大小进行缩放
图片格式
-
jpeg(jpg):支持颜色比较丰富,不支持透明效果,不支持








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








