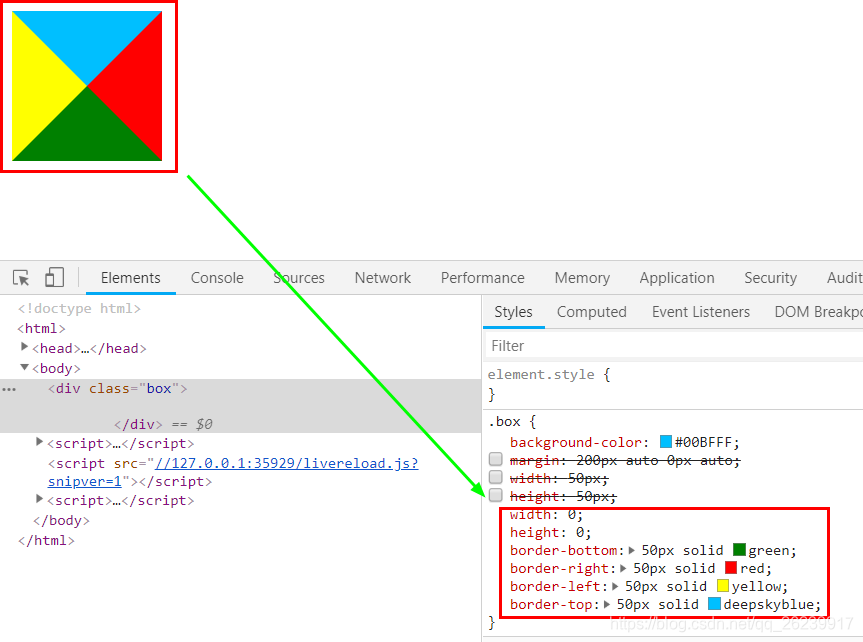
.box{
/* width: 100px;
height: 100px; */
width: 0;
border-top:50px solid red;
border-right:50px solid green;
}
border-top border-bottom 受 元素的 width 限制 ,没有width限制可能会变成梯形
border-left border-right 受元素height限制,出来本身就是三角形
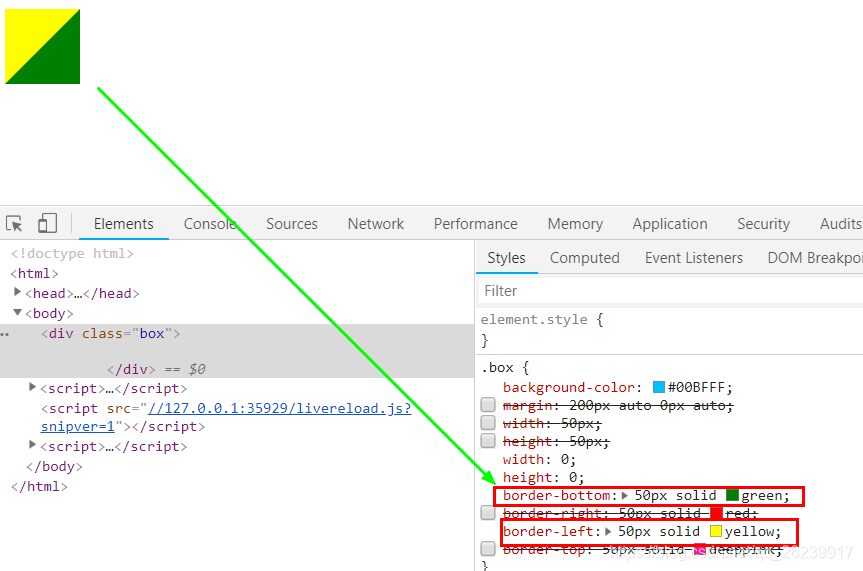
情况分类展示:
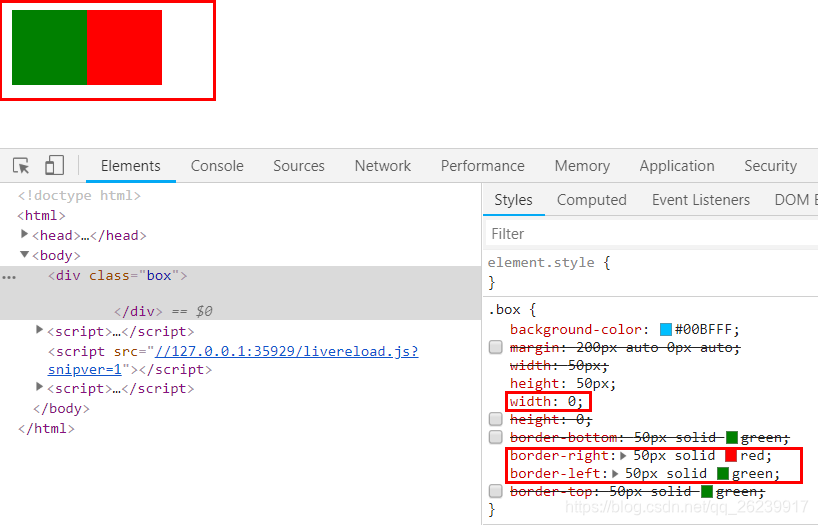
1.border-left border-right
此时对称出现在元素左右两侧 height 不为0

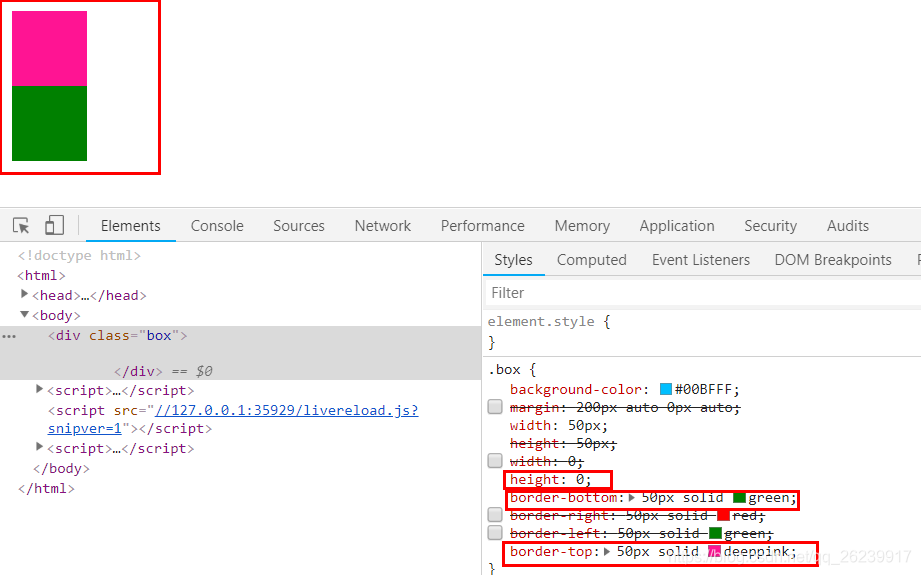
2.border-top border-bottom width不为0

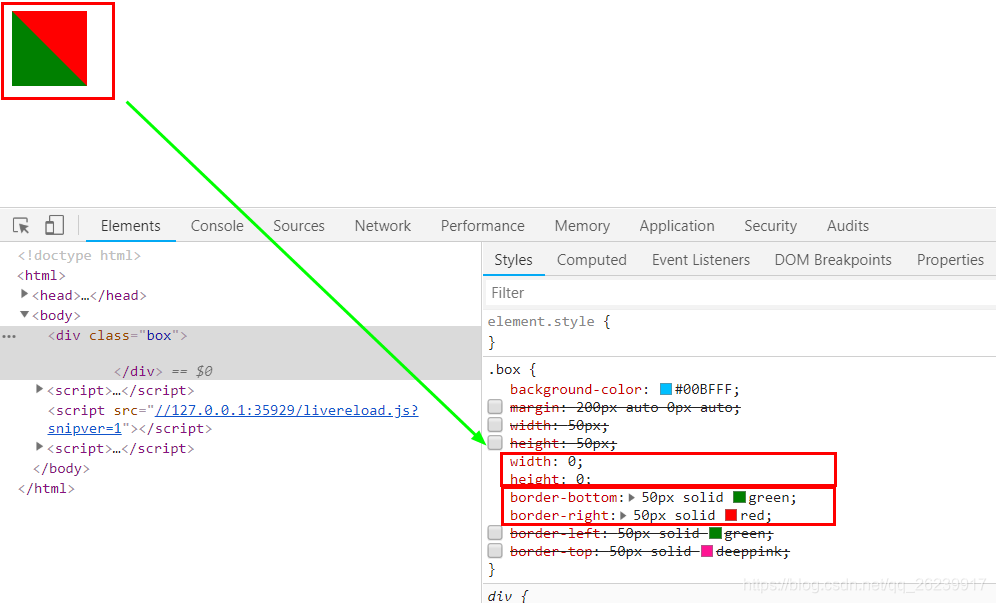
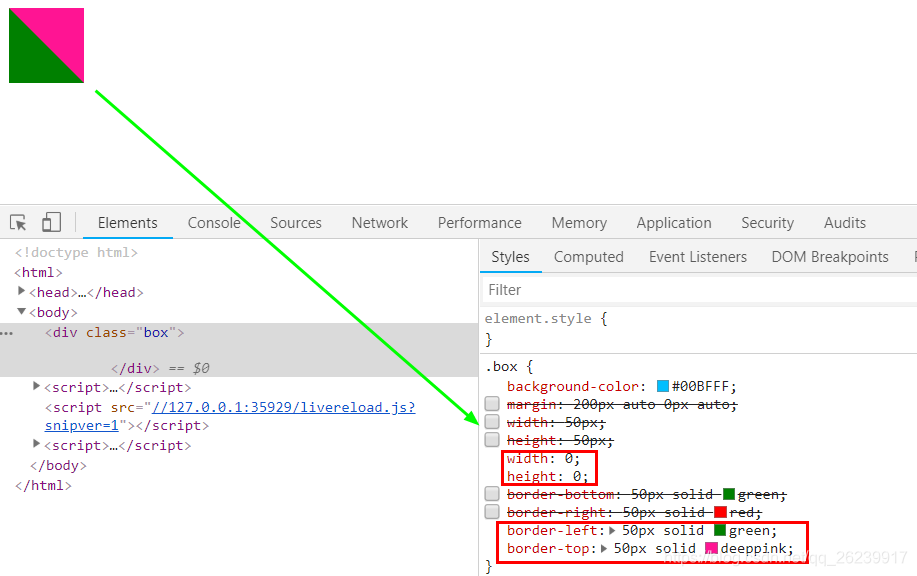
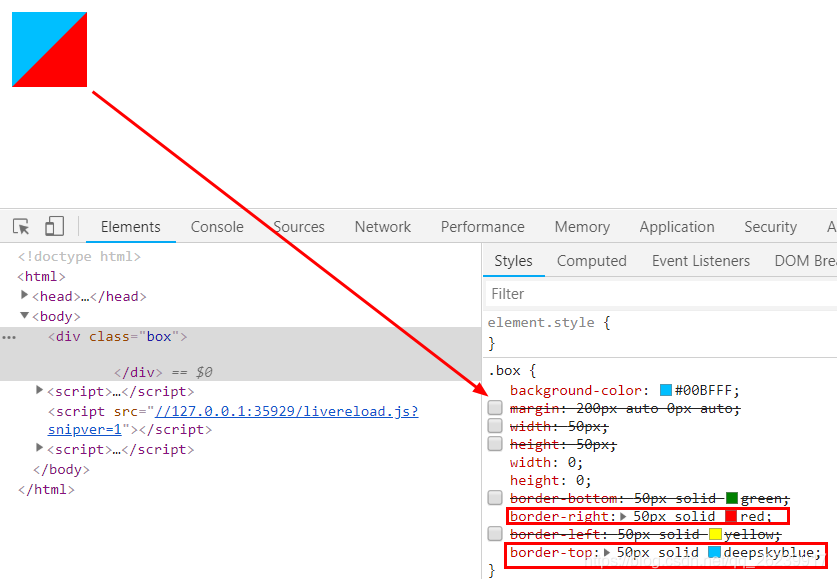
3.对角位置




| bottom right | 左对角线 |
|---|---|
| top left | 左对角线 |
| bottom left | 右对角线 |
| top right | 右对角线 |
可以理解为对折出现的对角线
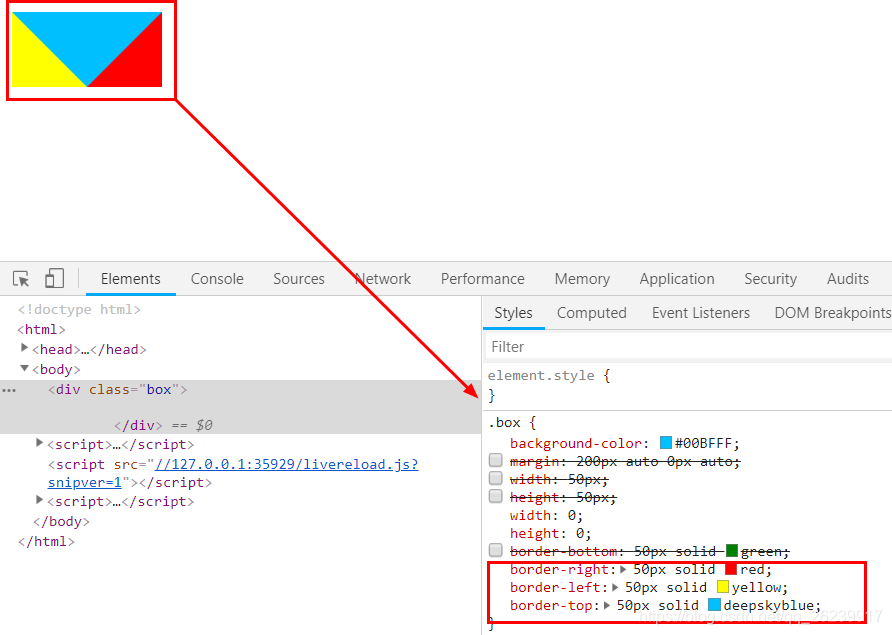
4.开启三个

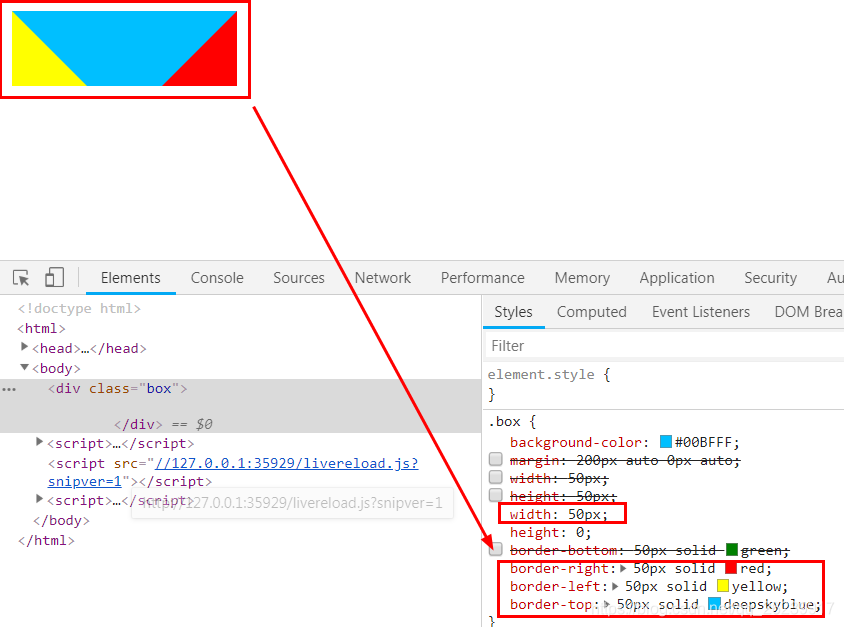
5.在4的情况下加上宽度 可以制作梯形

6.四个全开

























 9932
9932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








