大家好,全套HTML和CSS入门与实战课程正在我的专栏《HTML与CSS入门与进阶》更新中!按知识点循序渐进,按照顺序读下来绝对比搜索网上教程更加紧凑!内容通俗易懂,图文并茂,欢迎订阅!
垂直方向外边距的重叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 , .box2{
width:200px;
height:200px;
font-size:100px;
}
.box1{
background-color:#bfa;
margin-bottom:100px;
}
.box2{
background-color:orange;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
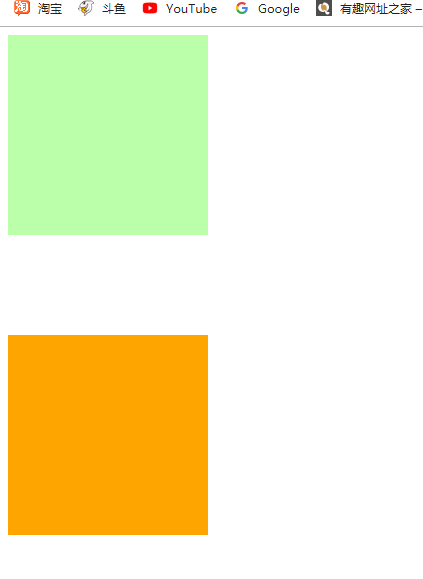
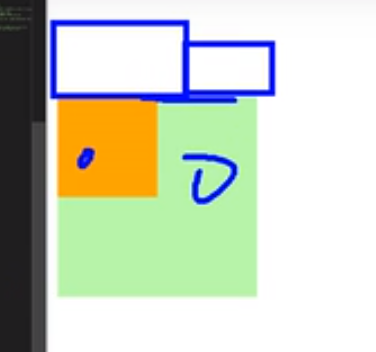
我们给box1设置了底部的外边框,之前说过,底部的外边距是移动其它元素。所以会出现这样:

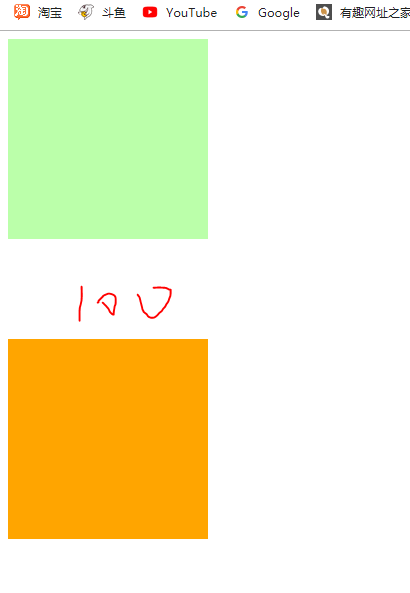
我们再给box2设置上外边距为100px:
.box2{
background-color:orange;
margin-top:100px;
}
发现没有任何变化,两个box的间隔不会改变。这就是垂直外边距的折叠。
-
相邻的垂直方向外边距会发生重叠现象
-
分为兄弟元素之间的垂直外边距折叠,他会取两者较大值(两者都是正值)
如果一正一负,则取两者的和:
.box1{ background-color:#bfa; margin-bottom:-100px; } .box2{ background-color:orange; margin-top:200px; }box1的-100使box2向上移动100px,而box2上外边距又是200,所以他们的间隔变成100px:(开发不能这样写)

如果两个都是负值,就取两者中绝对值较大的(自己动手)
兄弟元素的外边距折叠在开发中通常不需要处理
-
另外一种是父子元素之间的外边距折叠
现在有如下代码:
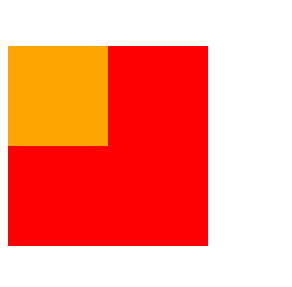
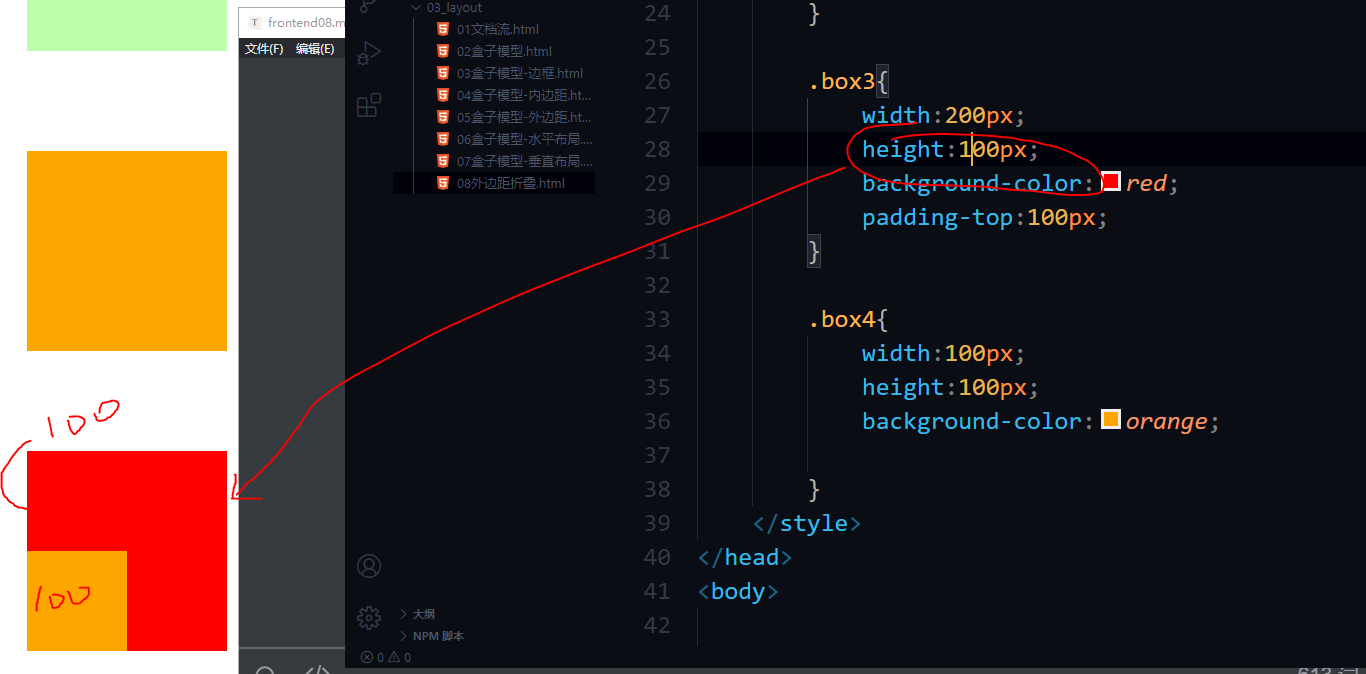
.box3{ width:200px; height:200px; background-color:red; } .box4{ width:100px; height:100px; background-color:orange; }box4是box3的子元素
<div class="box3"> <div class="box4"></div> </div>

现在我想要子元素向下移动
所以box4新增:
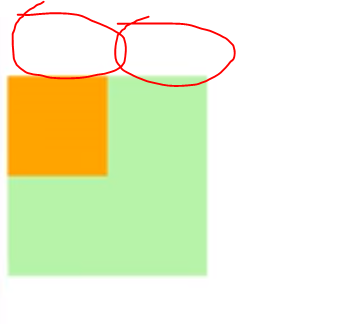
.box4{ width:100px; height:100px; background-color:orange; margin-top:100px; }这时候父元素也跟着移动了。神奇。
因为子元素的上外边距在上方,父元素的上外边距也在上方。子元素
margin-top:100px调整了与父元素一样位置的外边距,原来如此
所以,子元素的上外边距会传递给父元素(设置了子元素的上外边距,也相当于设置了父元素的上外边距)
所以,父子外边距折叠会影响到页面布局。
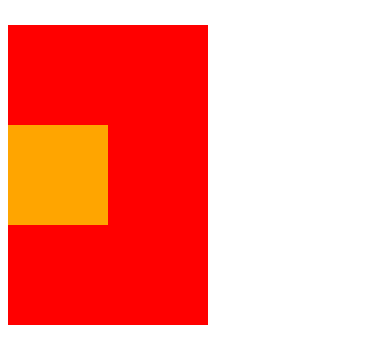
除了通过外边距移动,可以实现子元素向下移动的,padding内边距也可以移动。所以如下设置box3(父元素):
.box3{ width:200px; height:200px; background-color:red; padding-top:100px; }因为设置了父元素的内边距,所以盒子拉伸了:
 此时只需改变大小即可
此时只需改变大小即可
这样改可能比较麻烦。如果还是想用外边距来使子元素向下移动,不然父元素和子元素的外边距区域相邻即可。

一种方法是box3设置一个边框
border-top:1px #bfa solid。之后还会有解决方案。如果开发中设置子元素的布局,把父元素也拉了下来,就要考虑是不是外边距折叠了。
行内元素的盒模型
行内元素不支持设置width和height,但是行内元素也有内容区。
行内元素可以设置padding。但是垂直方向的padding不会影响页面的布局
也可以设置border,但是垂直方向的border也不会影响页面的布局
也可以设置margin,但是垂直方向的margin也不会影响页面的布局
不影响布局的意思是,下面的元素不会跟着改变,当你没到,所以可以覆盖下面的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.s1{
background-color:yellow;
padding:100px;
border:20px red solid;
margin:100px;
}
.box1{
width:200px;
height:200px;
background-color:#bfa;
}
</style>
</head>
<body>
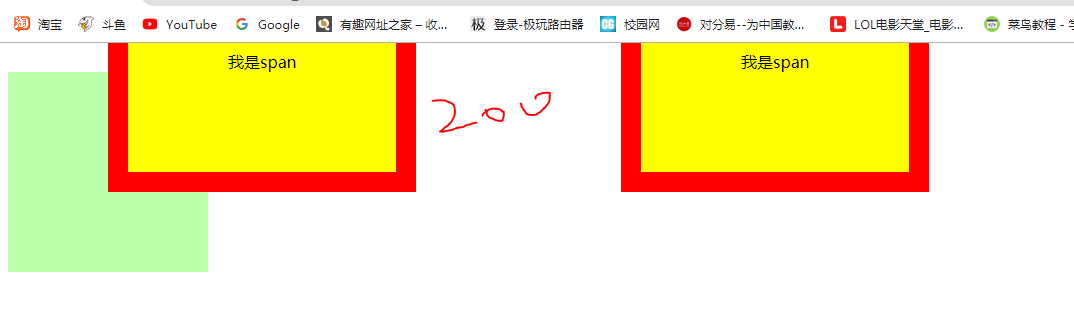
<span class="s1">我是span</span>
<span class="s1">我是span</span>
<div class="box1"></div>
</body>
</html>
两个span相隔就是200px

可以看到,行内元素span也可以设置margin,border等
display
用来设置元素的显示类型
-
inline:将元素设置为行内元素
-
block:将元素设置为块元素
-
inline-block:设置为行内块元素(既可以设置
width和height又不会独占一行,可以看做作为一个文字这样,两个行内块元素如果代码不是紧贴的就会有空格) -
none:隐藏元素(不占用空间,对比
visibility:hidden)
visibility
用来设置元素的显示状态
-
visible:默认值,元素在页面中正常显示
-
hidden:元素在页面中隐藏(但是还是会占用空间)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








