一些有用的操作
🥪监听body事件
window.addEventListener("resize",xxxFunction,0);
🦪获取日期时间
// 格式化日对象
const getNowDate = () => {
var date = new Date();
var sign2 = ":";
var year = date.getFullYear() // 年
var month = date.getMonth() + 1; // 月
var day = date.getDate(); // 日
var hour = date.getHours(); // 时
var minutes = date.getMinutes(); // 分
var seconds = date.getSeconds() //秒
var weekArr = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天'];
var week = weekArr[date.getDay()];
// 给一位数的数据前面加 “0”
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (day >= 0 && day <= 9) {
day = "0" + day;
}
if (hour >= 0 && hour <= 9) {
hour = "0" + hour;
}
if (minutes >= 0 && minutes <= 9) {
minutes = "0" + minutes;
}
if (seconds >= 0 && seconds <= 9) {
seconds = "0" + seconds;
}
return year + "-" + month + "-" + day + " " + hour + sign2 + minutes + sign2 + seconds;
}
🥠让页面翻到指定位置
一般打开一个页面它总数显示的最顶部的画面

但是突然有一天你需要让这个页面加载完后显示的是其它位置的画面

这时你有两种方法可以精确定位到该位置(是不是很鸡冻ฅ( ˃̶˙ω˙˂̶ ฅ))
shopTypeZoneInfo是下面测试网页中的某个id!!
🍣方法一
简单粗暴直接在Url后面添加要定位的id:http://www.csti.cn/data/index.htm + #shopTypeZoneInfo。

🍧方法二
用window.location.hash='#shopTypeZoneInfo'
笔者是在Unity中使用ZFBrowser内嵌浏览器启动的页面,使用browser.EvalJS("window.location.hash='#shopTypeZoneInfo'");即可(测试发现不能在browser.WhenLoaded时调用要稍微等那么一两帧!!);当然你也可以用方法一直接拼好Url,再用browser.Url="http://www.csti.cn/data/index.htm#shopTypeZoneInfo";
🍰Sublime Text格式化
1.安装nodejs
软件=>nqm0
2.安装Sublime Text
软件=>fjuy
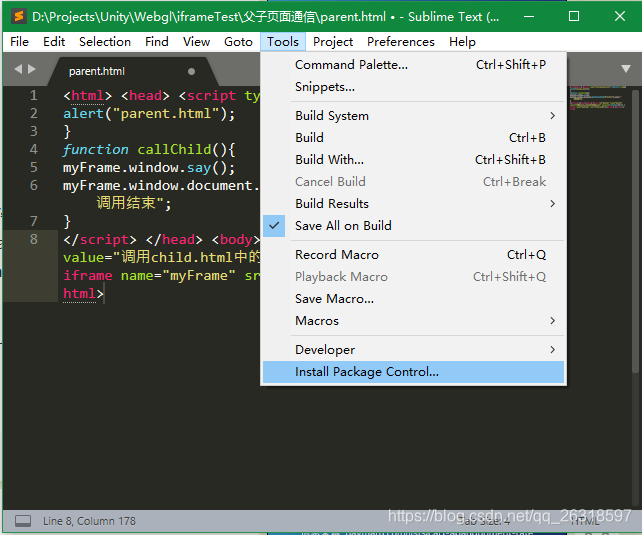
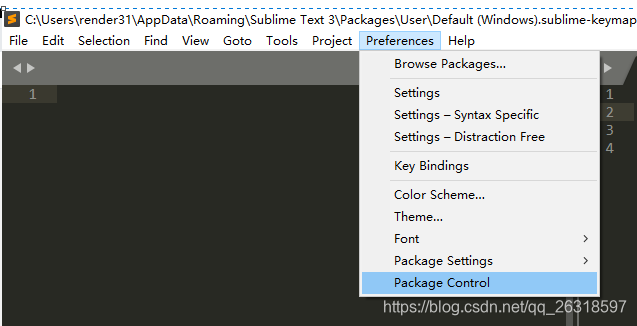
安装Package Control

闭编辑器后重新打开
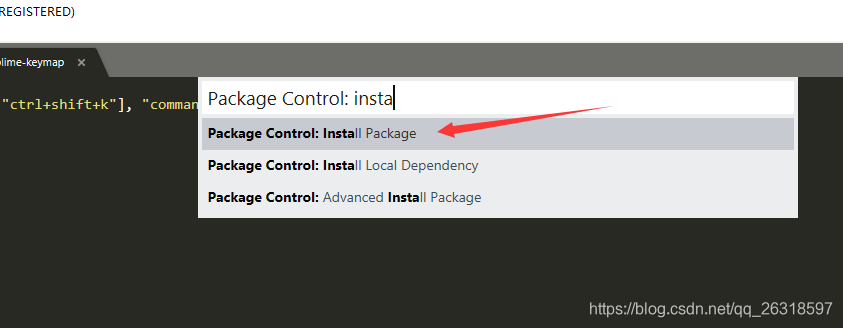
Preferences ->Package Control ->Install Package ->HTML-CSS-JS Prettify



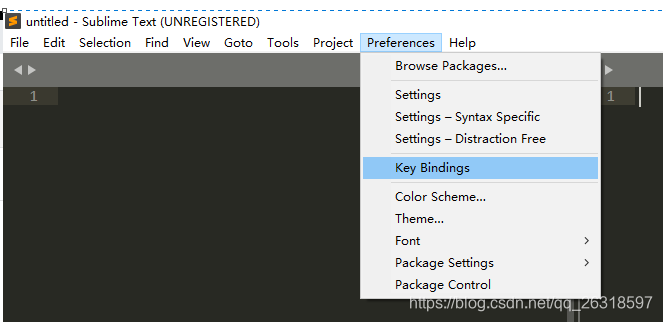
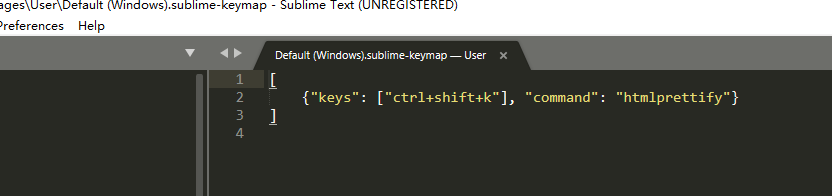
3.快捷键绑定

{"keys": ["ctrl+shift+k"], "command": "htmlprettify"}

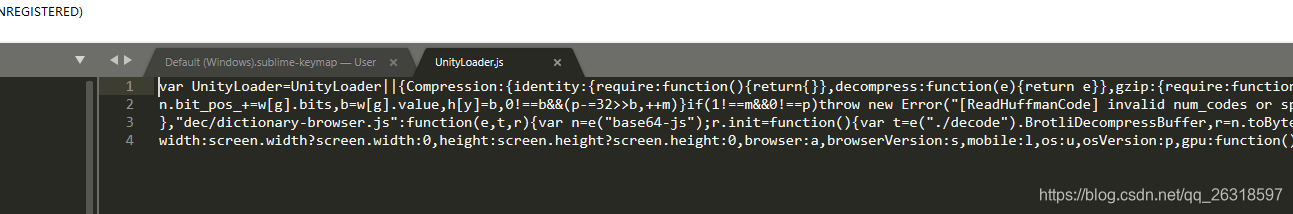
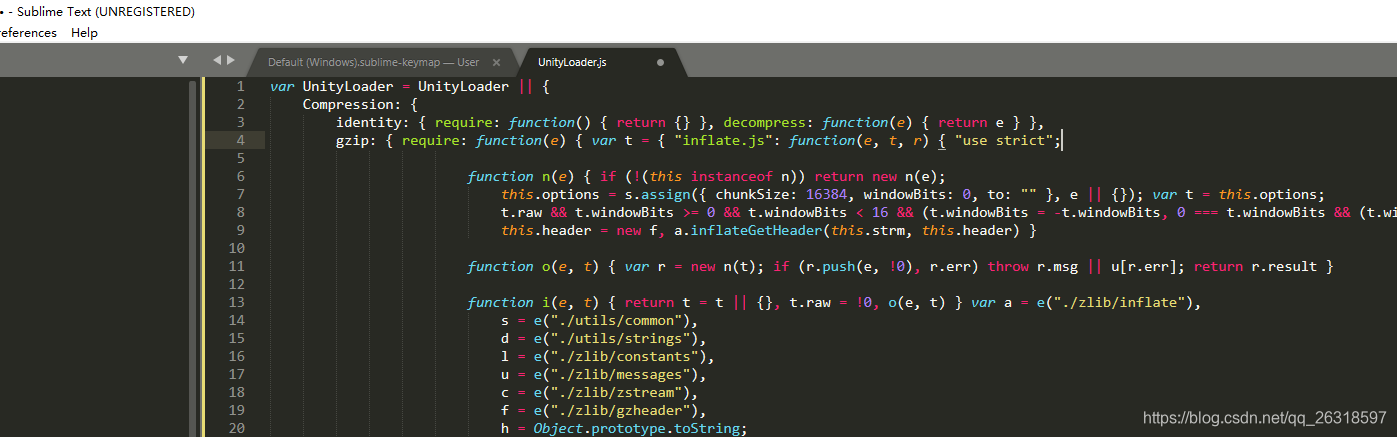
4.格式化
全选(ctrl+a)=> 格式化(ctrl+shift+k)


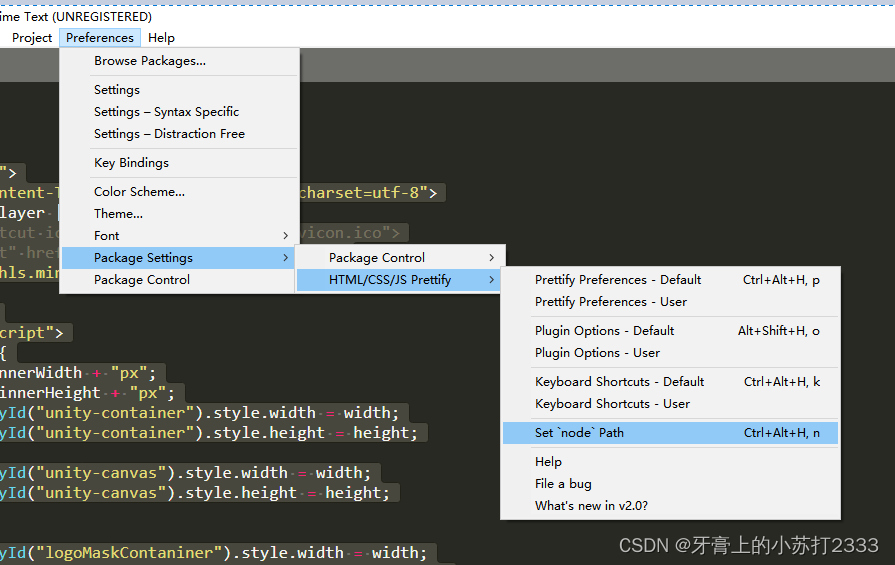
配置node路径

5.参考
🥫Sublime Text注释
行注释:Ctrl + /
块注释:Ctrl + Shift + /
🍤jquery
<script src="http://cdn.staticfile.org/jquery/2.0.0/jquery.min.js"></script>
🍛鼠标坐标
🍭JSON
object=>json序列化
JSON.stringify
🌯 判断方法是否定义
typeof(方法) === 'undefined'
if (!(typeof(parent.window.AddRecieveWebGLMsgListener) === 'undefined'))






















 4511
4511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










