webix的tab页效果,用tabbar确定tab页,用cells确定tab的内容,通过id绑定
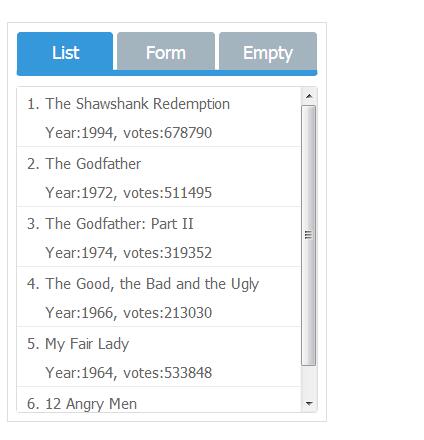
1:简单的tab页和表单绑定
<!DOCTYPE html>
<html>
<head lang="en">
<link rel="stylesheet" href="../css/webix.css" type="text/css">
<script src="../js/webix_debug.js" type="text/javascript"></script>
<meta charset="UTF-8">
<title>webix09</title>
<style>
#areaA, #areaB {
margin: 50px 10px;
width: 320px;
height: 400px;
float: left;
}
.webix_layout_space {
background-color: #fff;
}
</style>
</head>
<body>
<div id="areaA"></div>
<div id="areaB">
<div style="padding:10px">
<input type="number" name="rank"/><br/>
<input type="text" name="title" value="" placeholder="Book title"/><br/>
<input type="date" name="year" value="" placeholder="Year"/><br/><br/>
<input type="button" value="Submit" οnclick='$$("formView").save()'/>
</div>
</div>
<script type="text/javascript" charset="UTF-8">
var small_film_set = [
{id: 1, title: "The Shawshank Redemption", year: 1994, votes: 678790, rating: 9.2, rank: 1},
{id: 2, title: "The Godfather", year: 1972, votes: 511495, rating: 9.2, rank: 2},
{id: 3, title: "The Godfather: Part II", year: 1974, votes: 319352, rating: 9.0, rank: 3},
{id: 4, title: "The Good, the Bad and the Ugly", year: 1966, votes: 213030, rating: 8.9, rank: 4},
{id: 5, title: "My Fair Lady", year: 1964, votes: 533848, rating: 8.9, rank: 5},
{id: 6, title: "12 Angry Men", year: 1957, votes: 164558, rating: 8.9, rank: 6}
];
webix.ready(function () {
webix.ui({
container: "areaA",
type: "space",
padding: 8,
rows: [
{
borderless: true, view: "tabbar", id: "tabbar", value: "listView", multiview: true, options: [
{value: 'List', id: 'listView'},
{value: 'Form', id: 'formView'},
{value: 'Empty', id: 'emptyView'}
]
},
{
cells: [
{
id: "listView",
view: 'list',
template: "#rank#. #title# <div style='padding-left:18px'> Year:#year#, votes:#votes# </div>",
type: {
height: 60
},
select: true,
data: small_film_set
},
{
id: 'formView',
view: "htmlform",
content: "areaB",
rules: {
title: webix.rules.isNotEmpty,
year: webix.rules.isNumber,
rank: webix.rules.isNumber
}
},
{id: 'emptyView', template: " "}
]
}
]
})
$$('formView').bind($$('listView'));
})
</script>
</body>
</html>
效果
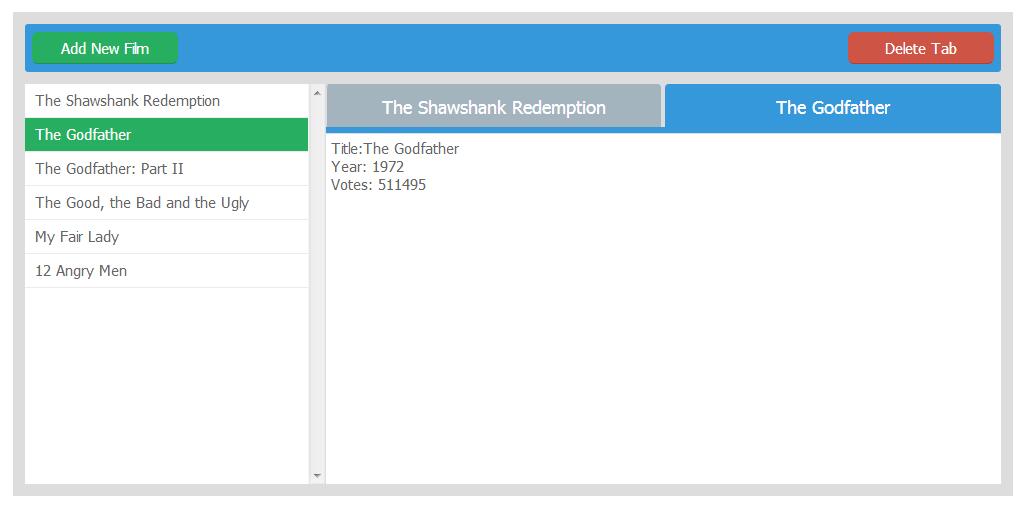
2:简单的增加、移除tab页的效果
<!DOCTYPE html>
<html>
<head lang="en">
<link rel="stylesheet" href="../css/webix.css" type="text/css">
<script src="../js/webix_debug.js" type="text/javascript"></script>
<meta charset="UTF-8">
<title>webix10</title>
<style type="text/css">
#listA {
width: 1000px;
margin: 20px;
}
</style>
</head>
<body>
<div id="listA"></div>
<script type="text/javascript" charset="UTF-8">
var small_film_set = [
{id: 1, title: "The Shawshank Redemption", year: 1994, votes: 678790, rating: 9.2, rank: 1},
{id: 2, title: "The Godfather", year: 1972, votes: 511495, rating: 9.2, rank: 2},
{id: 3, title: "The Godfather: Part II", year: 1974, votes: 319352, rating: 9.0, rank: 3},
{id: 4, title: "The Good, the Bad and the Ugly", year: 1966, votes: 213030, rating: 8.9, rank: 4},
{id: 5, title: "My Fair Lady", year: 1964, votes: 533848, rating: 8.9, rank: 5},
{id: 6, title: "12 Angry Men", year: 1957, votes: 164558, rating: 8.9, rank: 6}
];
webix.ui({
container: "listA",
type: "space",
rows: [
{
view: "toolbar", cols: [
{view: "button", value: "Add New Film", width: 150, type: "form", align: "left", click: "add_new"}, {},
{view: "button", value: "Delete Tab", width: 150, type: "danger", align: "right", click: "del_tab"}
]
},
{
cols: [
{
view: 'list',
id: 'list1',
template: '#title#',
width: 300,
height: 400,
data: small_film_set,
select: true,
on: {
onItemClick: open_new_tab
}
},
{
type: "clean", rows: [
{id: "tabs", view: "tabbar", multiview: true, options: [], height: 50},
{
id: "views", cells: [
{view: "template", id: "tpl", template: "Pick a film from the list!"}
]
}
]
}
]
}
]
})
function open_new_tab(id) {
var item = $$('list1').getItem(id);
//add tab
if (!$$(item.id)) {
$$("views").addView({
view: "template",
id: item.id,
template: "Title:" + item.title + "<br>Year: " + item.year + "<br>Votes: " + item.votes
});
$$("tabs").addOption(item.id, item.title, true);
}
//or show if already added
else
$$("tabs").setValue(item.id);
}
function add_new() {
$$("list1").add({
title: "New title",
year: 2000,
rating: 5,
votes: 1000
}, 0)
}
function del_tab() {
var id = $$("tabs").getValue();
if (!id) return;
$$("tabs").removeOption(id);
//show default view if no tabs
if ($$("tabs").config.options.length === 0)
$$("tpl").show();
$$("views").removeView(id);
$$("list1").unselect(id);
}
</script>
</body>
</html>效果

























 9466
9466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








